Assignment: Design and develop an application for the Knoxville Lightwall that resonates with the community in some way. This could mean giving a voice to visitors of the library, creating a game for children, telling a story about the community using historical data, displaying real-time data relevant to that space, etc.
Outcome
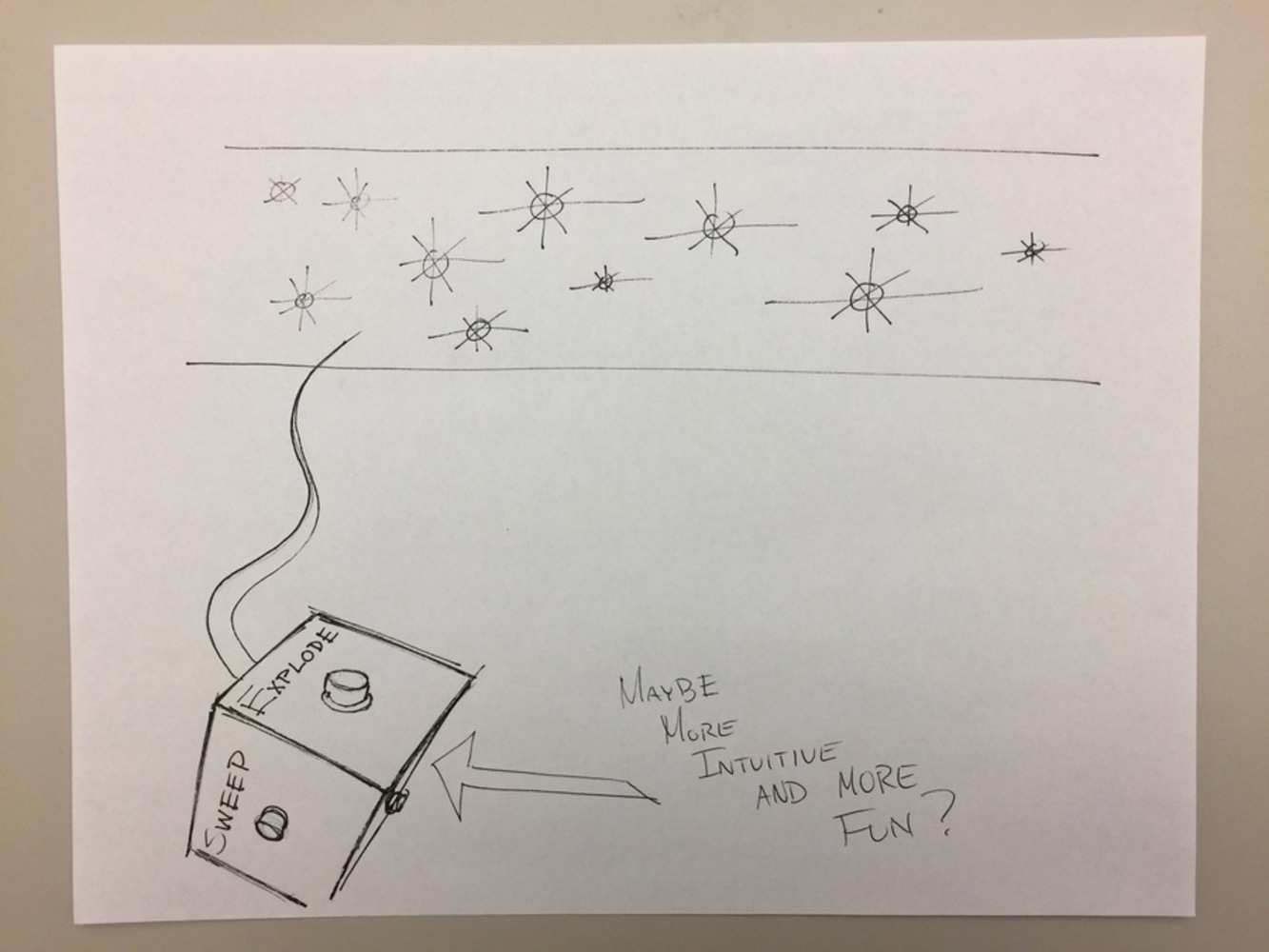
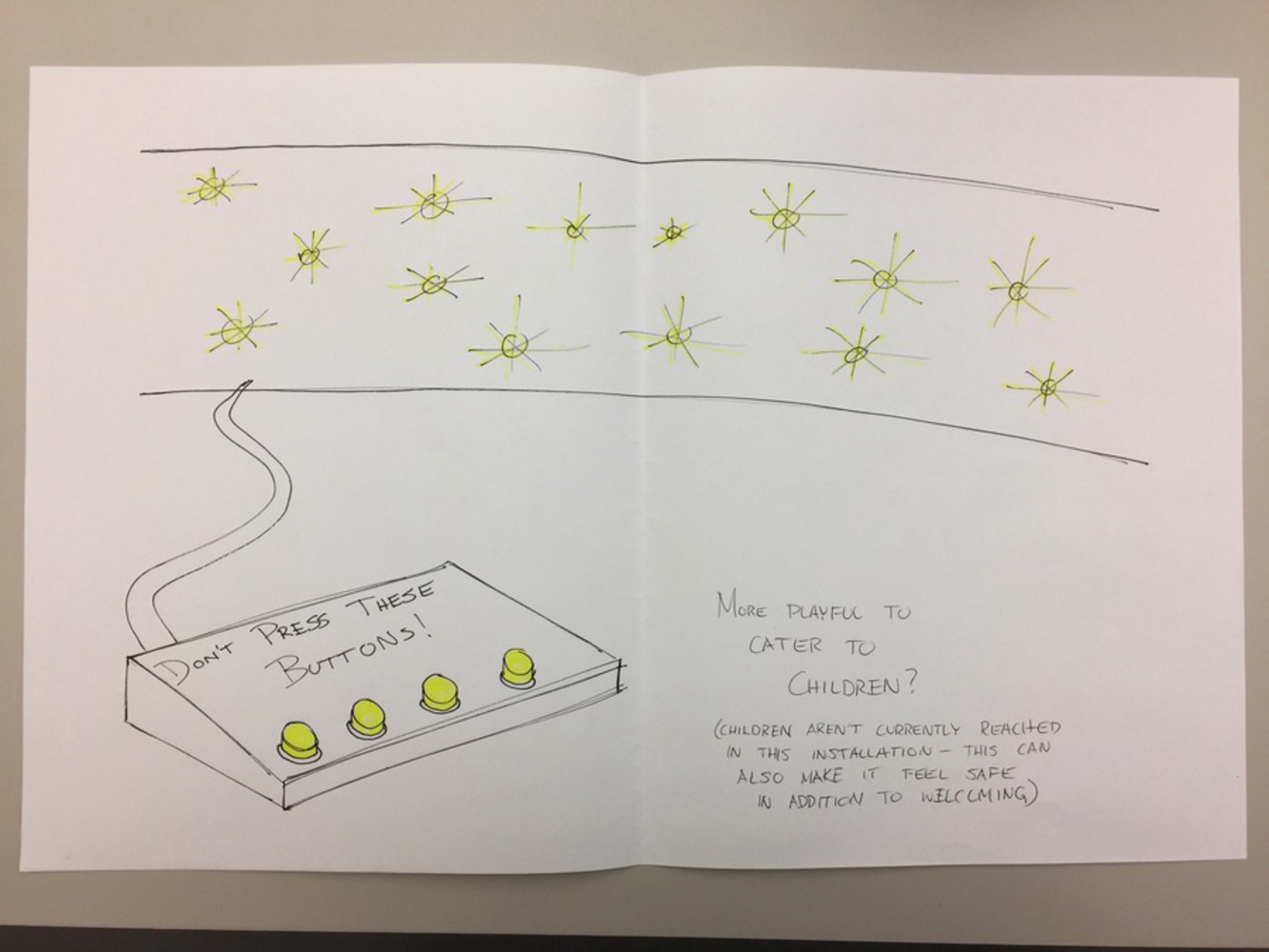
Iterating upon this idea, I realized it was not very interesting or original. Thus, I designed a different kind of box where all of the buttons are on one side. Additionally, I design the buttons and the box to look inviting and easy to press. However, I also added text that says "don't press these buttons." The dichotomy of the design and the text would entice people to press the buttons.
Considering that this Lightwall and the neighborhood that holds it would have some children, the previous idea seemed to be an idea parents would not approve of. Specifically, it may appear to encourage disobedience. In some cases, this may be beneficial. However, this idea would be unlikely to be approved by everyone in the community.
