Overview
The Integrative Design, Arts and Technology (IDeATe) program at Carnegie Mellon University connects diverse strengths across campus in order to advance education, research, and creative practice in domains that merge technology and arts expertise. Our semester challenge was focused on applying the Maker Ed open portfolio initiative - how learning artifacts are captured and documented, and how these digital portfolios can enhance an educational or professional experience - to the IDeATe program. Through careful and methodical research, concept ideation, and prototyping, we explored the documentation practices currently used in the IDeATe program, and we worked to develop a public feedback system that would improve student experience in their documentation and portfolio processes. Below, we present the problem and vision statements of our design solution.
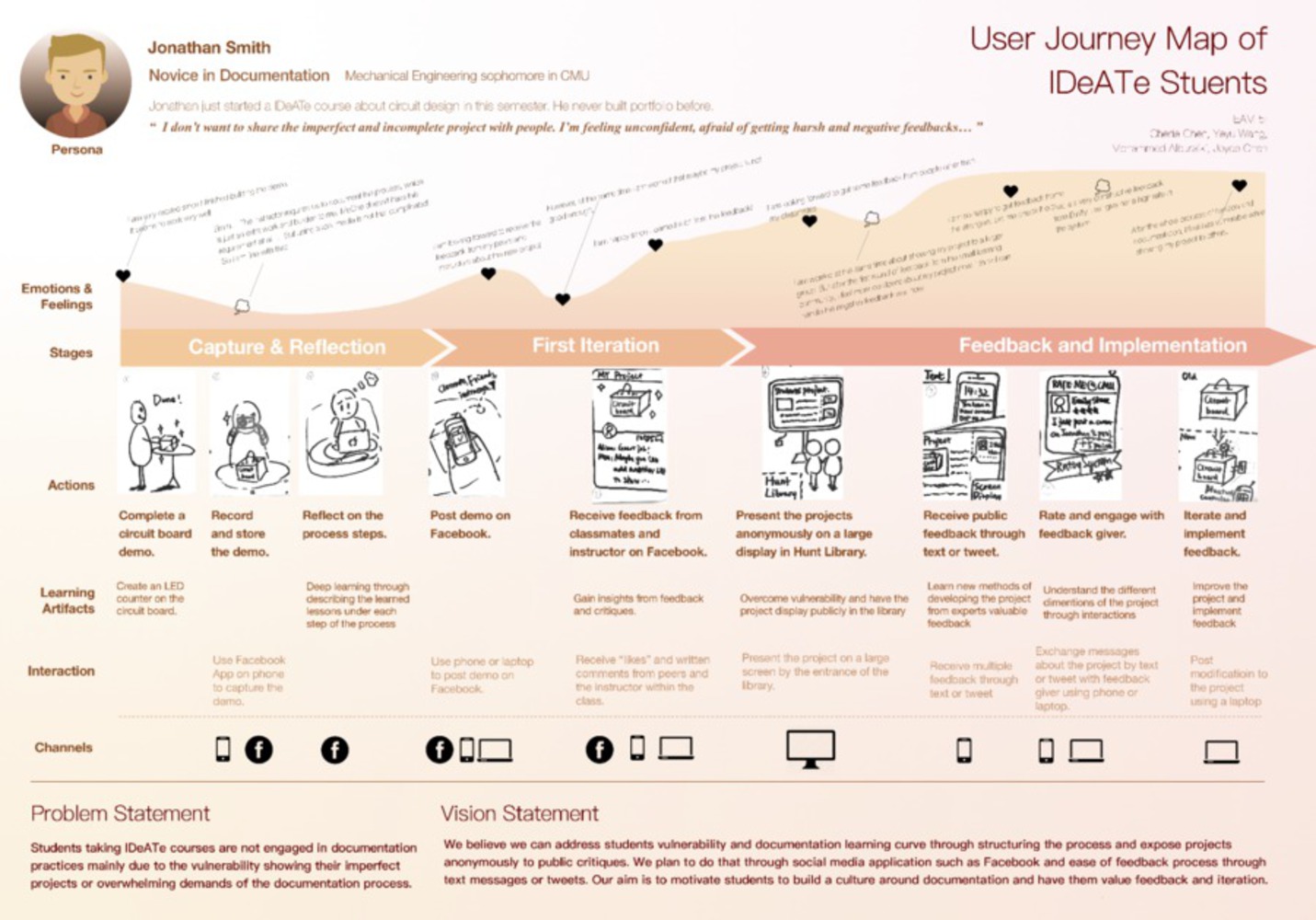
Problem Statement
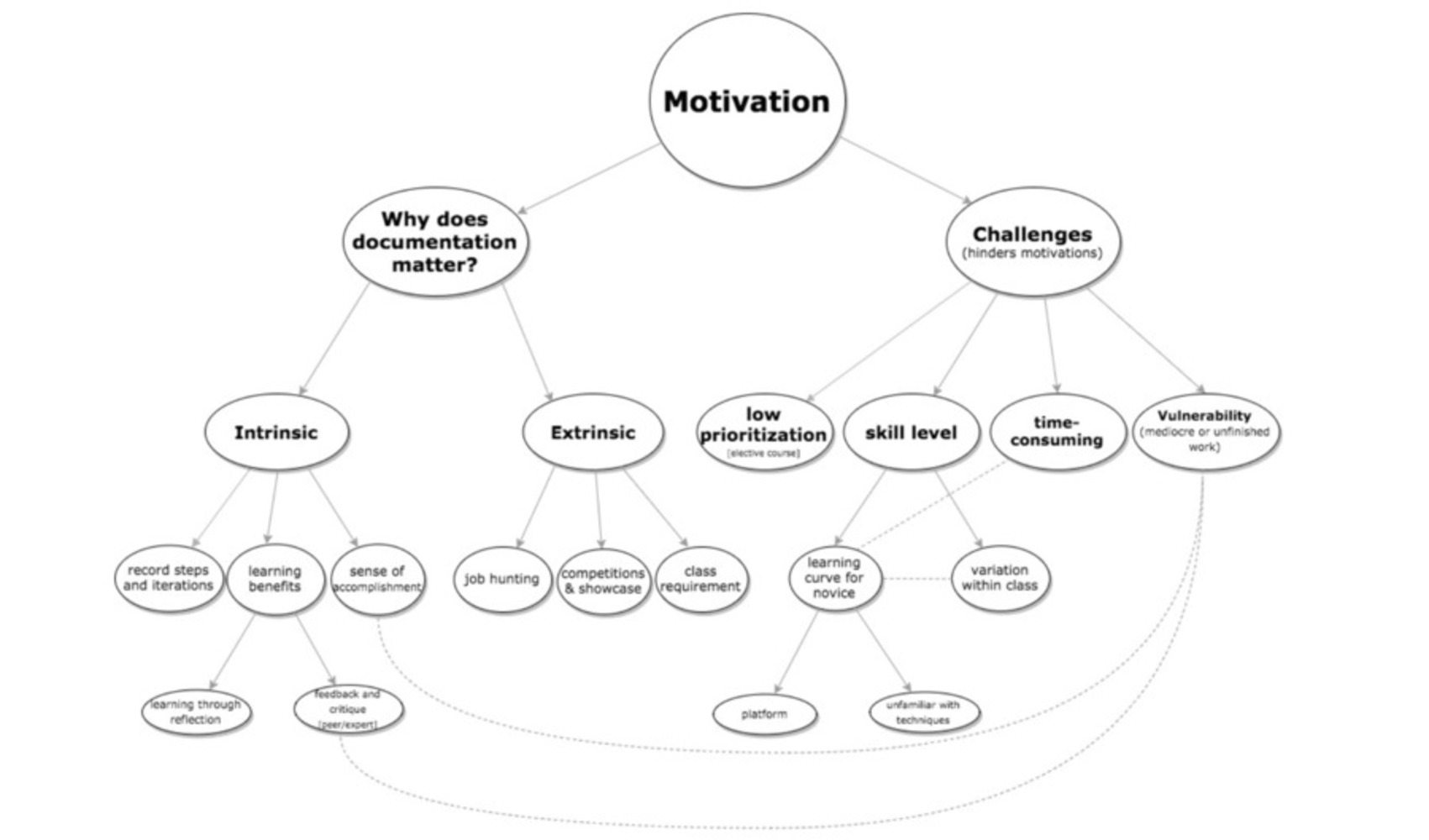
Although the IDeATe program houses creative thinkers and makers, all students who are constantly developing unique projects and learning artifacts, the documentation of such creative works often does not keep up the pace. The Maker Ed open portfolio challenge questions how we can better construct a documentation experience for students, and we identified two specific reasons why students in IDeATe courses are not currently more engaged in documentation and portfolio practices. The first overarching weakness in existing IDeATe documentation practices stems from the overwhelming demands of the documentation and critique process. In addition, student vulnerability also prevents students from showing incomplete or simple projects.
