Process
Process Step 1: Controlling a Servo and RGB LEDs
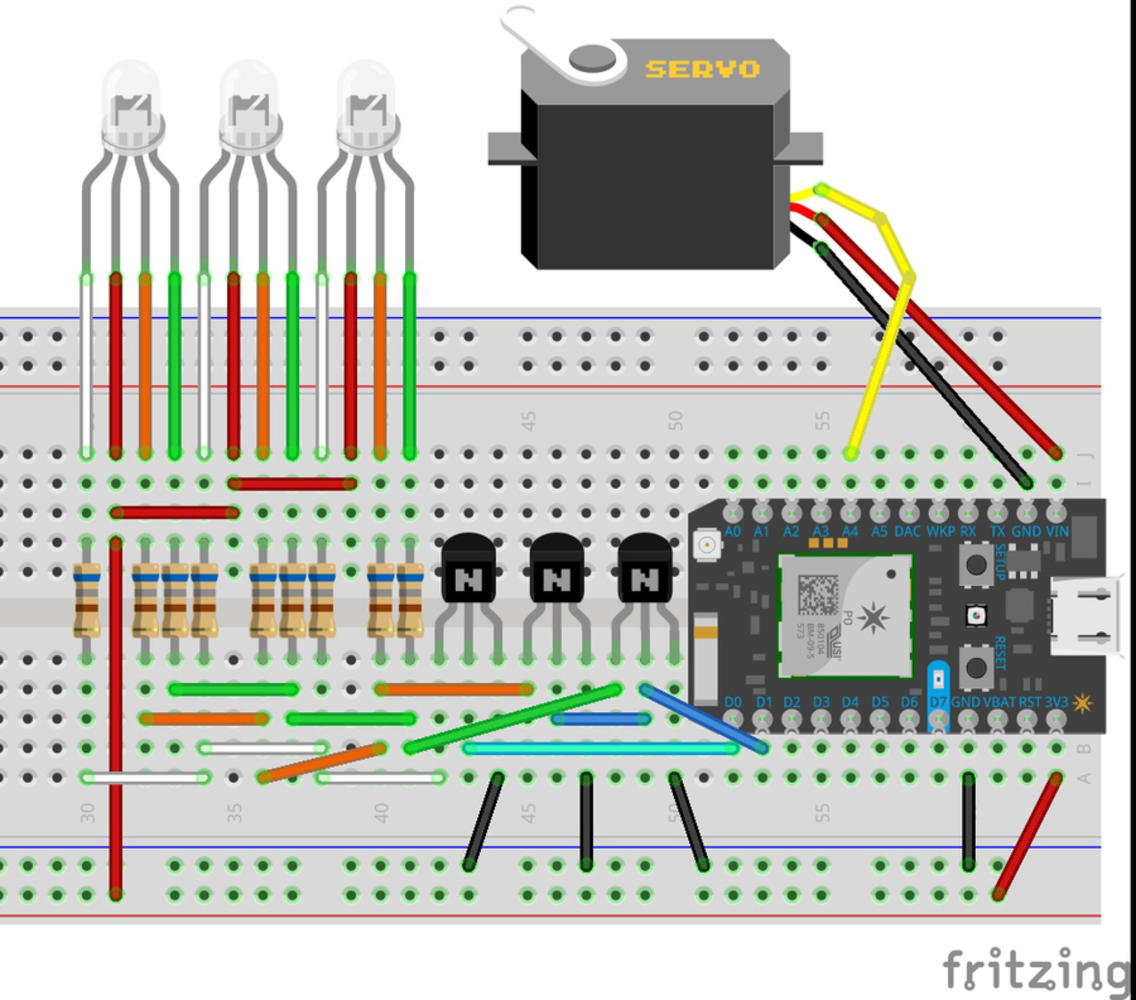
First, we utilized the tutorials written on the DIoT Lab Site (http://daraghbyrne.github.io/diotlabs/6-controlling-outputs/servo/) to set up servo control. There was no issues with the implementation of the servo. Subsequently, had a need to control the RGB values of multiple RGB LEDs, so to minimize the number of GPIO pins required, we built out an RGB LED control matrix utilizing 3x NPN transistors, 3x 5mm RGB LEDs, and 9x 680 ohm resistors. This allows for PWM signals to actuate the transistors as switches powering the three LEDs R, G, and B channels simultaneously and independently.
