Reflection
Judy
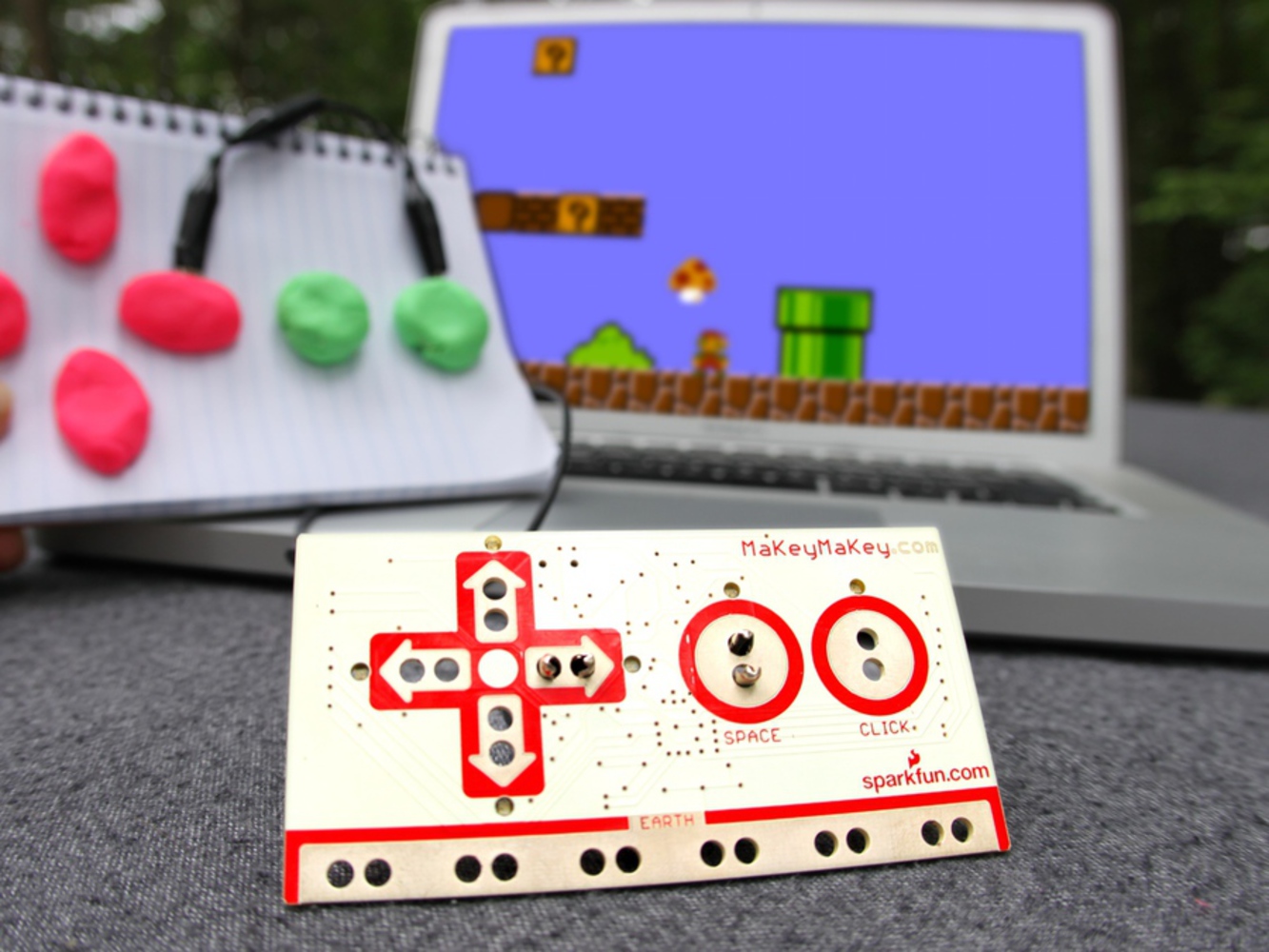
I'm pleasantly surprised at the results of this project. What I found was particularly interesting was how much playful human interaction impacted the experience of the game. Whereas some people found their inner competitiveness, others sought more to help their neighbors, but either way it was clear that playing the game together was a key factor in the experience. I'm really proud of how the entire project came together--such as the appealing visuals and the novelty of the hands-on activity with the Makey Makeys.
