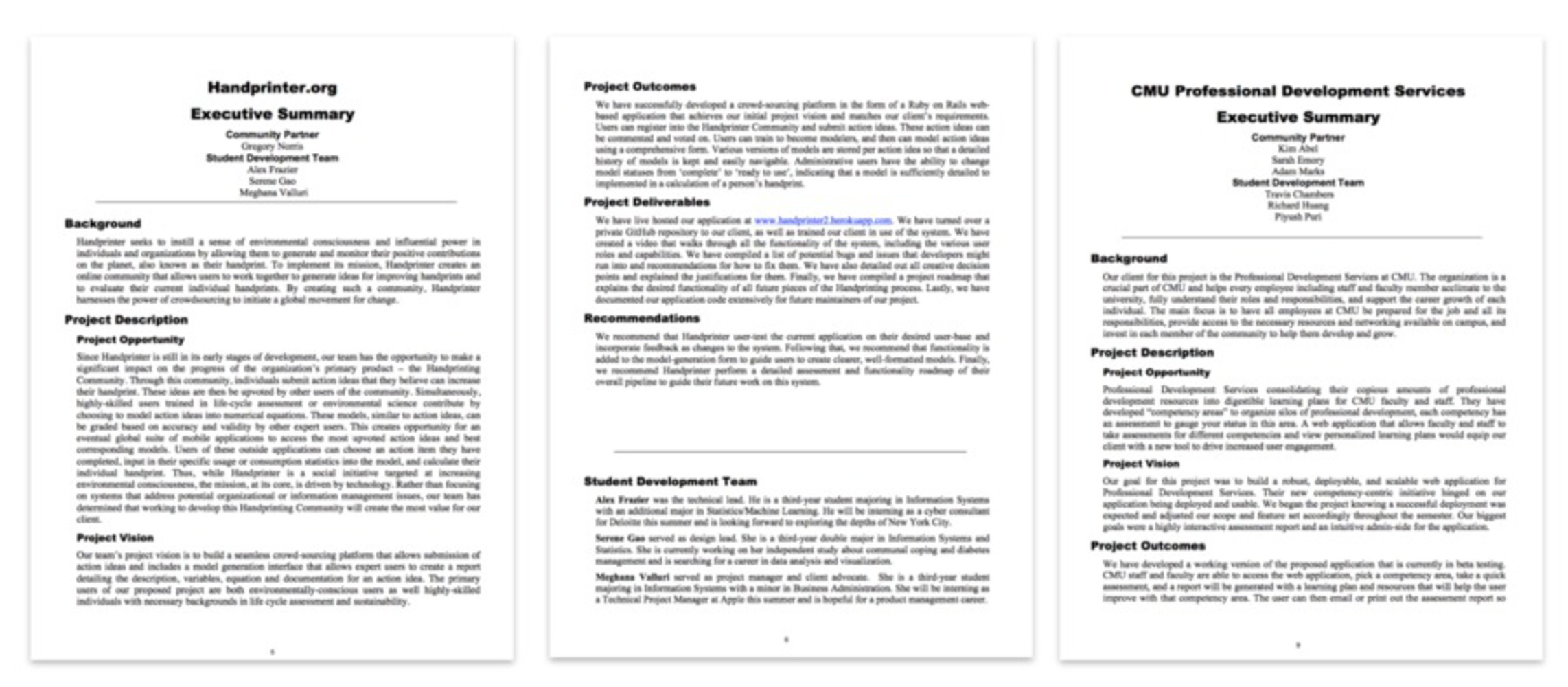
The goal of our project is to portray information about the Information Systems Software Development Course (67-373) in a clear, concise, interactive, and visually appealing way. We aim to lessen cognitive load by transforming the information into a more readable format that can be understood at a glance. We want to bring the value of visuals and readability, as well as less time wasted by using a website instead of the PDF. Thus, we plan to create a website that will transform the way the information is currently shown into a highly readable and usable format.
