Created: May 3rd, 2018
Introduction
The community score board intends to be a place for the community to view the progress of different actors in the community. The goal is not to be intrusive to peoples lives, but to fade in as part of the community, melting into the background of the environment. The scoreboard tree will have fruit to represent different members of the community, and by tracking participation of the different community members, it will be able to adjust the lighting conditions for each of the fruit. This will be a simple yet effective way of indicating community progress.
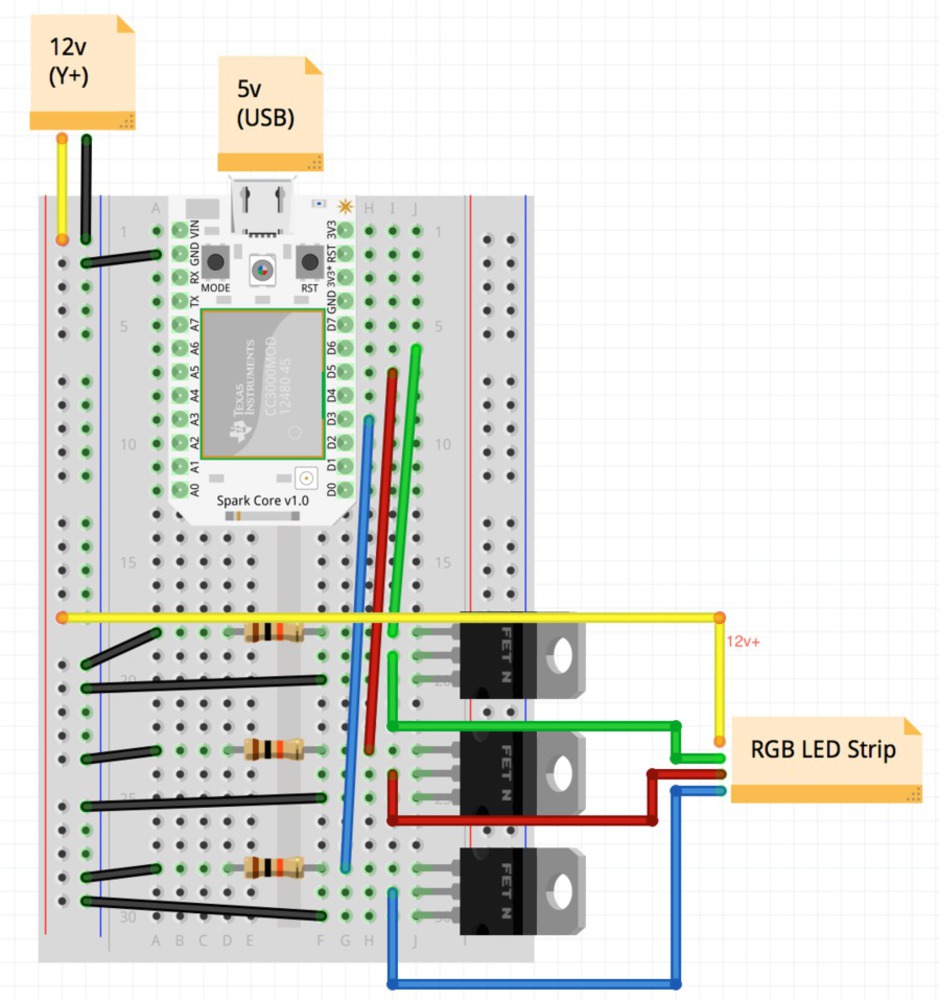
Materials
At the end we decided to go with an ambient light display that hangs on a tree.
The light balls light up when someone takes care of the tree. It's connected to an IFTTT account so that every time text gets pushed into Corgi__Nation's twitter account, the balls twinkle. This is to let people know when someone has taken care of the tree, so as to promote a sense of community.
We had two main areas of difficulty: working through getting the code to connect with the Twitter server, and writing the code so that it could flash.