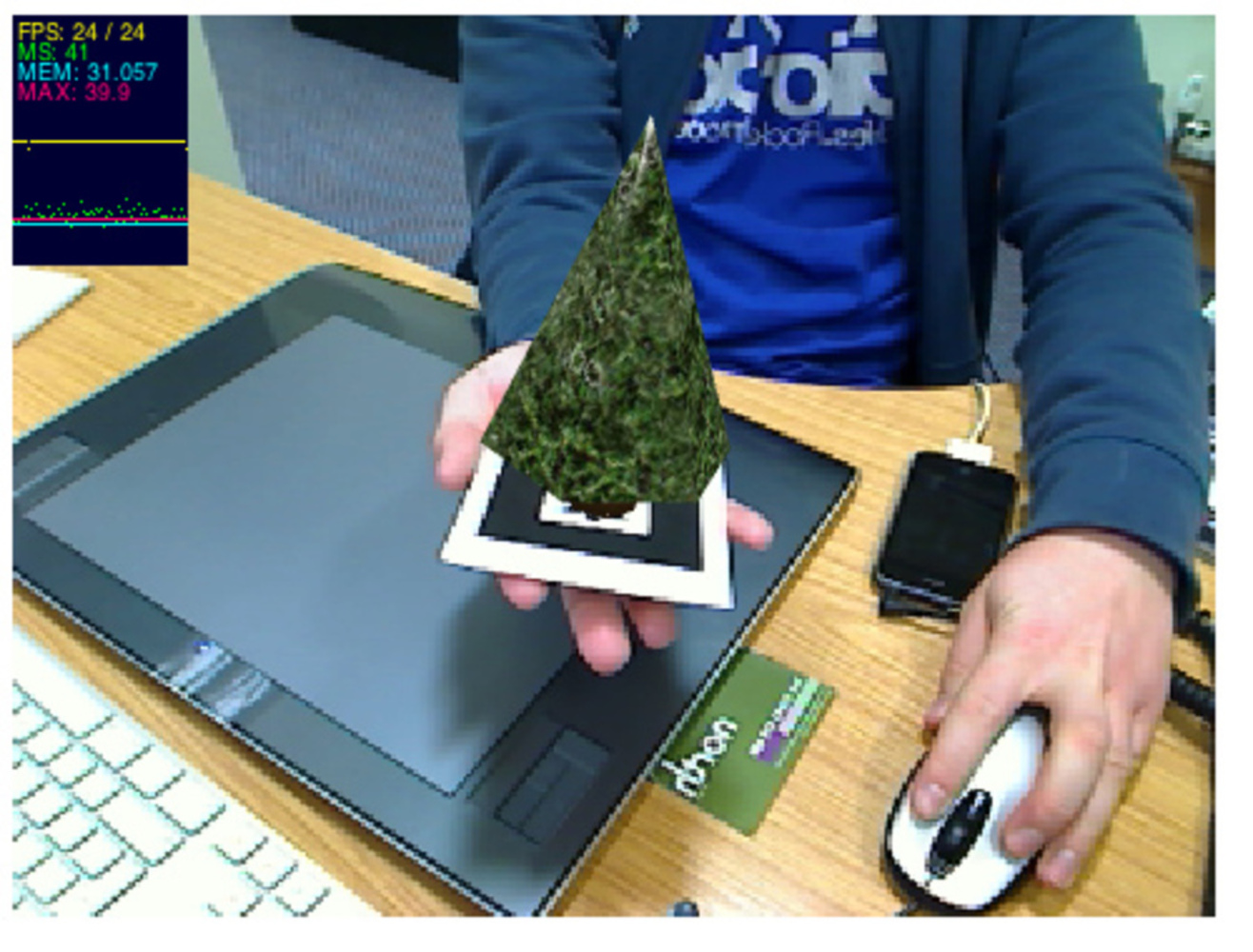
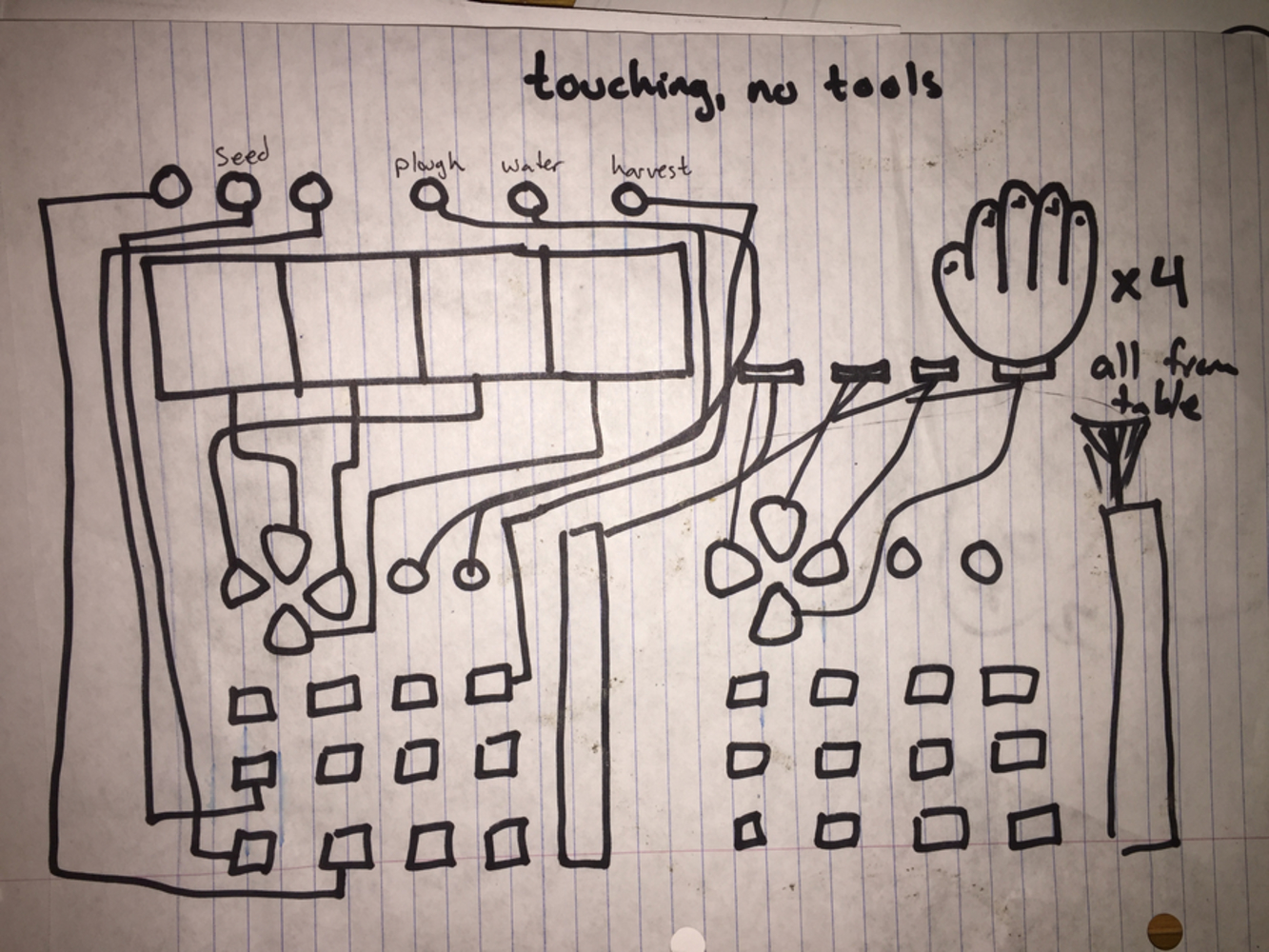
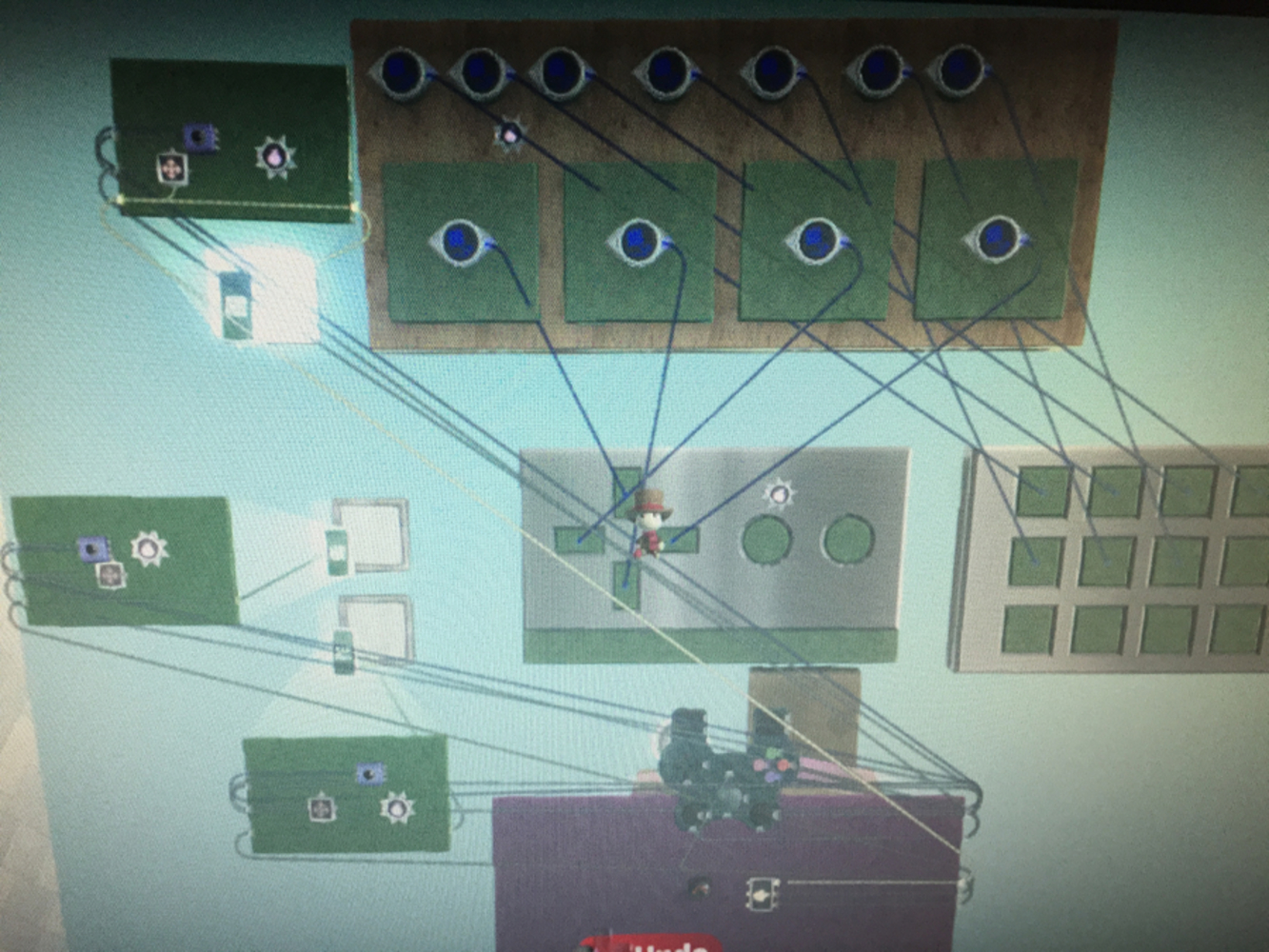
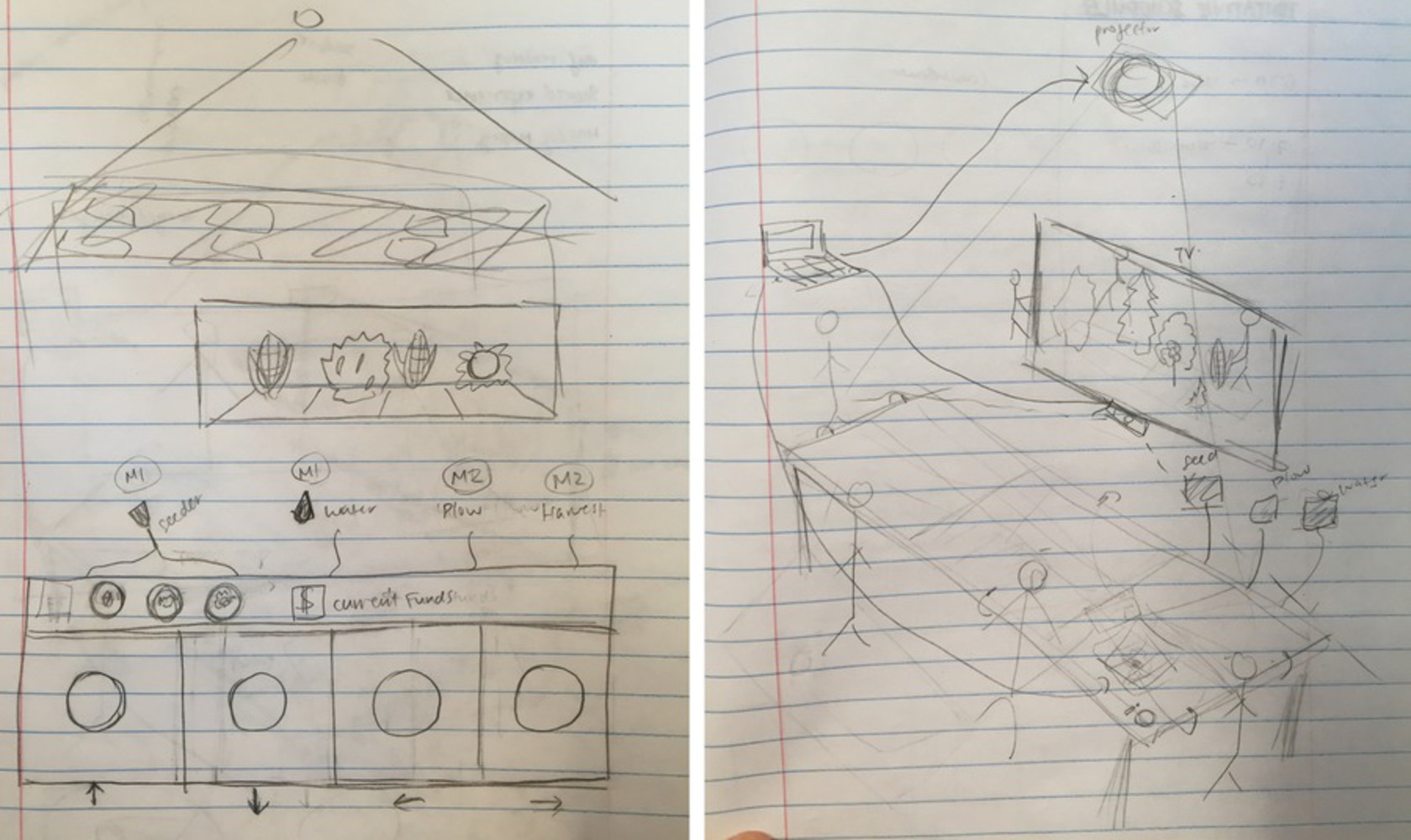
In retrospect, although I'm disappointed we didn't get to show the augmented reality in action, I think this was a good decision because that part is essentially a different project and isn't the main focus of our game, but I'm still curious to see what the audience's reaction would be. Instead, we decided to put more focus into perfecting the game and making it more polished and beautiful. I really enjoyed working with augmented reality, but also the set up of the whole circuitry of the Makey Makeys was really exciting and thought provoking as we designed the system. Similarly, coming up with game decisions was interesting, as we tried to balance the game to ensure that the game was fast-paced and challenging to promote interaction/difficulty, but still playful and innovative. I learned a lot about augmented reality, which I got really interested in, and I finally got the push to start learning Unity. I'm really happy with our results and I'm glad that people enjoyed playing coFarm with us too!
