Conceptual Design
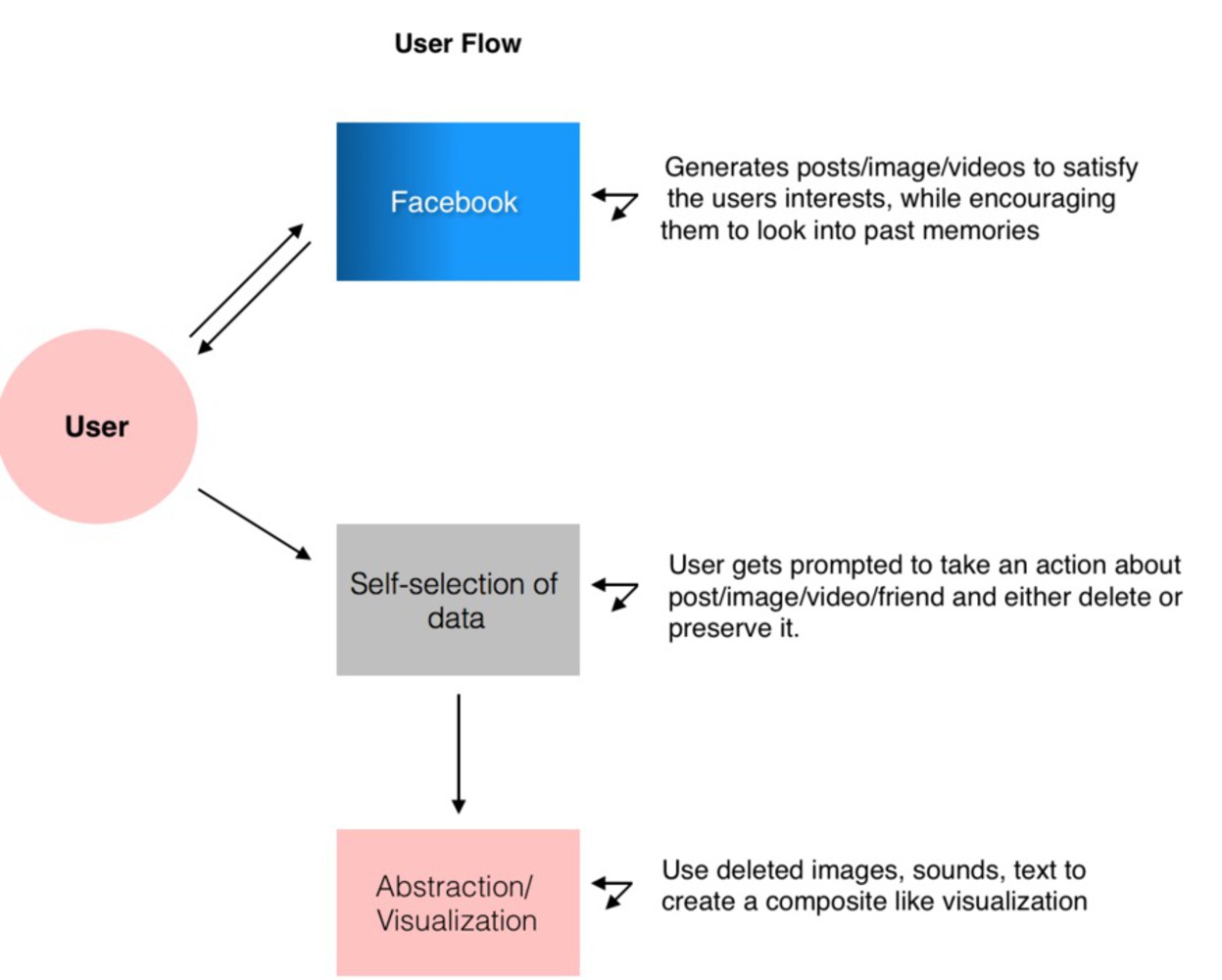
Young adults are often a little embarrassed about what their 13-year-old self-posted online but often not embarrassed enough to go back and delete this post. Our project aims to give these people the push they need to delete these post. Along the same lines, people often have Facebook friends they have not interacted with in years and like old posts we are trying to push users to either delete or reconnect with these friends. It is easy to forget what is available about yourself online and who you are connected to online. With our project we want to help people better curate what is available on their Facebook page. We proposed to create a web extension that would allow a visualization of one’s processes of "deleting" of personal content from their Facebook. This visual and/or sound effect would be something cathartic or satisfying. In addition, the sense of satisfaction (instead of emptiness, from deletion of content) could be further emphasized with a sort of abstraction of the content that was deleted.
Underlying Themes:
- Ritualistic deletion, loss, digitization of self, meanings, social connections, preservation, identity, loss, social media triggers, tangible actions
Want and Will of Our Project:
We want to create some sort of system, which includes Facebook, because of the impact that social media has over our daily life and memory. This system would send a (regular) notification asking the user if they want to delete a post they made or unfriend a person who they have not talked with for a long time, making that person reflect in that given moment. The project goal is to trigger feelings and encourage individuals to reflect on their personal digital artifacts, as well as the significance of forgetting friends or posts. It will aim to trigger/unleash feelings of effort, loss, and attachment in the digital world, around the significance of forgetting any given online memory. This potential idea will focus on the significance of forgetting digital memories, and what the implications would be of strengthening or weakening a digital bond. A system that will attempt to address the mass amount of information that matriculates through different social media veins, including the data the user posts. So that the user will have less unexpected surprises or emotions, in a context where the "information" may feel inappropriate and the user may feel vulnerable or deeply emotionally impacted when for example seeing an alarming post. We are working towards not reducing emotions or sensitivity. We, in our project, are trying to create a space (personal outlet) which makes it easier to deal with such emotions, in the event that they appear unexpectedly or just general emotion that are hard to deal with.