Process Step 2: Calling a Particle.function through Gmail / IFTTT trigger
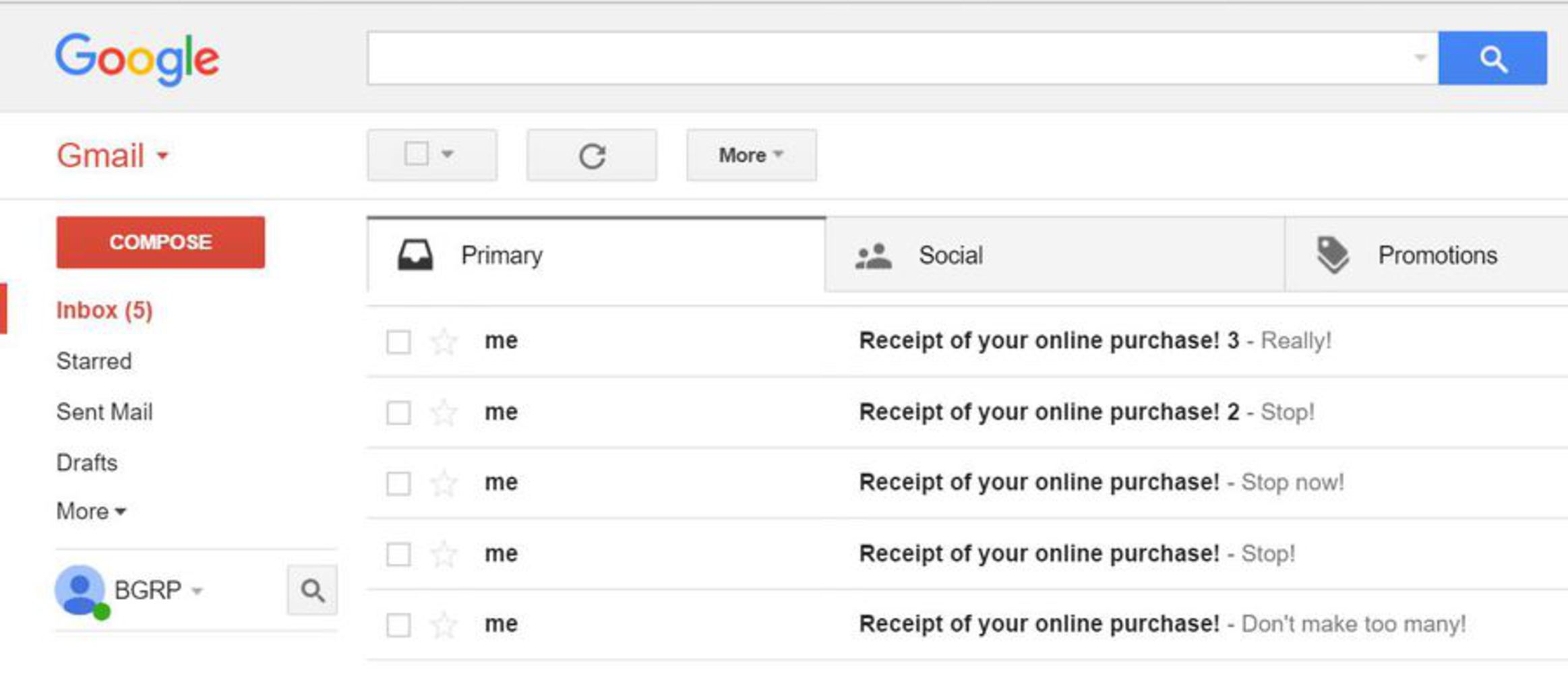
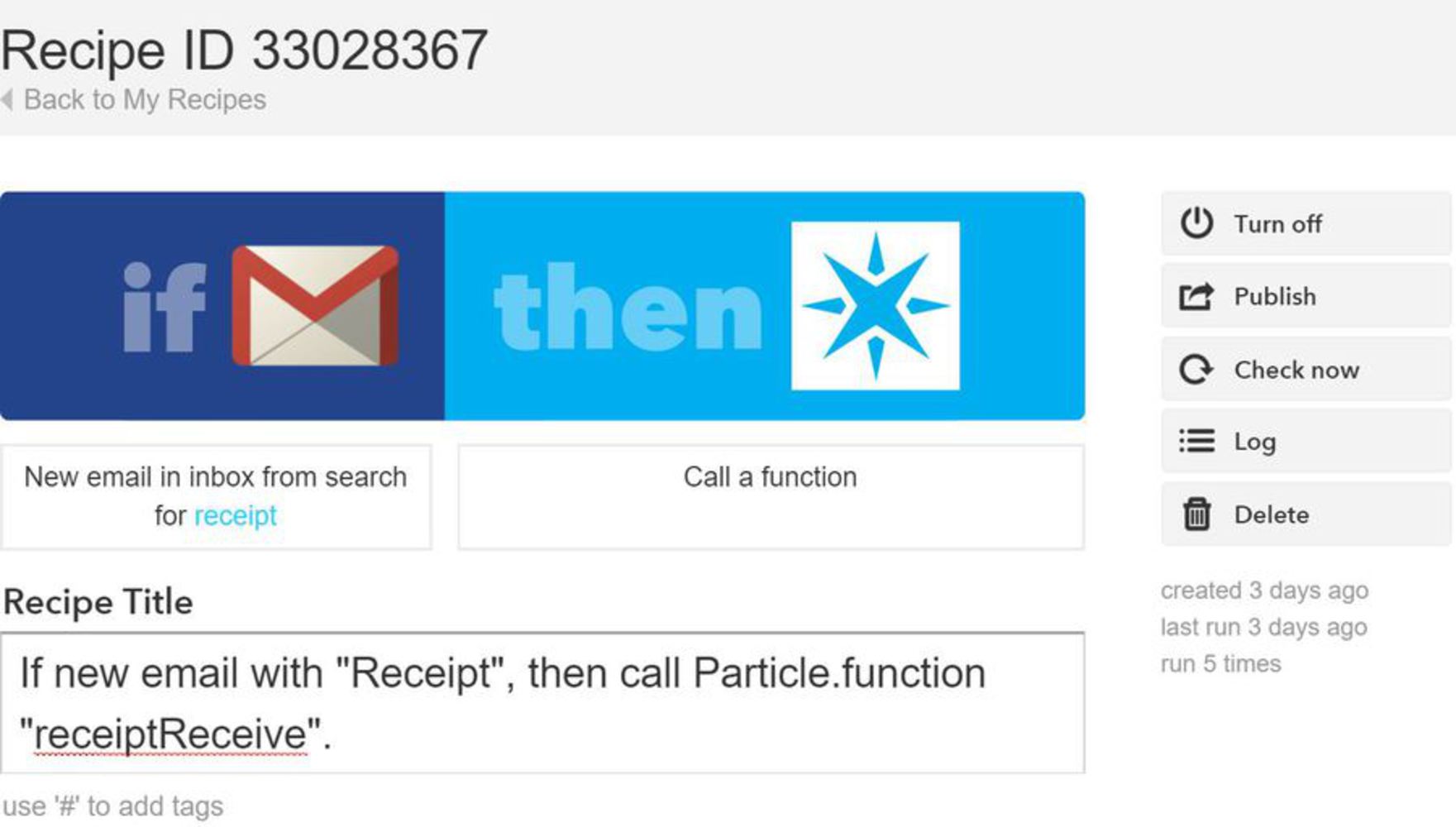
Next we generated the IFTTT rule set to call a receipt count function on the Photon whenever an email was received with “receipt” in the subject line. We utilized the onboard D7 LED flashing to indicate success of the function call. So far so good.
Process Step 3: Combining the Code Elements
Next, we brought all of the independently working code elements together. This generated a considerable amount of trouble, all associated with conflicts around PWM pins. There was some conflict in controlling PWM on D0, D1, D2, D3 simultaneously, with either D2 or D3 (red LED channel or Servo) not functioning. Ultimately, this was resolved by triggering the Green and Blue channels both from D0 (not independent) and controlling Red from D1 and the servo on A4.