Nathan
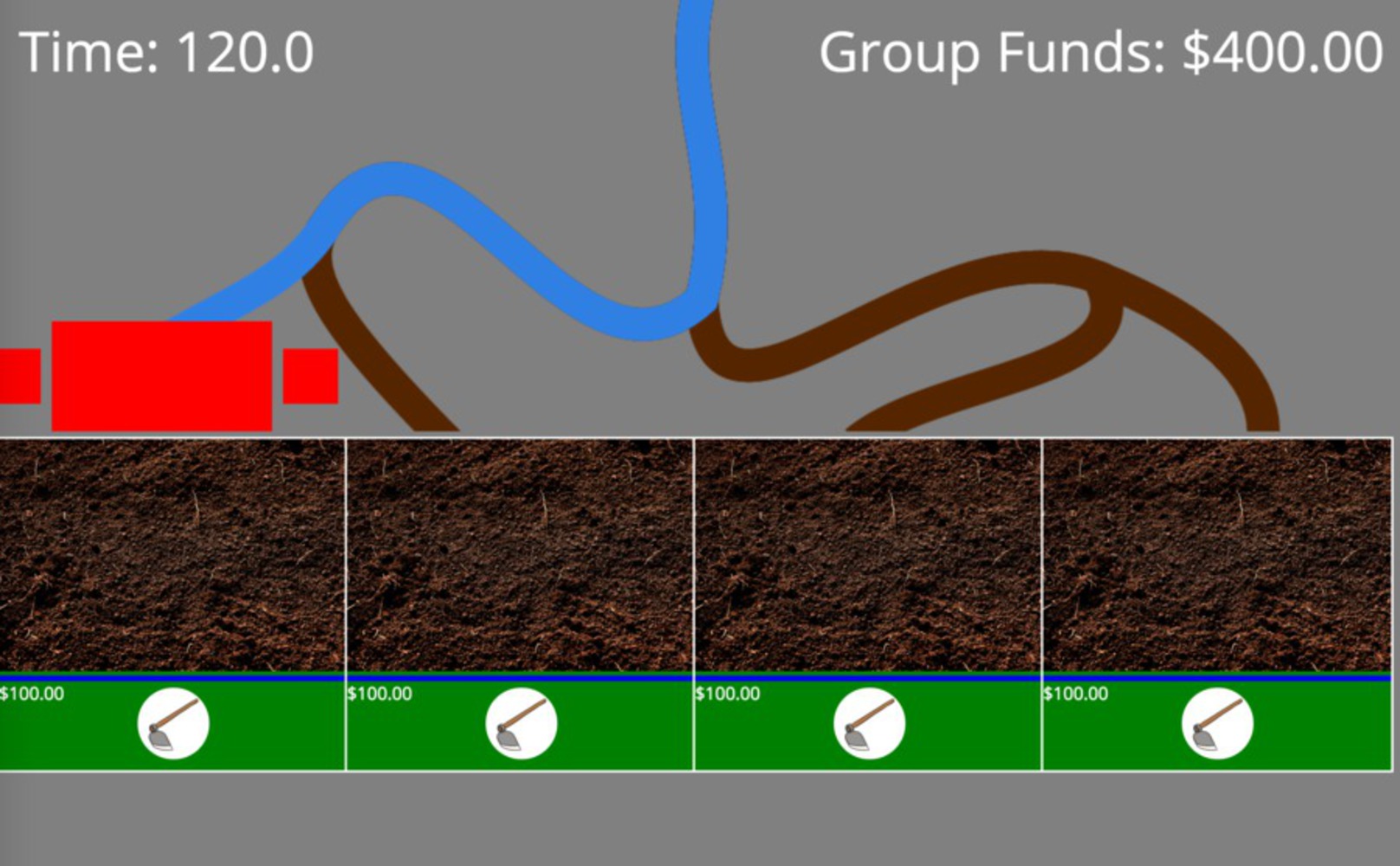
It seemed that everyone really enjoyed the final project! I loved watching people play during the showcase and watch how different strategies yielded wildly different results. For example, those who took incredibly cooperative strategies often spent as much time ensuring that others didn't have resources as they did watching their own farm, leading to a game with both lower individual and group scores. Players that tended to watch out for each other tended to do better individually and contribute to a higher score. It was also interesting to node that collaboration and cooperation didn't seem to exist within the same playthrough. If one individual was particularly competitive, it seemed that the others followed suit.
It was great to balance the game and see a final working project with very well-implemented components. While I believe that it would have been better with the augmented reality setup we spent so much time working on, I wonder if that would be just a distraction from the core of the game itself for the sake of technology or whether it would have enhanced the game experience in any way. Either way, I'm incredibly happy with how it turned out, and I think that it is a fair representation of both the incredibly hard and long hours we put into the project and the varied talents within our group.
Aliya
I was pleased to hear that the project went well. Through watching the videos and seeing photos, I was able to get a sense of the enjoyment that my classmates and guests were able to have with the world we created. I do wish we would have been able to implement the augmented reality, but there were too many challenges that would have brought down the presentation. There were a lot of trials with figuring out the system, making the triggers compatible, and getting everything to work together in one piece, but I believe that it was a fun and interesting experience for everyone.