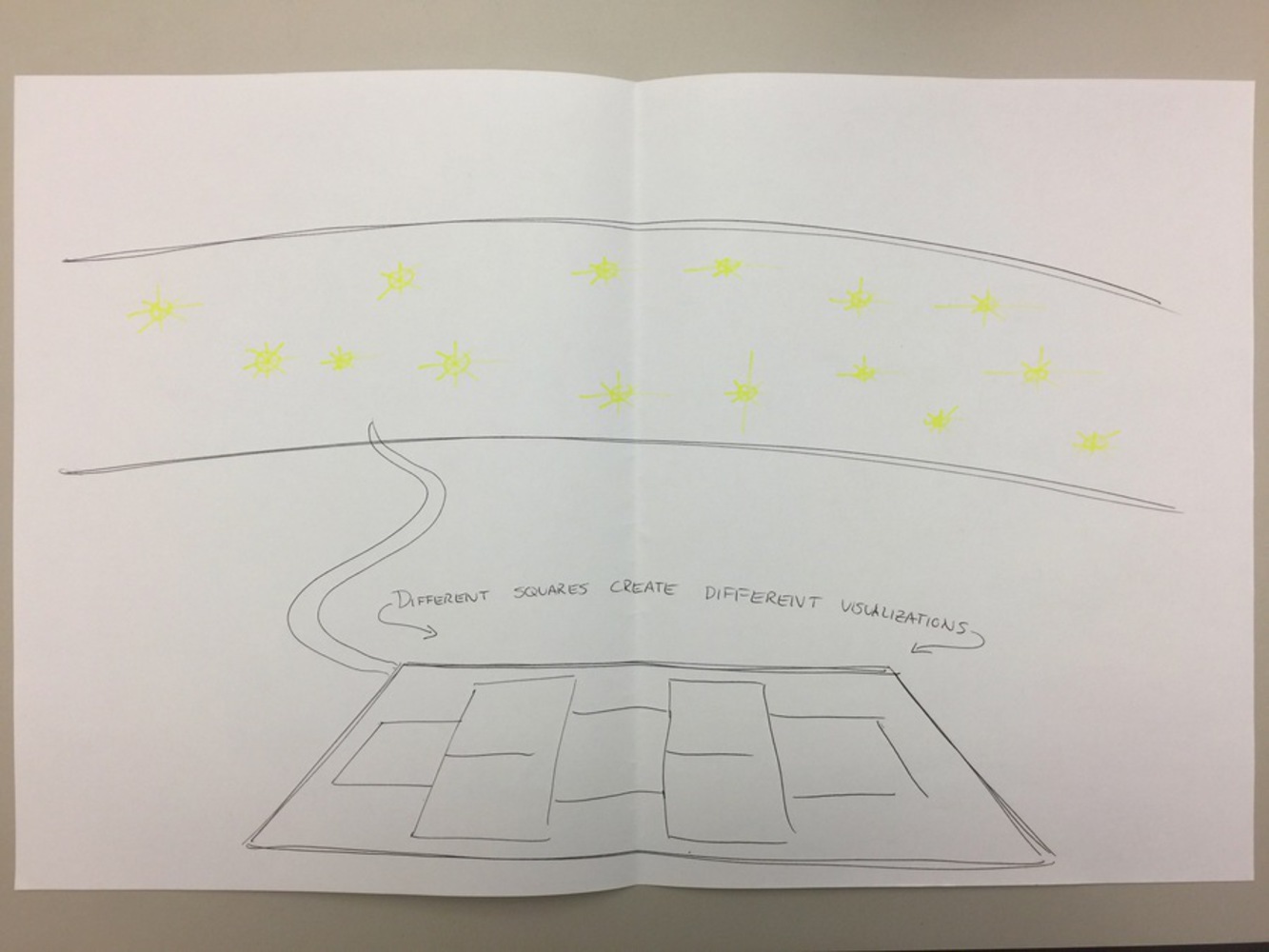
This next iteration creates a hopscotch game. When children play the hopscotch game, different animations would appear on the wall. Different footsteps and movements would trigger the animations. This would create a correlation between what children do and results on a larger scale.
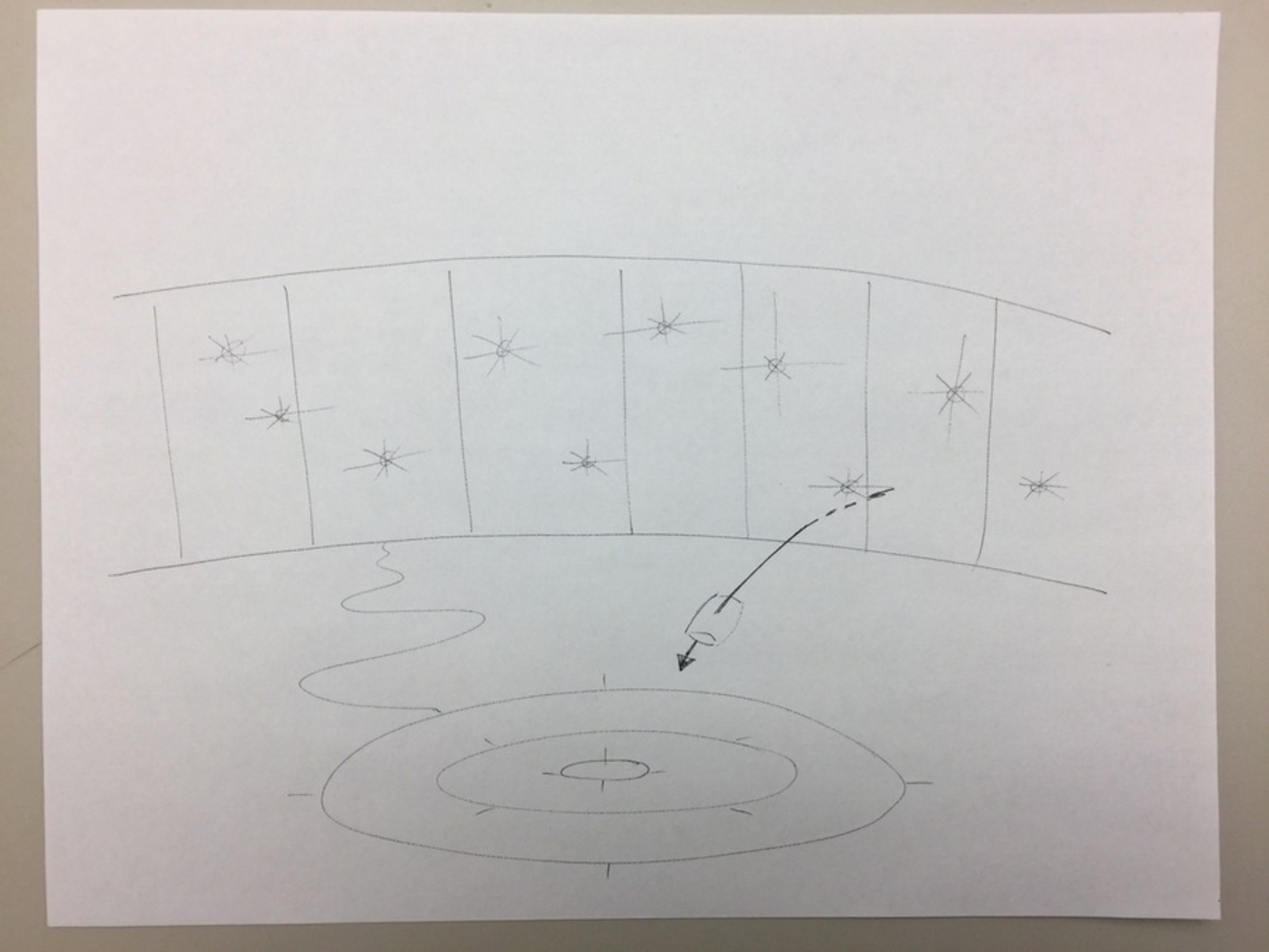
With the consideration that I have already pursued ground/foot-step-based interaction in Reactive Spaces & Media