Intention
Our data is being exchanged and received virtually every second we are online. Our online presence is becoming larger and larger with us leaving behind a trail of data and personal information that can be easily found. What if we took control of our online self and created meaning out of our data footprints?
This project aims to gather the data we leave behind and create an artwork that is a representation of ourselves. Our music taste is already a representation of who we are and what kind of emotional state we like to experience. We usually choose music based on how we are feeling or how we want to feel. Therefore this project will gather data about what type of music the user is listening to and create a unique data visualisation of this. This is so the user can remember how they were feeling throughout their past days and at what points their moods changed. Hopefully, this will aid the user discovering more about themselves by reflecting on their past musical moments.
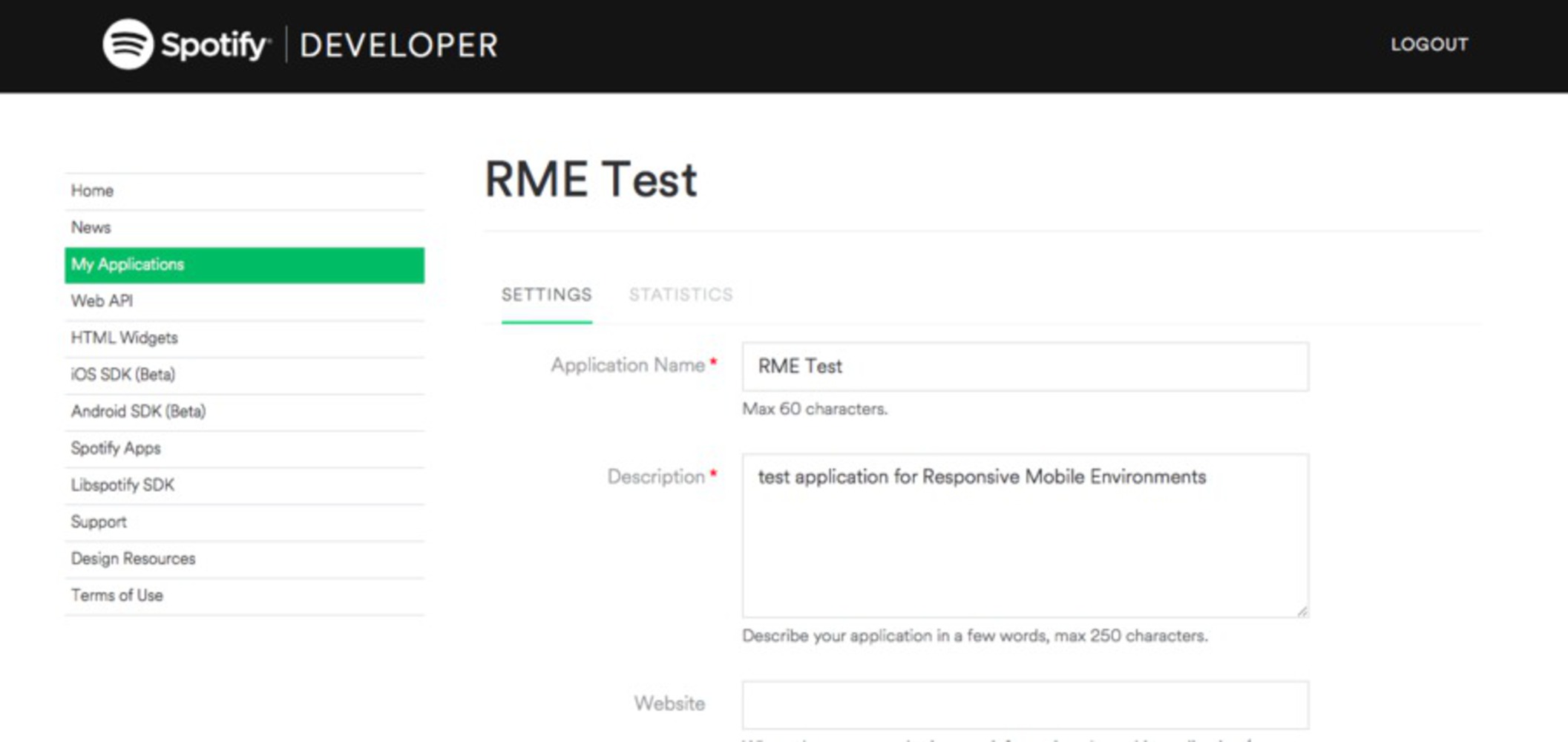
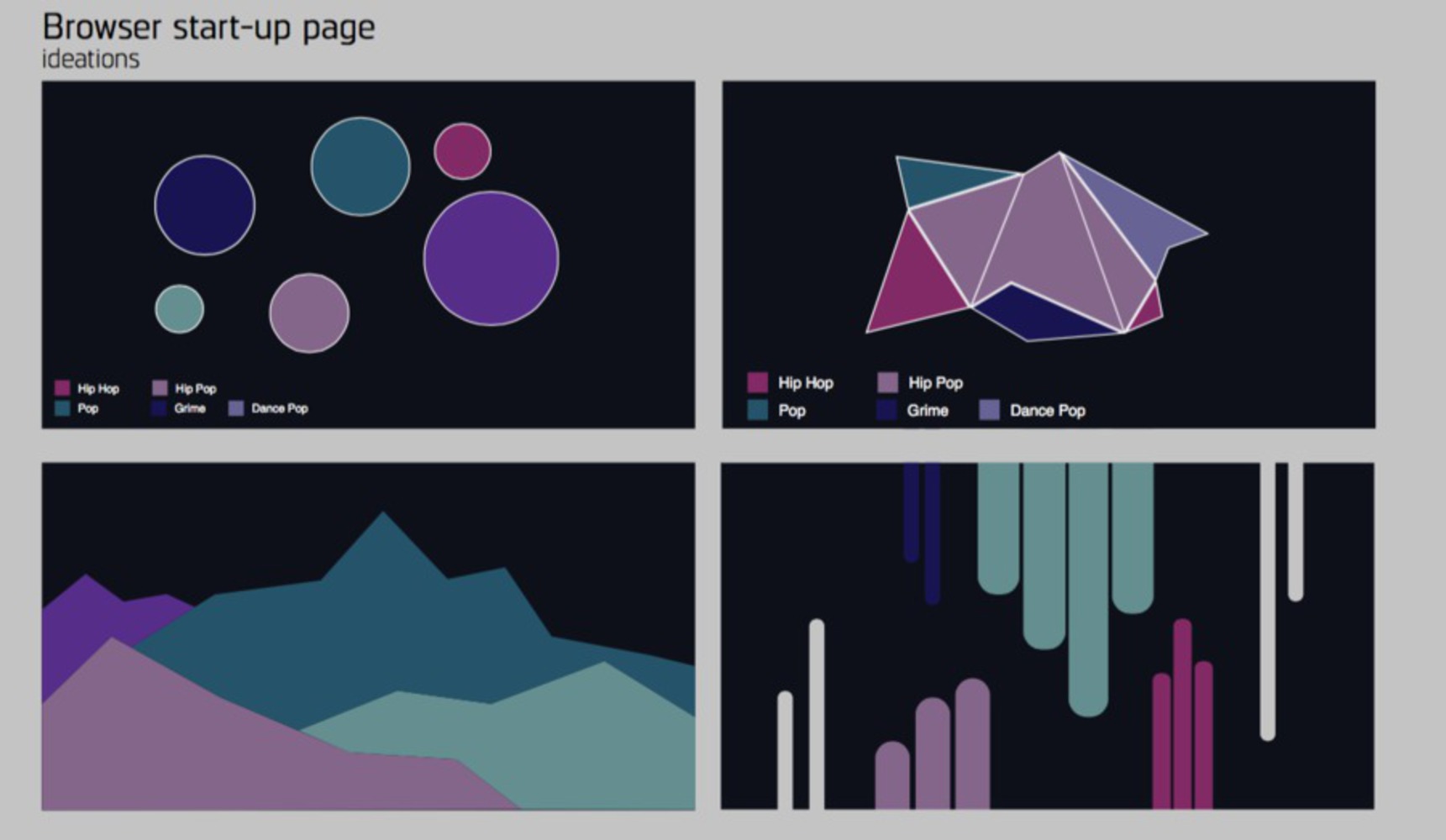
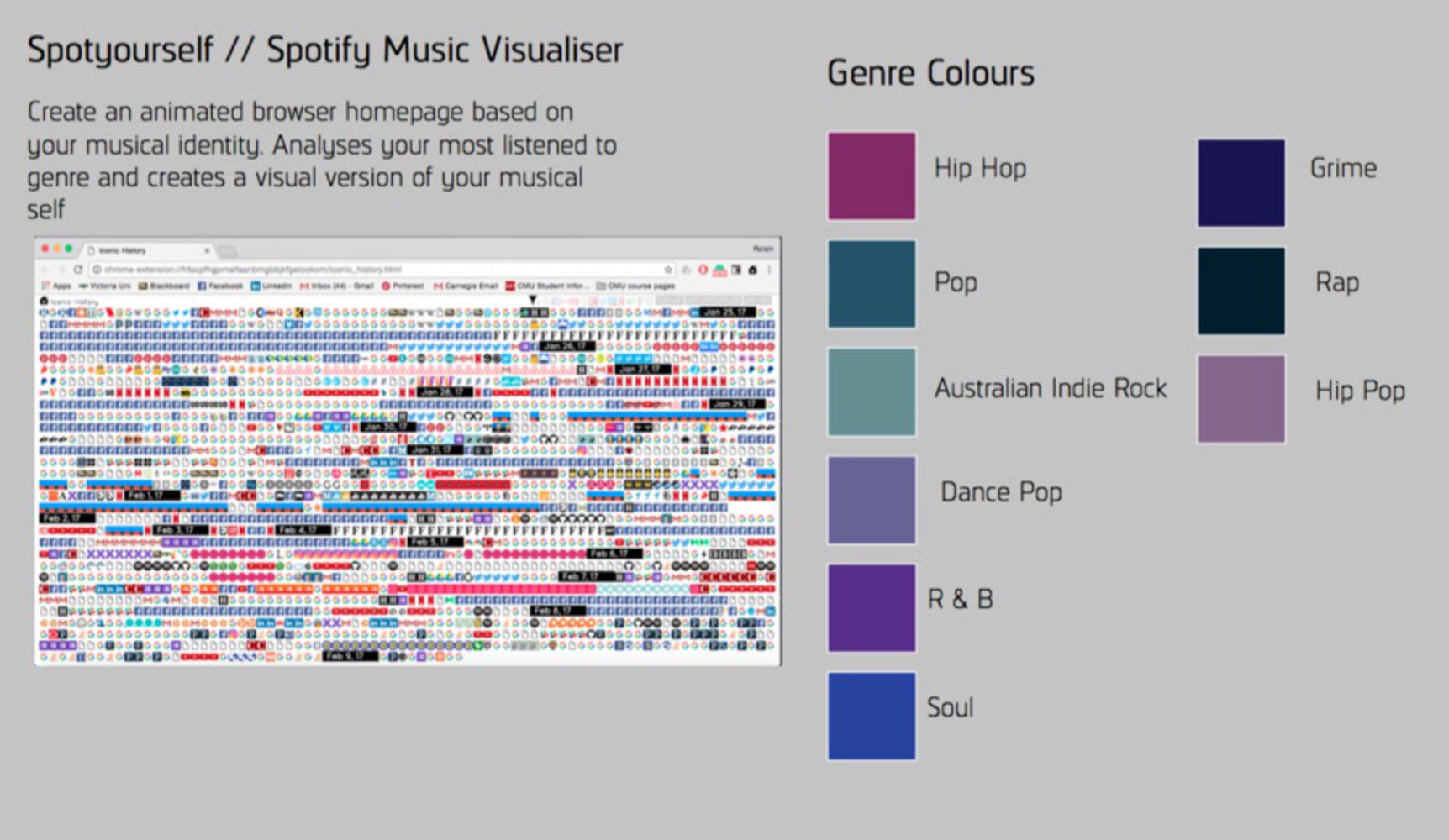
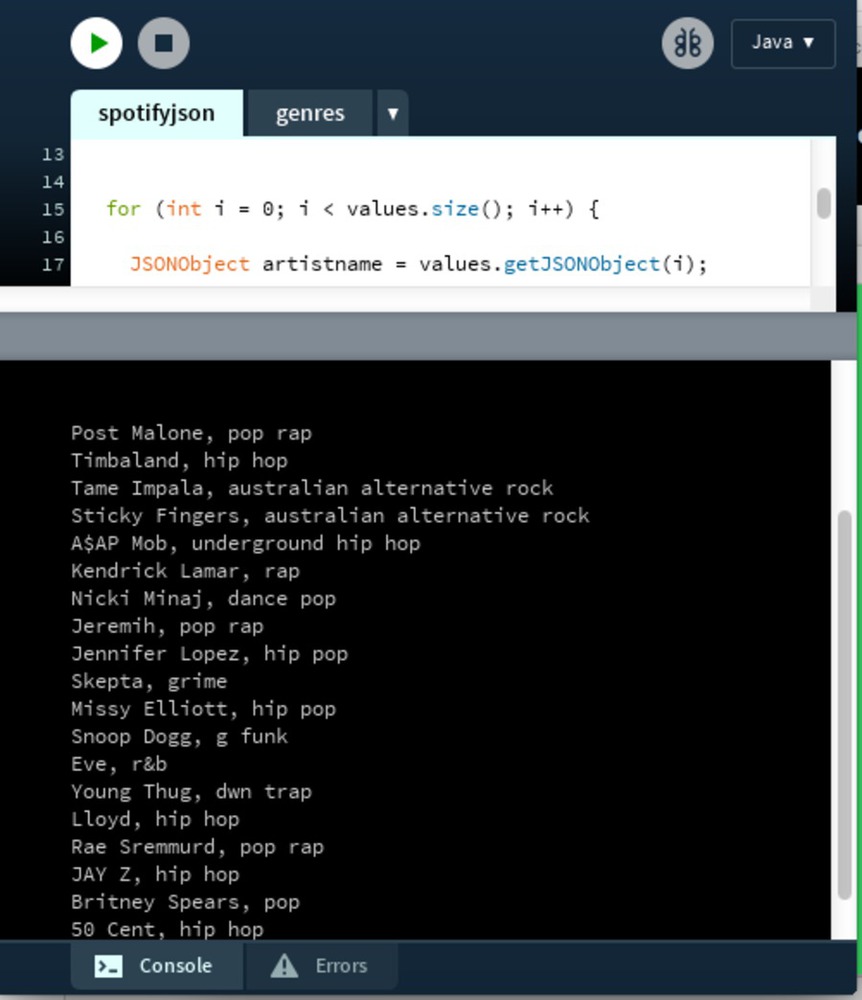
In the form of a start-up page on your browser, this project will utilise the Spotify API and gather your personal musical data, in particular, what genre is most listened to. It will then display this data in the form of a chrome extension, patterned start-up page.