Context
http://sayingimages.com/click-the-squares-to-make-music
The combination of sleek visuals and user involvement in both the visuals and the sounds of this piece create a very engaging experience for the user. This served to inspire the involved nature of our work.
https://www.youtube.com/watch?v=UoOffpFAkpw
Along a similar vein, the swings in Montreal deal with user involvement to create media, although there is more of a detachment here between user and product.
https://coffitivity.com
This website provides an experience similar to the one we wished to create, although this one is intended to be left in the background. It simulates a relaxing coffee shop atmosphere in which one can presumably work more effectively. We have done a similar thing, although the user is meant to pay a bit more attention.
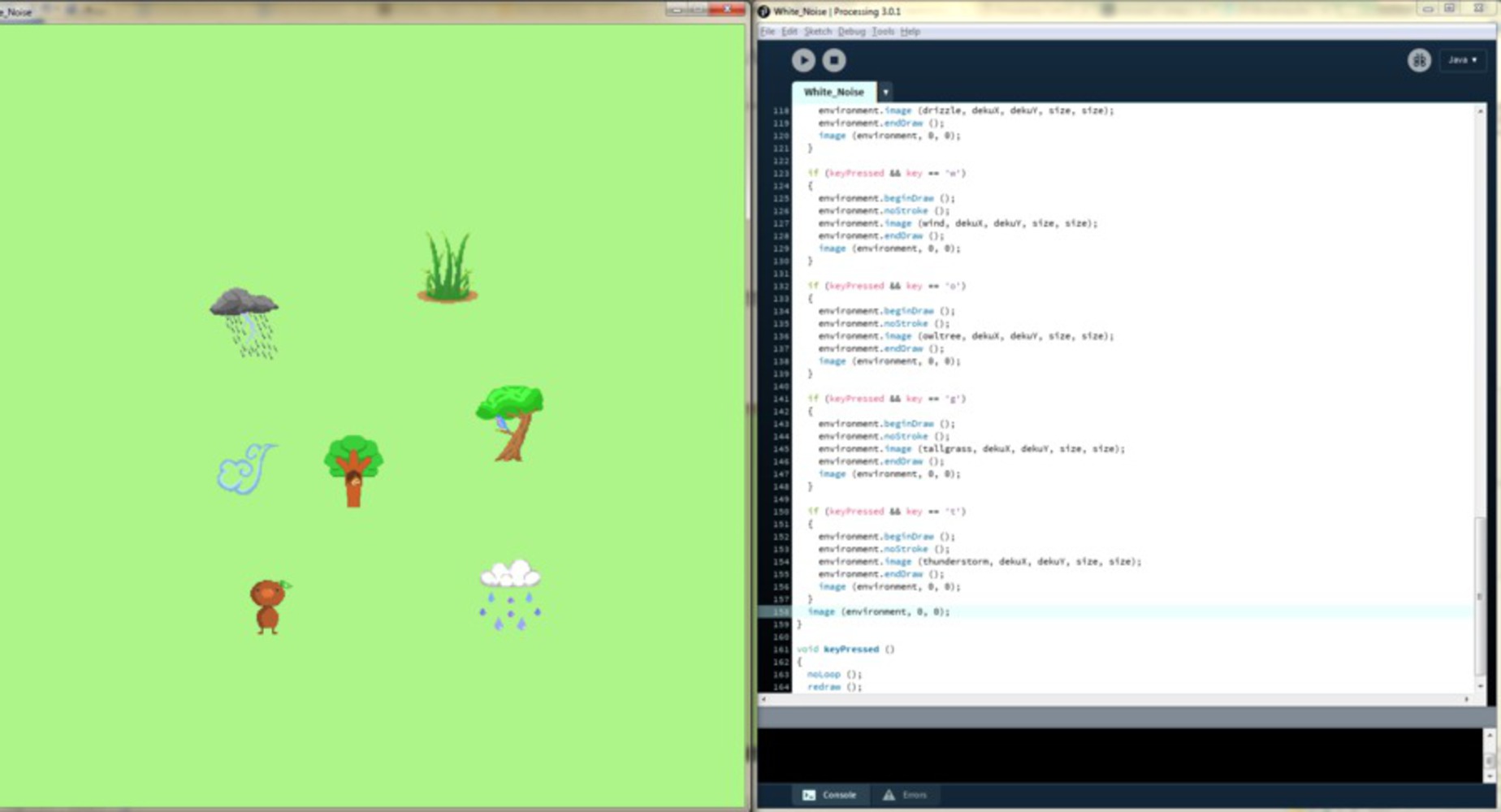
http://www.patatap.com
This piece got us to consider the idea of using each letter key to create an object on the space provided. This initial mystery of what key creates what object would encourage exploration of ones capabilities as provided by the program. Although, ours uses significantly fewer keys.
http://www.typatone.com
This website associates a sound with each letter of the alphabet and plays the associated sounds given a message the user types in. This also served to inspire the involved nature of the project.
http://a-way-to-go.com/
This game served to inspire the exploration of the user through the environment they create.