Outcome
Goal
One thing my wife and her friends all love is the PBS show, Downton Abbey and they have tried to build a habit of watching it at the same time. They all tune in, turn on a conference call and laugh and share jokes about the show. I wanted to build an app that would remind the group to tune in and check to see who had tuned in upon show time and alert the group if someone was missing. This would work by building an IFTTT connection to send an SMS to the group 15 minutes before each episode and then using a photosensor, 5 minutes after showtime check to see if the TV was on. If it was not on, then the device would post a tweet and funny photo to twitter alerting the group that someone had not joined.
Locally, LEDs would signify to the local user if the program was running, if Downton Abbey was on, and if the TV was on.
Process
The process was a long and painful journey. What started out as an expected 5 hour project, quickly turned into a 20-25 hours test of patience but I am a better man having gone through it. Originally, I had intended to build a weather app using a thermometer as input and sending customized SMS messages via Twillio to my wife with clothing suggestions...if I got fancy, I played around with using Kimono to pull relevant images off pinterest. However, I later realized that this design did not meet the requirements for the project and began searching for an alternative.Having missed her social showing on Sunday, on Wednesday my wife and I caught up on the latest episode of Downton Abbey and I got the idea for this device. Having worked with photosensors during the workshop, I thought this would be an easy project to assemble. While I quickly was able to augment the workshop code to achieve the desired functionality locally (getting photosensor readings, blinking LEDs, and turning on LED when low photo readings) getting the code logic around the time syntax was far more challenging then I expected. After googling and attempting numerous efforts myself, Dr. Bryne was able to help find the errors in my code and get the logic working properly to drive actionable response on the Photon only during the time periods at and right before the show. The key it turns out was in the Time.weekday numbering which I can erroneously being using so my code thought it was the wrong day of the week...thus was not working.