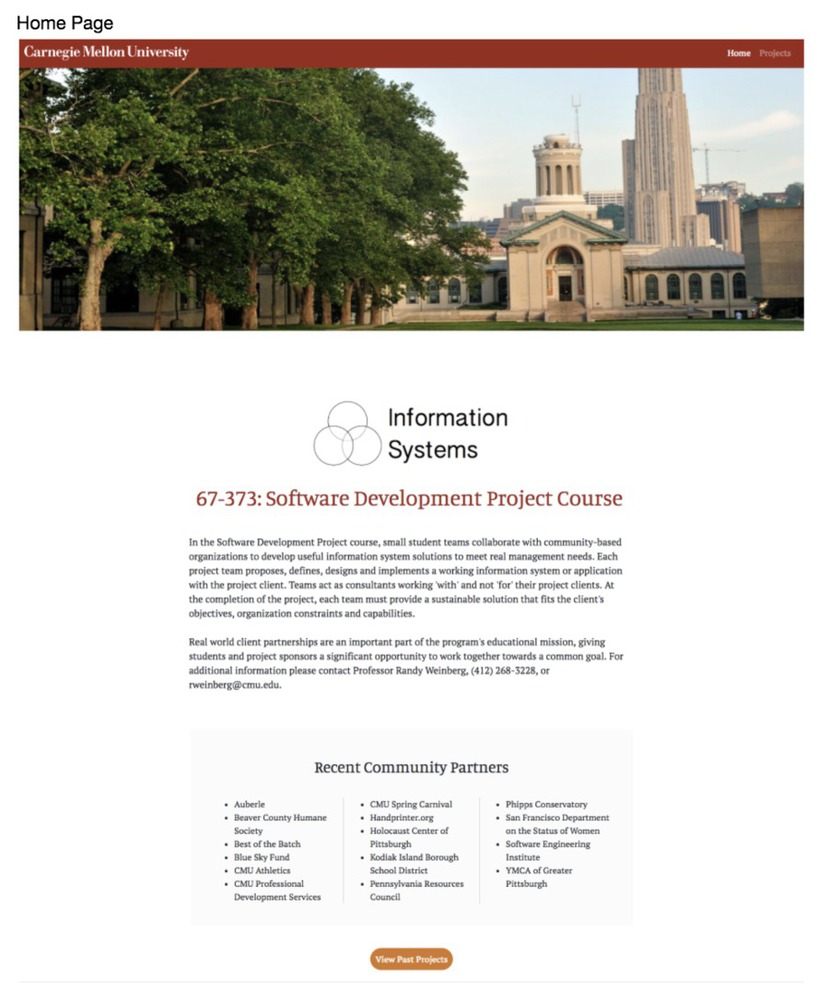
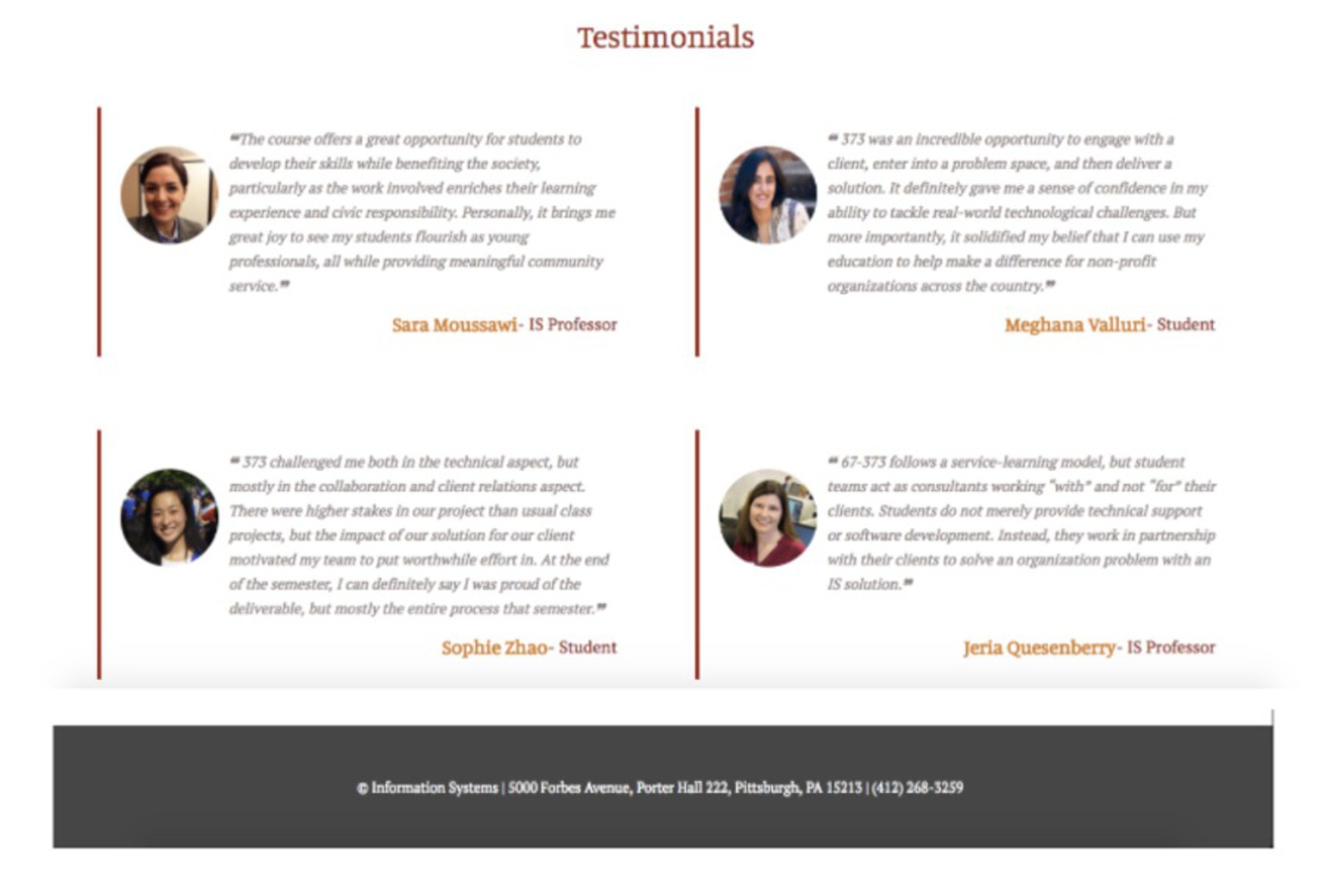
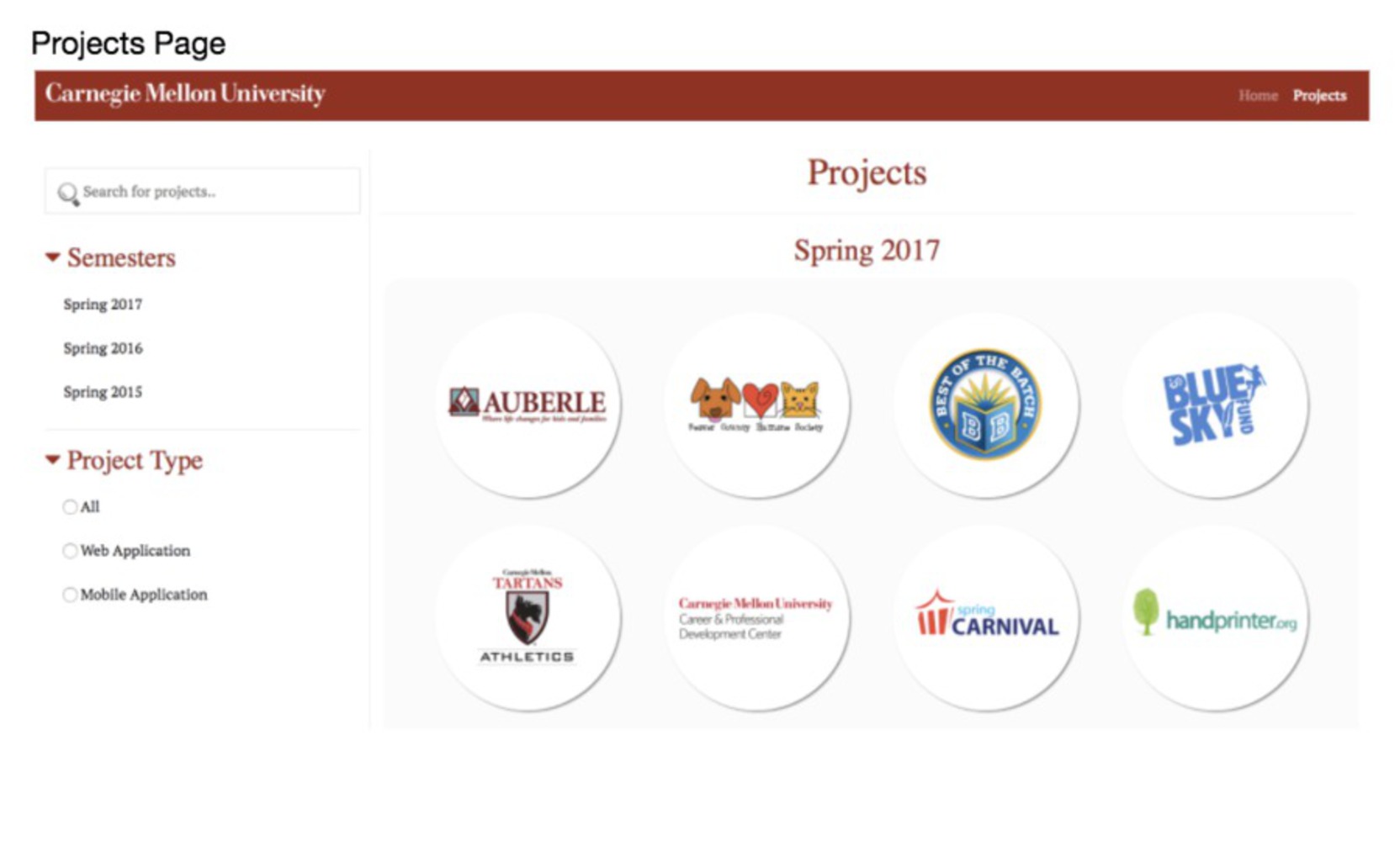
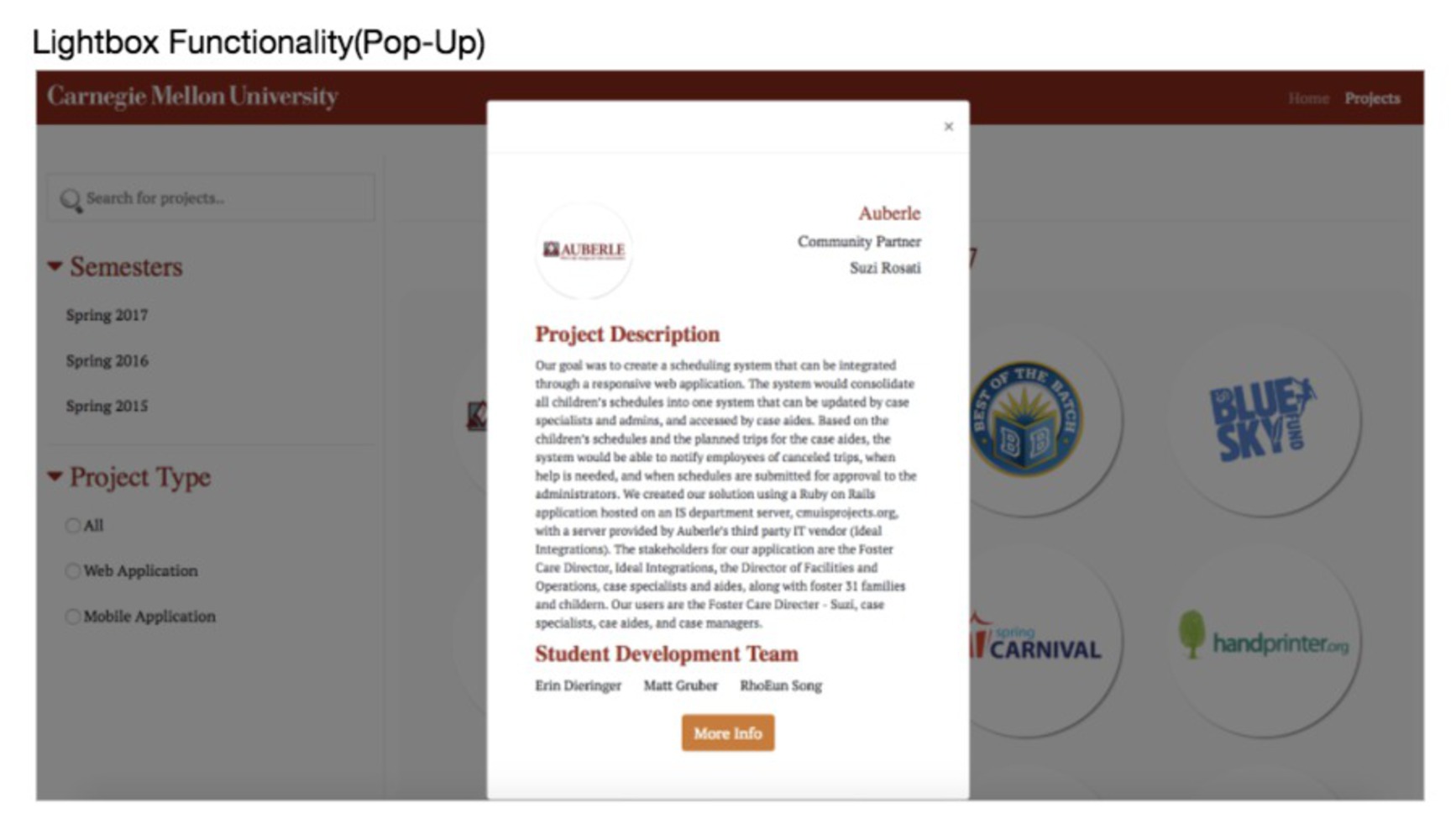
Our responsive site has 3 content pages. These were divided into two navigational sections for our sitemap: “Home” and “Projects”. The home page functions as the landing page of the website, where information about the Software Development Course in general, information about recent companies that students worked with, and student and faculty testimonials about the course can be found. The other page revolves around the projects that students in 67-373 have worked on. The projects page consists of all the projects from each of semester with a filter sidebar that allows users to quickly jump to specific semesters, filter based on the type of project, and search for specific projects. Once a project was selected or clicked on from the ‘Projects’ page, a page, in the form of a lightbox, would pop-up regarding specific information on that project. This information included the community partner name, the project description, the student development team, and a button that takes the user to the PDF executive summary for that specific project.