Process Step 4: Calibration and Build Up
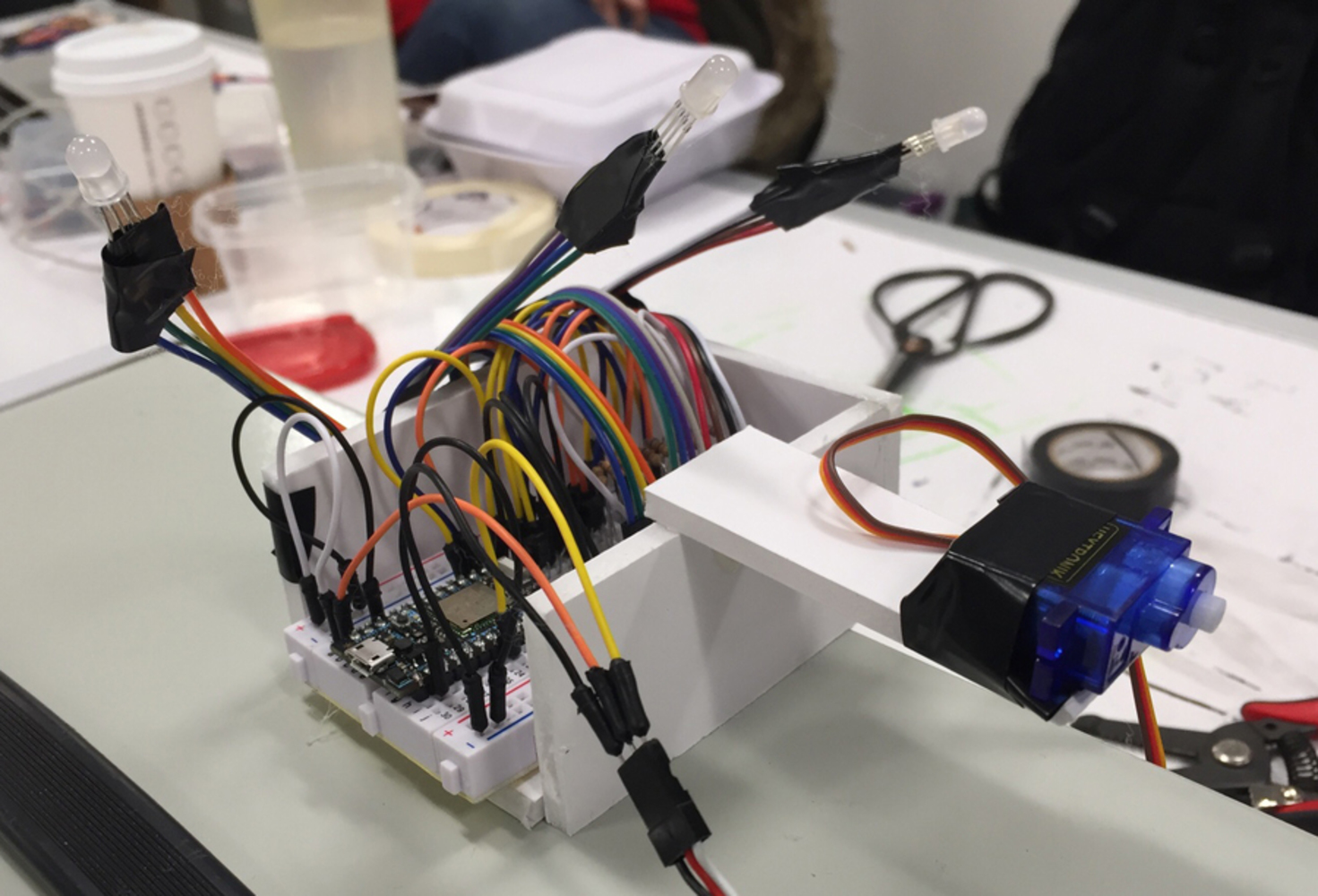
Finally, we built up the cloud structure and encased the control board and electronics within. This required mounting the servo at the front of the cloud and arranging the LED throughout the structure to create the necessary glow. Simple foam core and electrical tape were utilized for this purpose. Once built, we had to set the final calibration variables for the servo to align the smile horizontally when in the smile and frown position.