Architecture (RSMA), I pursued a different but similar type of game: a "toss" game. The objective would be to toss a small bean-bag into the bull's eye on the ground. The closer the bean-bag hits the bulls-eye, a more dramatic animation would appear on Lightwall.
With instructor Jake, we discovered how easy it could be to interface with the API of Lightwall. We would simply logon to the connect wifi network and assign the appropriate IP address for our applications to connect to. This was simulated and demonstrated in-class, as well.
Further investigating the context of the project again (since, I've learned in other classes that you must always assume you could be executing the wrong idea), I explored Lightwall on Google Street View. I learned that Lightwall actually faces a street and is very close to it.
Considering my pursuit to improve transportation, I thought about ways to involve transportation in this project. Naturally, I tried to use what I already had. In this case, my car was accessible.
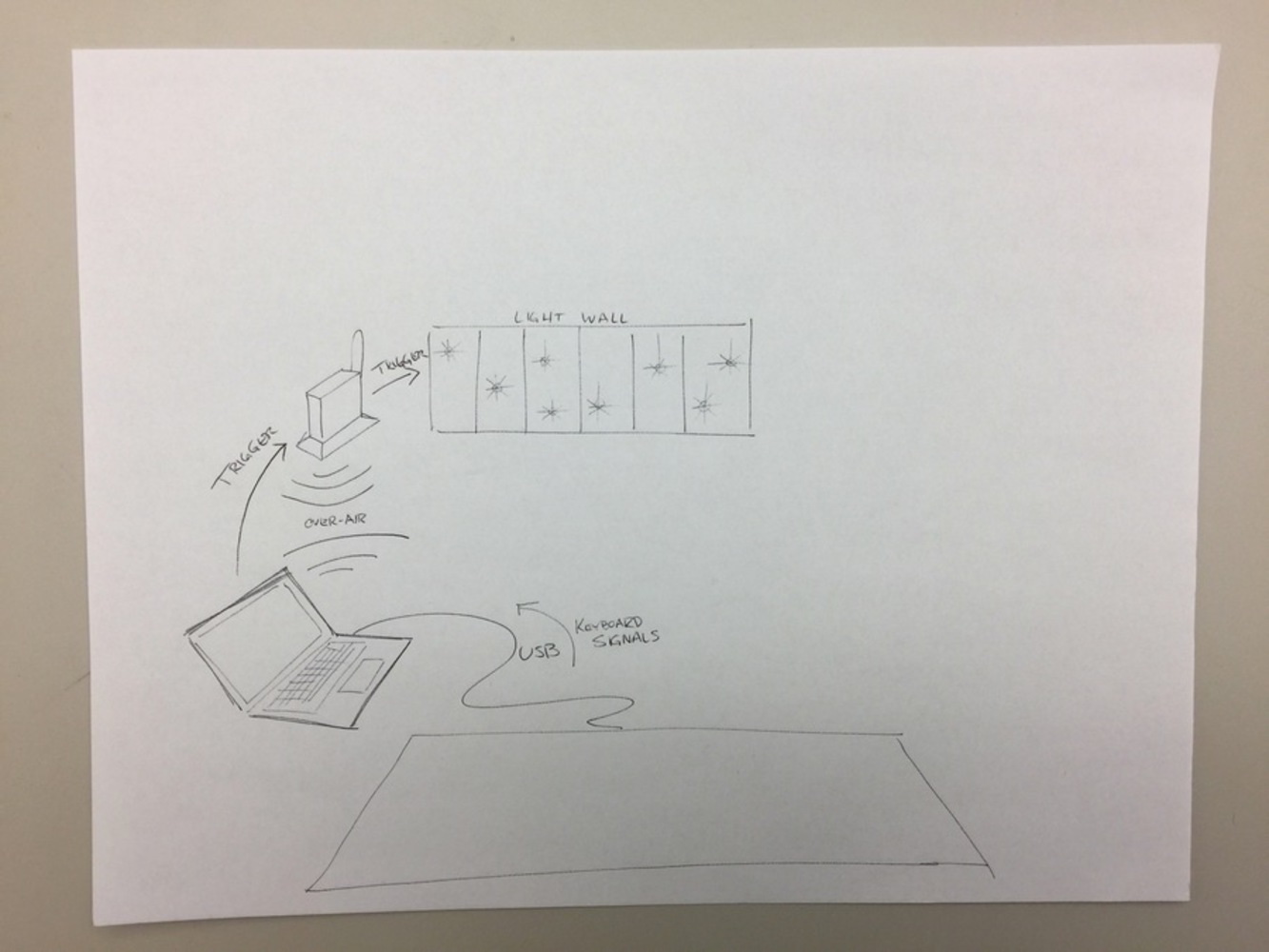
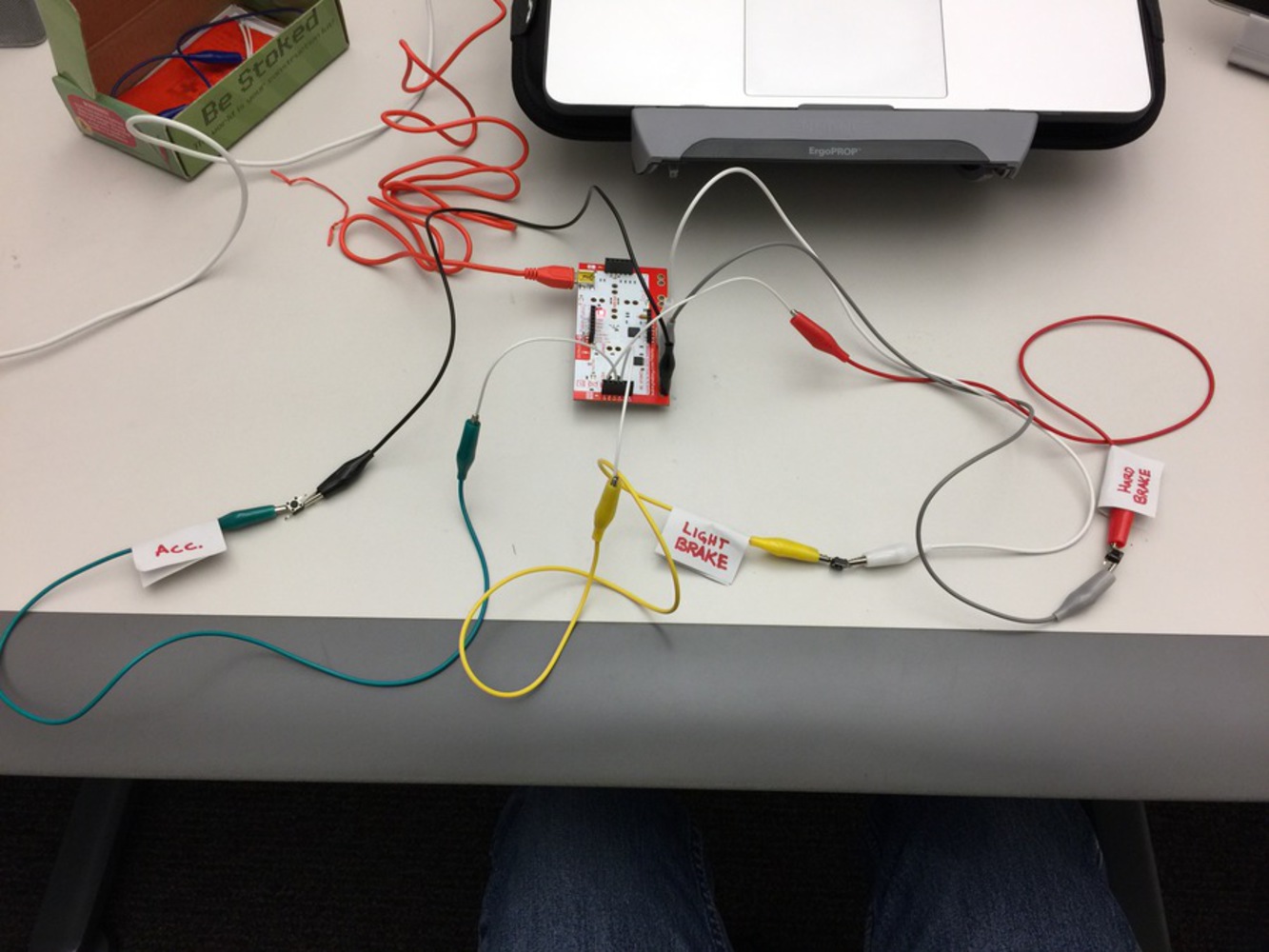
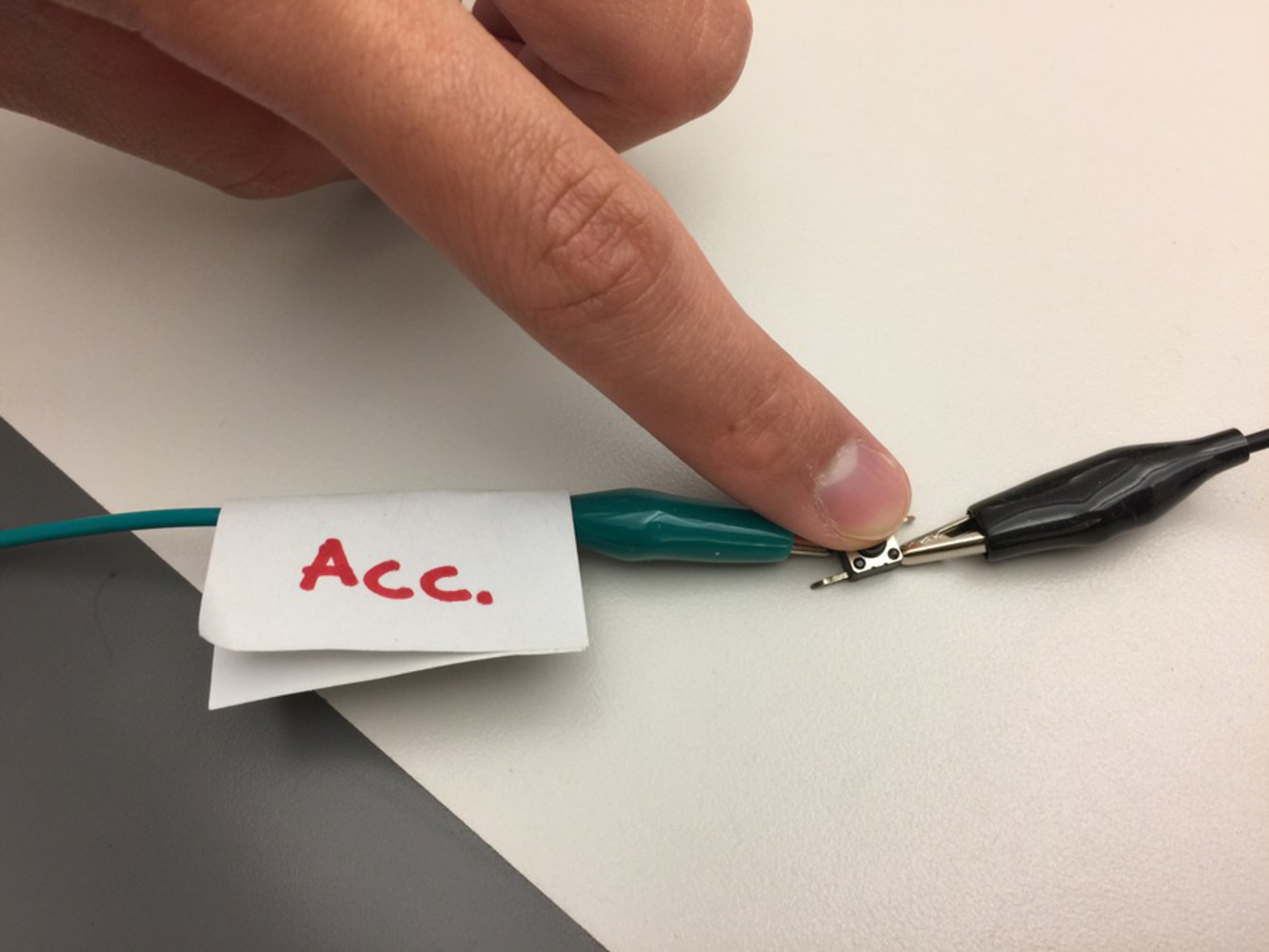
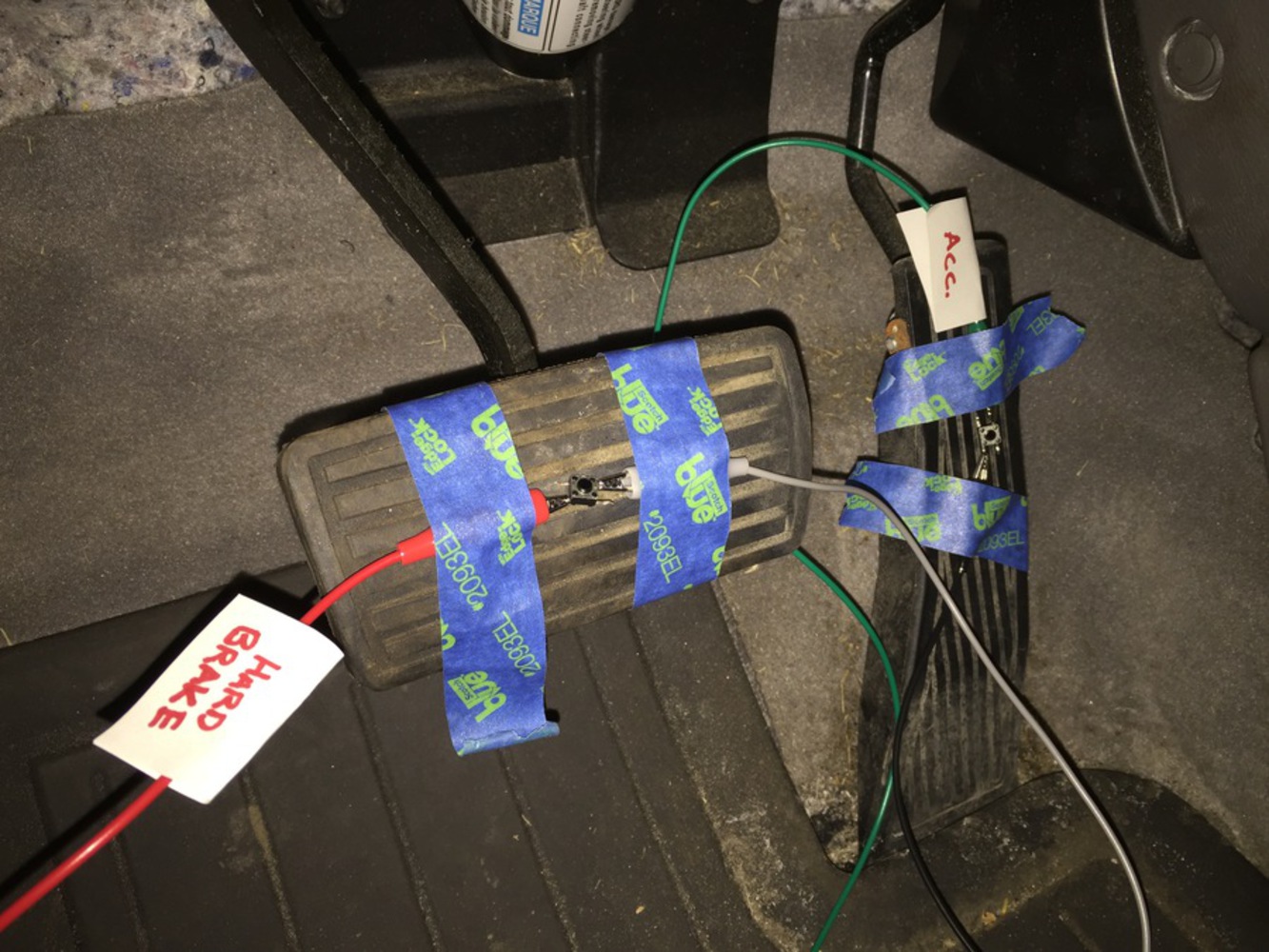
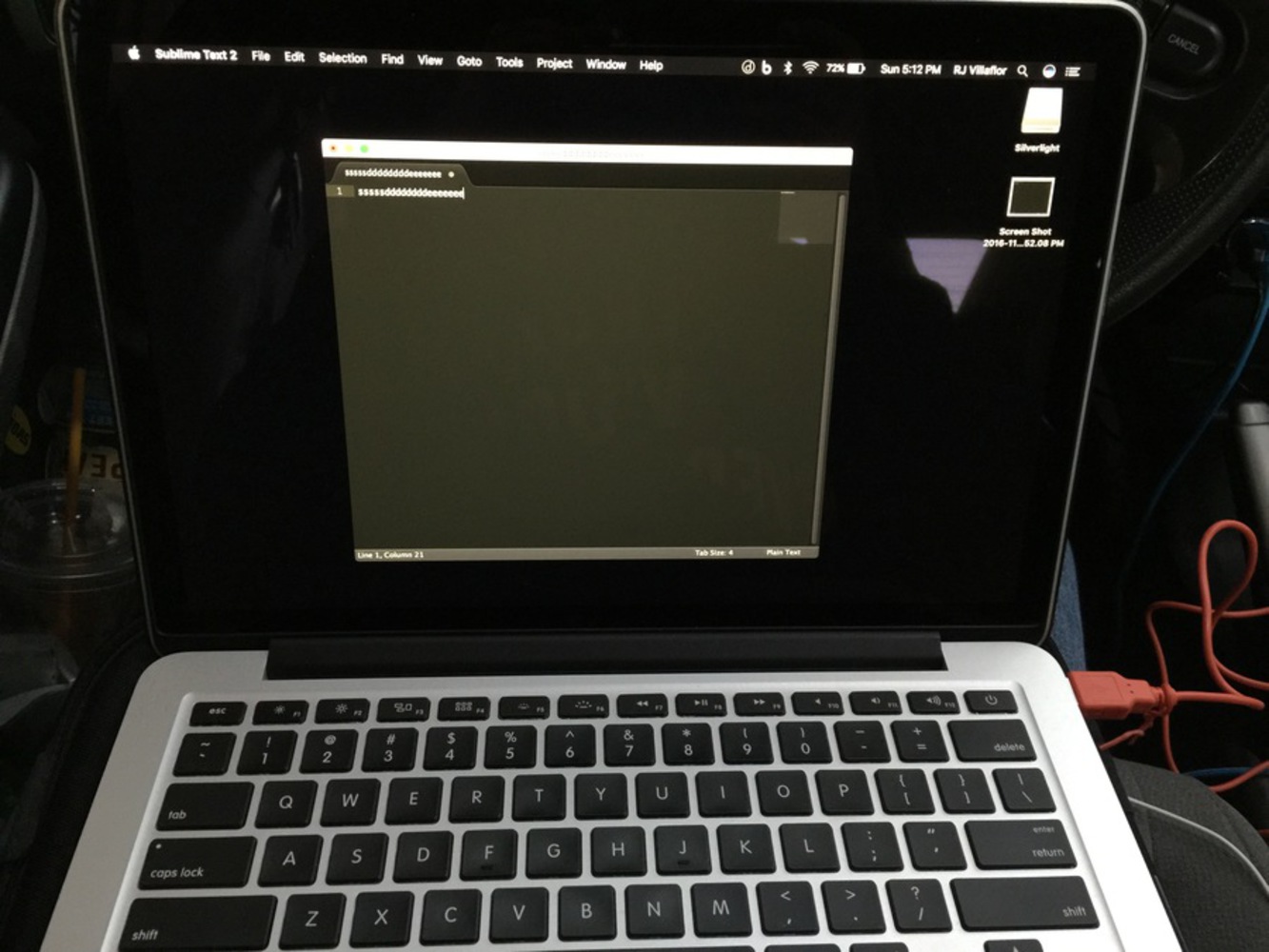
My final idea was to make Lightwall respond to the acceleration and braking from my car. This would be done using the Makey Makey and PCB buttons from the Ideate lab. I would connect the PCB buttons to the appropriate keyboard input connections on the Makey Makey using the included alligator clips and pin jump wires. These PCB buttons would then be placed on the pedals of my car. As a driver (mostly me) would press the pedals, keyboard inputs would sent to my Processing applet and then Lightwall's API. These inputs would result in outputs by Lightwall.
In theory, the biggest obstacle of this project is the wifi connection getting initiated and staying connected successfully as I accelerate and brake in my vehicle. Unfortunately, due to traveling back to my home state to vote for the 2016 US elections, I was unable to take this project to Lightwall when the rest of the RSMA class went. In theory, so long as the Processing applet receives the keyboard inputs (which it does) and the wifi connection is successful, my project would operate precisely the same way keyboard inputs would work in the in-class simulation and demonstration.
You can upload files of up to 20MB using this form.