(project can't be embedded, view on phone for maximum effect)
Outcome
I want to build off of the ideas explored in beg-borrow-steal in regards to taking existing idea or data and presenting them in new ways. In my digital reproduction project, I incorporated aspects of a physical drawing into a soundscape. For this project, I want to extend that idea further and take data from some source, possibly an online aggregate site like reddit, and rework it into some digital landscape. In this way, i'll be incorporating elements of generative art into a visual and audio exploration of my Digital Reproduction project.
Context
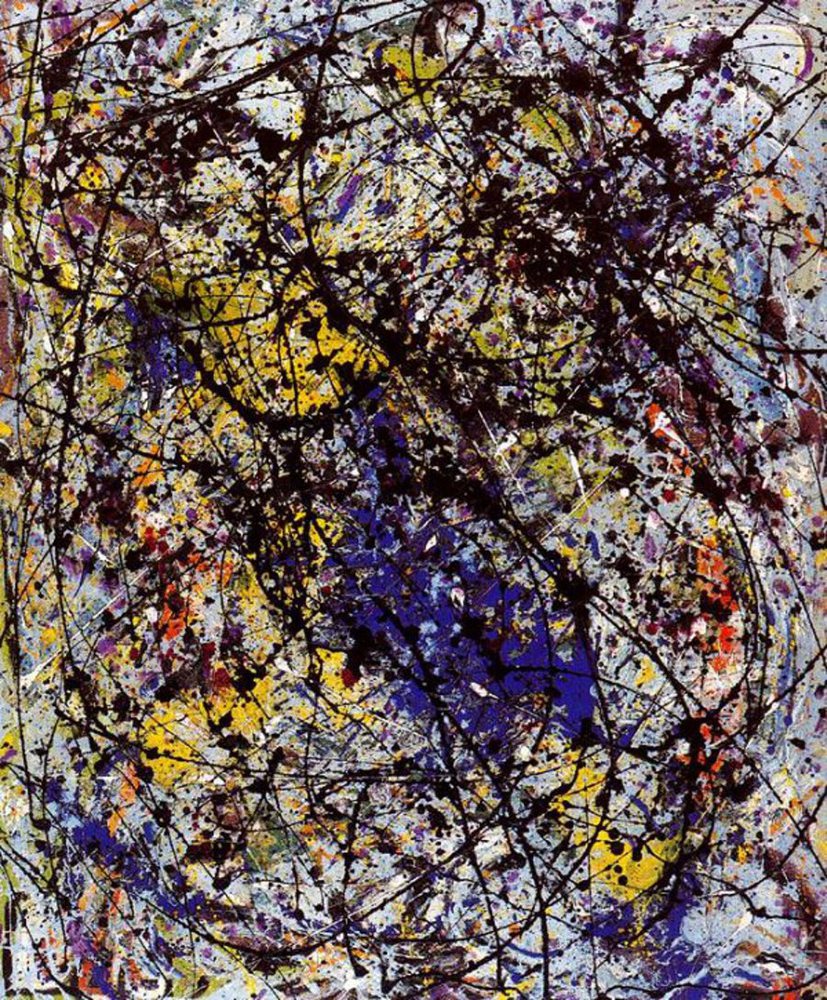
Some of the earliest "generative" ideas in still modern times occur with Jackson Pollock's 'action painting', which relied solely on the pseudo-random movement of dripping or flinging paint.
"The painting has a life of its own. I try to let it come through" - Jackson Pollock
This sentiment set the stage for using content in the form: connecting structure and material on a sentimental level to further an artist's statement.
http://www.jackson-pollock.org
I'm really inspired by demoscene (read more: https://www.reddit.com/r/Demoscene/, https://en.wikipedia.org/wiki/Demoscene), which strives for the smallest possible self-contained that can create an audio-visual scene. 'Demos' often use intentionally confined or antiquated hardware to flex their artistic and programming skills. It's a predominately European phenomenon, mixing programmers, musicians, and graphic designers. The lightweight programs are designed to render in real-time in high-resolution (those videos are captured from being rendered in real-time), so the optimization involved is breathtaking.
Using the internet to create art not by any means a new idea. This documentary provides many really interesting examples of generative art and explores what makes generative art "generative"- at what point is something systemic and what point random? What delineates our categories? Do they matter? The latter half also discusses using the internet as input, which is my plan of work.
http://generative.systems/stitch/
Curatorial Statement
Purple words generated from the transcript of the 2016 presidential debates emerge from a blue-red dichotomy. The words are from both Clinton and Trump, and the phrases encourages the viewer to consider the way they blend or the abruptness in change of tone.
Product
(Website is best viewed on mobile device. Actually, anything with a gyroscope, but I'm guessing smartphones are the most common instances of that.)
The website hosts a surreal letter-driven scene of frenetic movement, contrasted with the foreground of slowly drifting generated text. The text changes every 10-15 seconds and is randomly generated in a way that imitates the words spoken at the first presidential debate.
The script is written in javascript. I used Jquery to implement motion. The audio background is also the first presidential debate (I feel that a different source would better suit the scene, but I unfortunatelyran out of time). The text is generated from a hard-coded string excluding Lester Holt's remarks. It's hosted on github.
Intention
I originally wanted to generate something from a web-scraper, but all the sources I used ended up incredibly incoherent. For example, text generated from twitter is often nonsensical- the nature of twitter lends itself to hashtags and acronyms or various shortenings that require context. Reddit, on the other hand, created sentences that all sounded the same. I started looking for a corpus that had a distinct tone but varied content, and realized that using a real-time source might not be to my advantage.I turned my attention toward finding meaning, and settled on the debate text to explore the state of American politics and the bipartisan system.
Process
The javascript script is composed almost entirely of external code bits melded into the final project. (It's also extremely messy and disgusting as far as code aesthetics go, and there's no organization to speak of. Please don't look at it.)
I unfortunately have no images to show, because the bulk of my time was spent getting things to work rather than iterating upon existing ideas. For unknown reasons, the local website wouldn't update to new code occasionally, and the gyroscope-motion would stop working when I tried to change the text. I'm also not actually familiar with javascript, so that was a slight struggle. Thankfully, Thejaswi Kadur (student not in IDEATE) helped me a lot with the technicalities.
Reflection
I think the audio's a bit too clearly connect and doesn't fit with the aura of the scene. If I had more time and more skill with audio manipulation, I would have liked to compose an original piece for the background. I initially intended to run the debate audio through the tool Almeda showed us earlier in the year, but the link no longer works and I could not download the app.
I also initially planned to have Trump's words in red and Clinton's in blue, which I think would have made a cool effect as well as showcase the similarities and differences between their speech. However, implementing this was a challenge and the stable version of my project didn't include this. (The script breaks in unexpected and spectacular ways, probably due to how badly organized it is. It's a pain to bug fix, so I ended up mostly trying new methods until something worked.)
Attribution
markov chain adapted from:
http://www.bitsofpancake.com/programming/markov-chain-text-generator/
audio: http://wgnradio.com/2016/09/26/audio-2016-first-presidential-debate-hillary-clinton-vs-donald-trump/
transcript/source text:
Many thanks to Thejaswi Kadur, Lucy Chen, Roshan Nair for their help with javascript and graphics
You can upload files of up to 20MB using this form.