Vision Statement
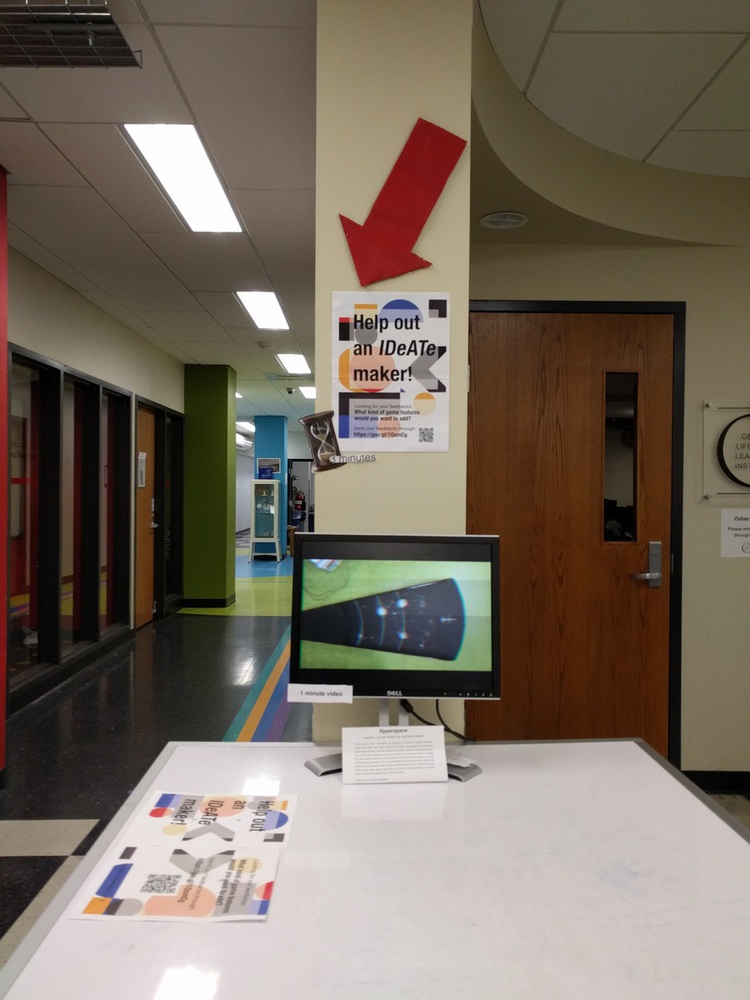
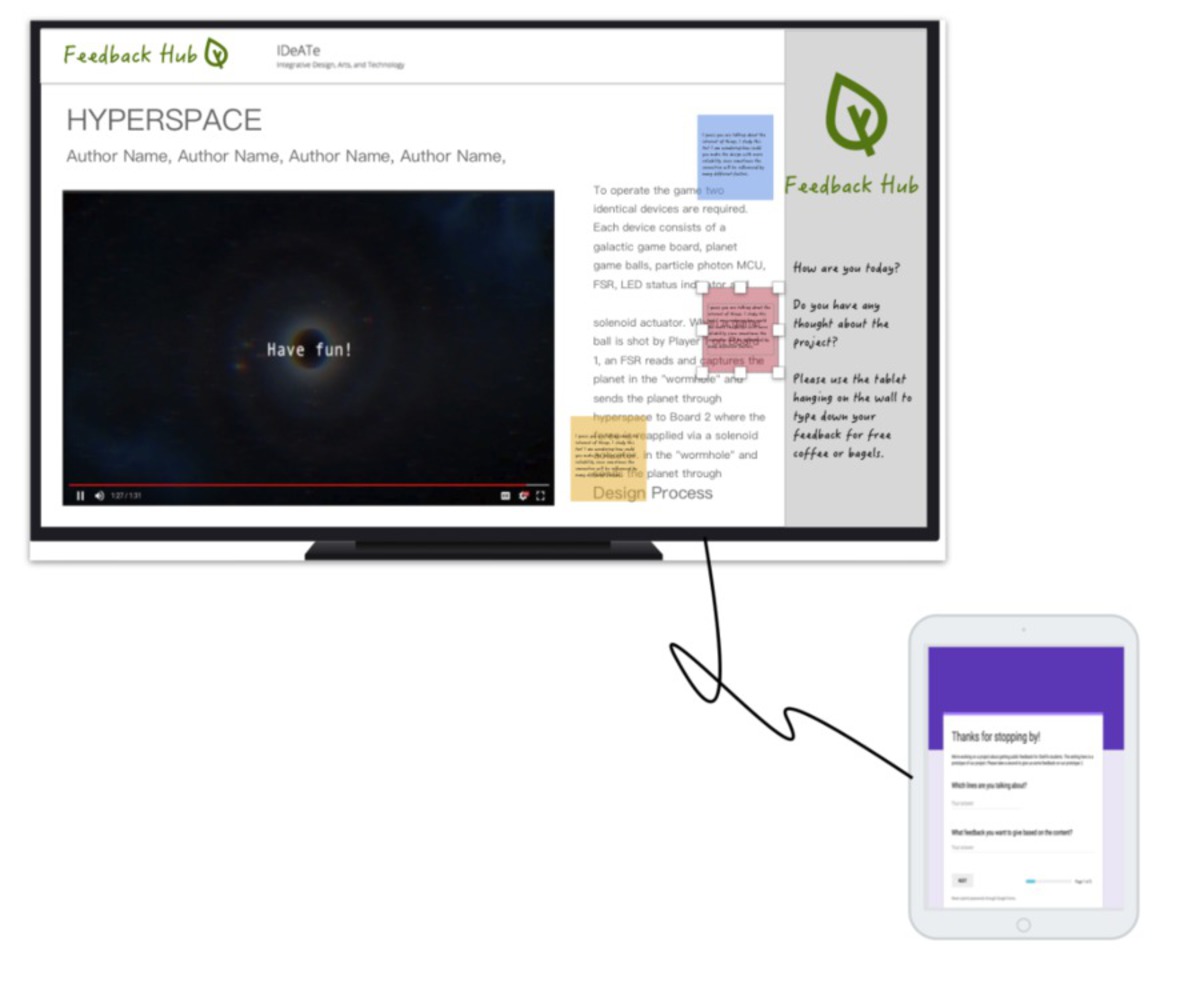
We believe we can address students’ vulnerability and the documentation learning curve by: (1) structuring the feedback process, and (2) displaying projects anonymously to public critique. We plan to do this by using a feedback process open to the general public, which implements familiar communication channels such as texting or social media. Our aim is to motivate students to build a culture around documentation, as well as to better value the feedback and iteration that is necessary for successful documentation and portfolio practices.
Success Indicators
We identified several different heuristics that we can use to evaluate our public feedback system’s success.
First, we turned to quantitative statistics. A simple metric could be from the raw number of public responses received over a given period of time. Additionally, with a little more effort in observation, we could track overall public interest over a given period of time. Public interest could range from merely glancing over at a project display, to reading the posted signs, or even spending a few moments learning about the project (perhaps without leaving feedback).
In addition to the quantitative metrics, there is further qualitative analysis that needs to be done in order to fully understand this system’s success. One big question we want to answer is “How valuable was this feedback?”. Getting 10 responses to a question means relatively little, if all of them are yes/no or one-word answers. Ideally, the public feedback would resemble traditional critiques, pointing out specific areas for further improvement. In addition, the public feedback should not be ill-mannered in any way, as it might make students uncomfortable about displaying their work. Finally, we need to understand how the artist (the creator of the displayed project) actually made use of the critique. This would be a harder heuristic to track, but could be done with pre- and post-surveys of the artists.
Overall, the success of this public feedback design requires both quantitative and qualitative analysis. Not only can we gauge our design’s success on basic interest and participation, but the value of this system also depends on the value of feedback and how it affects the IDeATe students’ creative process and documentation.