Altering clearing this hurdle, I was able to take time to implement the time logic for the photosensor and twitter integrations as well as clean up the code a bit through indentation and added comments. Please note that when posting the code into the window below, this seems to have causes more of a mess than benefit but I promise the code looks much cleaner in my ATOM terminal.
Outcome
Overall, the functionality of the app is as desired but not as elegant as I would have liked. Locally, information is communicated to the end user through App Status (Blinking Yellow LED), Downton Status (Blue LED), and TV Status (Red LED). Remotely users receive a text message reminder generated by the Phonton 15 minutes prior to a showing and for those not tuned it the Twitter calls work as directed and provide strong social pressure to join the group.
Images & Code Below
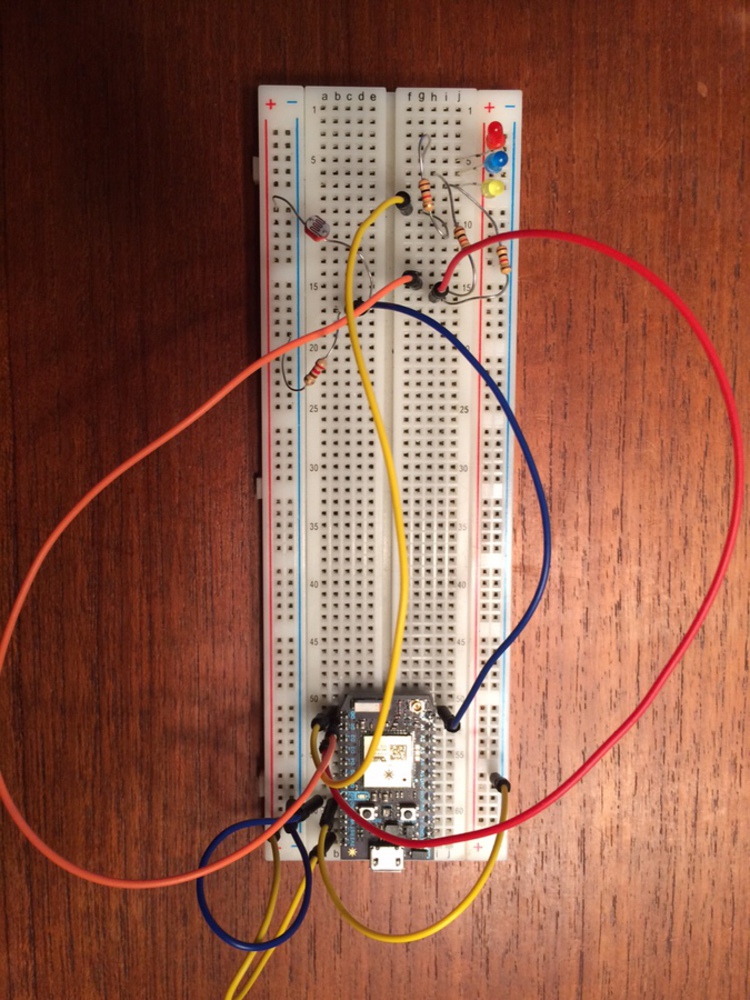
- Image1: Reminder Text Sent from Photon to Phone via IFTTT
- Final Code
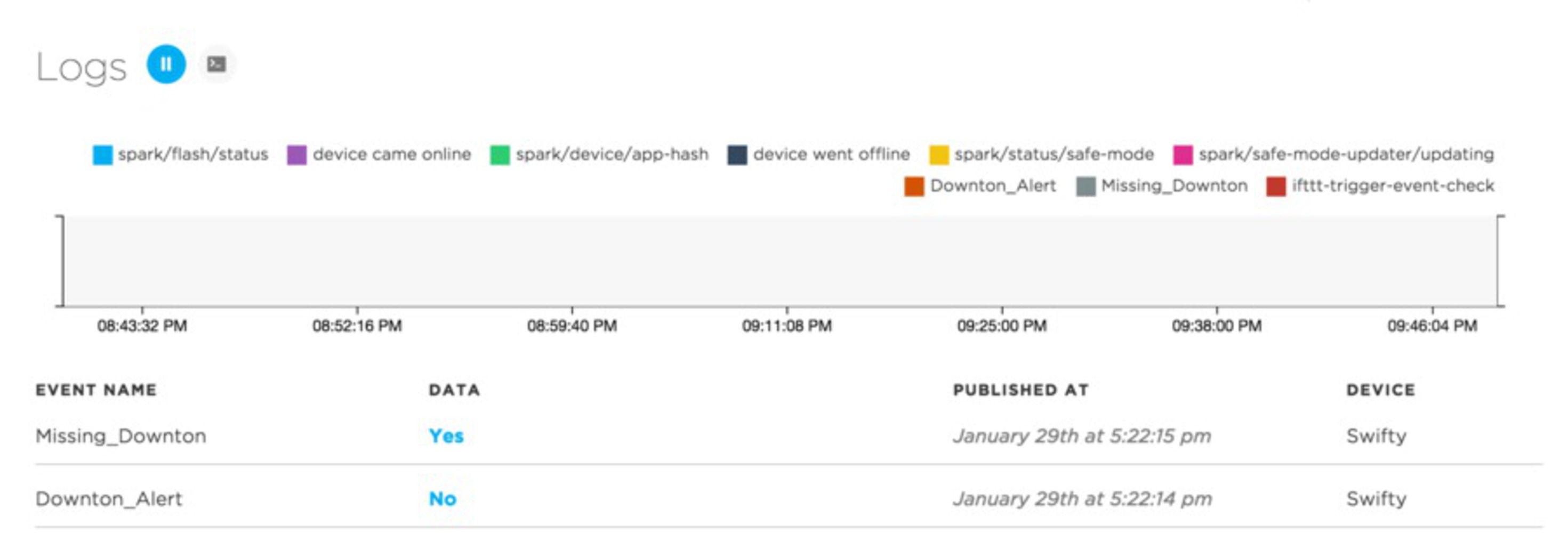
- Image 2: Log returns via Particle Cloud showing Publishing results used to trigger IFTTT
- Image 3: Twitter Post Sent from Photon to Twitter via IFTT when sensor responded to low photo activity from TV.
@eswiftlee is missing DOWNTON ABBEY! OH MY pic.twitter.com/bOp9Ey63Xp
— Downton Abbey (@Downton_IOT) January 30, 2016
Reflection
By completing this project, I learn a lot more about how to use (and NOT use) the Particle platform. I think most directly, I learned how little I still understand about the Particle Syntax and being able to understand nested elements in code, but perhaps more importantly how strong my knowledge of circuitry and the local elements of the Photon have become. Behind this project were a great number of small projects that proved my abilities in individual elements, now I must continue to improve my understanding of particle cloud and the code syntax. I feel as if had I grasps these elements better, I could have greatly simplified my code by uniting numerous single elements into connected actions and had more time to focus on delivering more elegant notifications to the end-user.You can upload files of up to 20MB using this form.