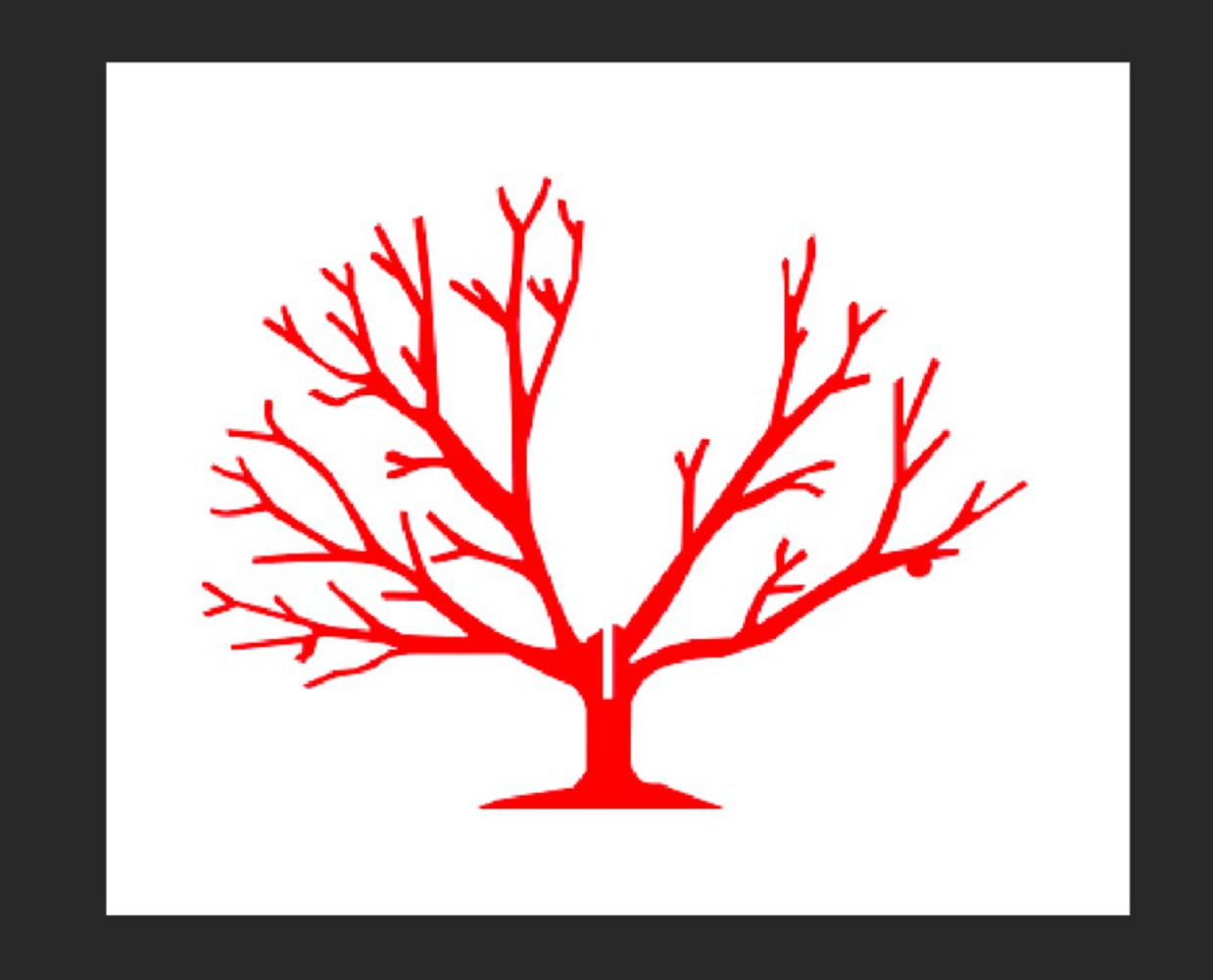
We also had some challenges working with the materiality of the tree. Originally of a more complex form, the tree branches were too thin on the vertically oriented cardboard to support the weight of our LED lights.
In the end, we re-made our tree to compensate for the form of the balls with clear acrylic and kept the plastic on to mimic the materiality of the tree. This final tree was definitely more structurally sound.
Product
Our final product consists of a tree with baubles. The tree is made of acrylic, and uses a cross fit technique to fit both sides of the tree. We used string to tie light-up balls with LED strips inside to the tree.The counter registers the contributions of the individuals in the community on the tree, with each bulb correlating to progress on the tree. Whenever the contribution gets pushed to the twitter account, our tree lights up.
// This #include statement was automatically added by the Particle IDE.
#include "lib1.h"
int led1 = D0;
int counter1 = 0;
int led2 = D4;
int counter2 = 0;
int led3 = D6;
int counter3 = 0;
void setup() {
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
//things the tree responds to on the twitter feed
Particle.subscribe( "Compost height increased" , handleSharedEvent);
Particle.subscribe( "Plant watered" , handleSharedEvent);
delay(10000);
}
//event to retrieve information from twitter account
void handleSharedEvent(const char *event, const char *data)
{
Serial.println("wow");
String deviceID = System.deviceID();
String eventName = String(event);
if (eventName.indexOf(deviceID) != -1) {
return;
}
if( data == "1"): counter1++;
if( data == "2"): counter2++;
if( data == "3"): counter3++;
digitalWrite(led1, counter1);
delay(300);
digitalWrite(led2, counter2);
delay(300);
digitalWrite(led3, counter3);
delay(1000);
digitalWrite(led1, counter1);
delay(300);
digitalWrite(led2, counter2);
delay(300);
digitalWrite(led3, counter3);
}
//
// void loop(){
// digitalWrite(led1, HIGH);
// analogWrite( LED_1, 255);
// delay(1000);
// digitalWrite(led1, LOW);
// analogWrite( LED_1, 0);
// delay(1000);
// }Share this Project
This project is only listed in this pool. Be considerate and think twice before sharing.
Courses
49313 Designing for the Internet of Things (Undergrad)
· 22 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
About
~