Intention
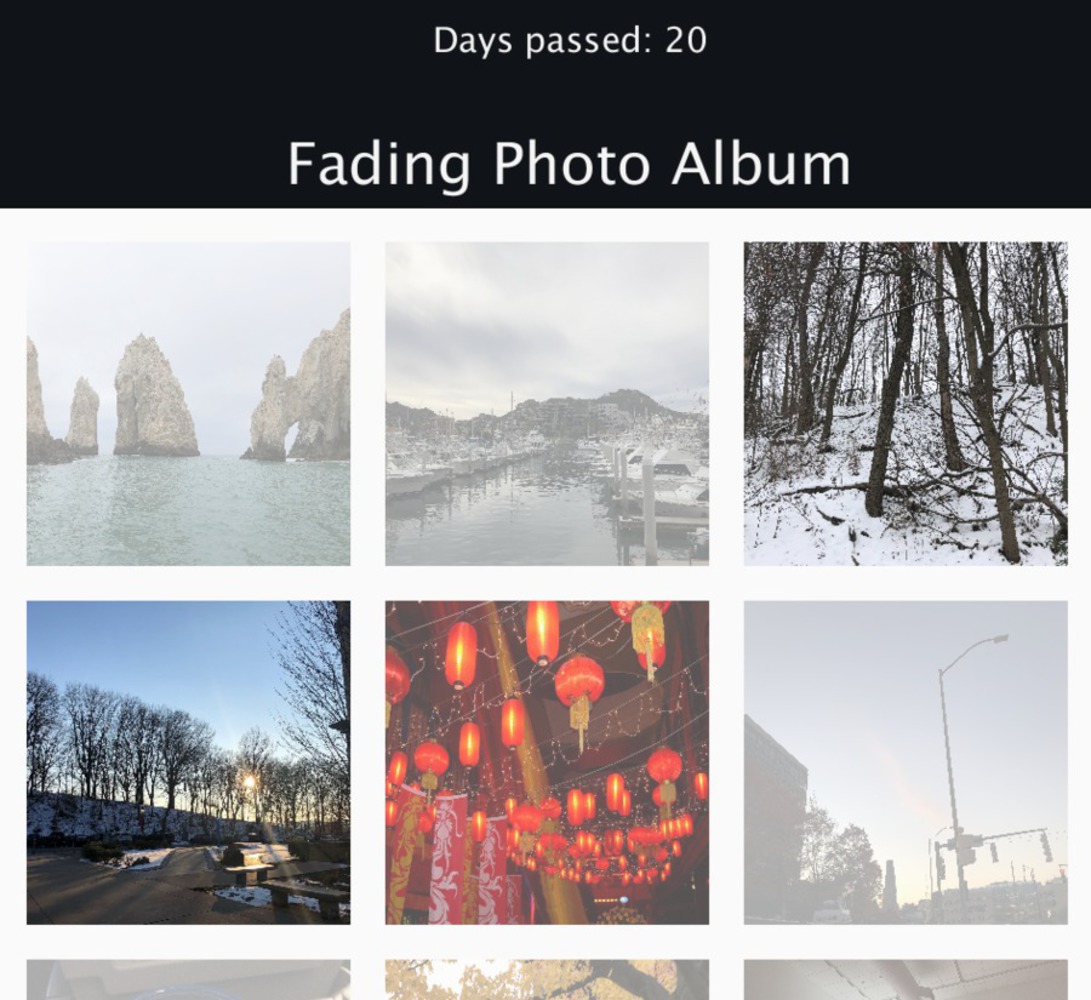
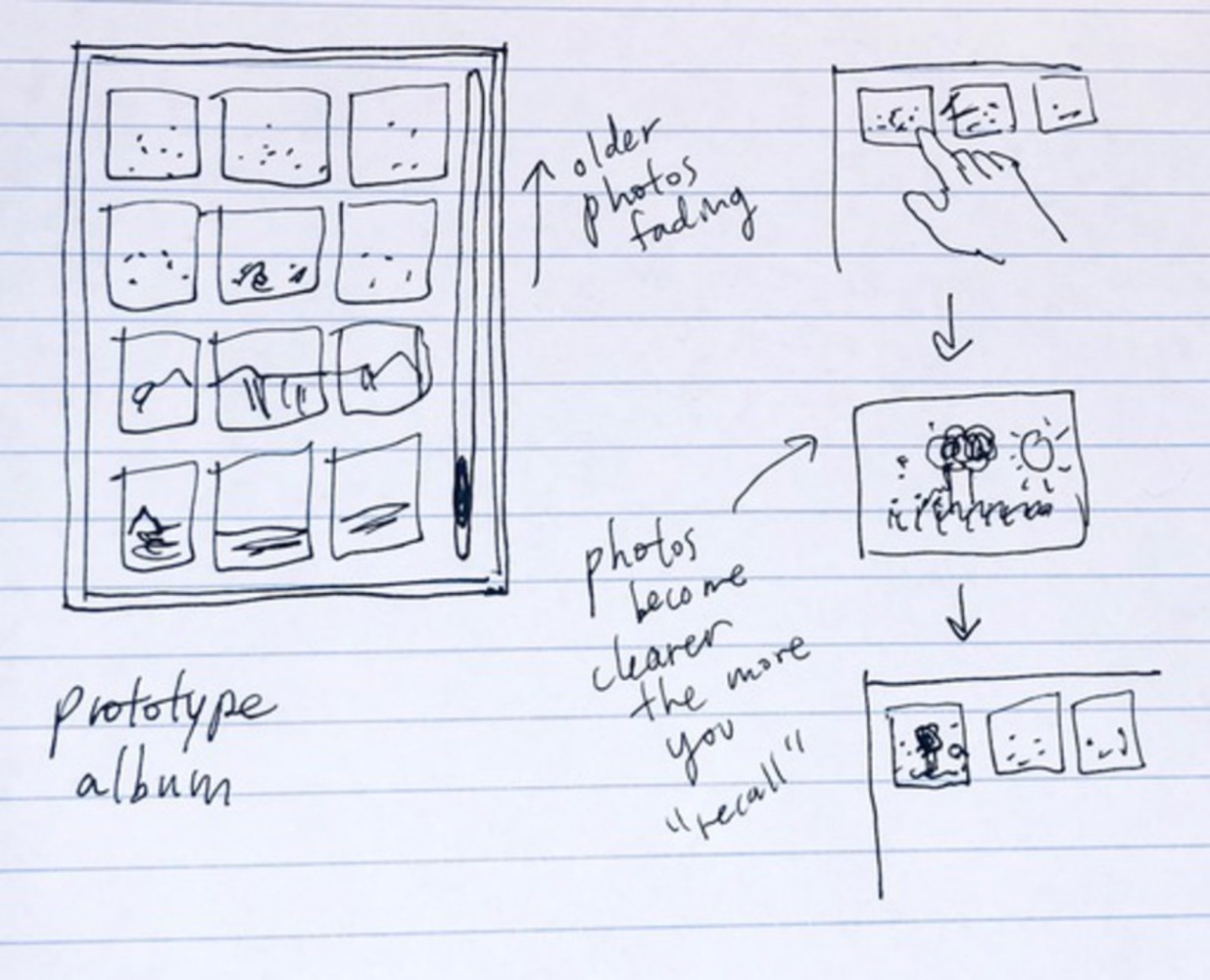
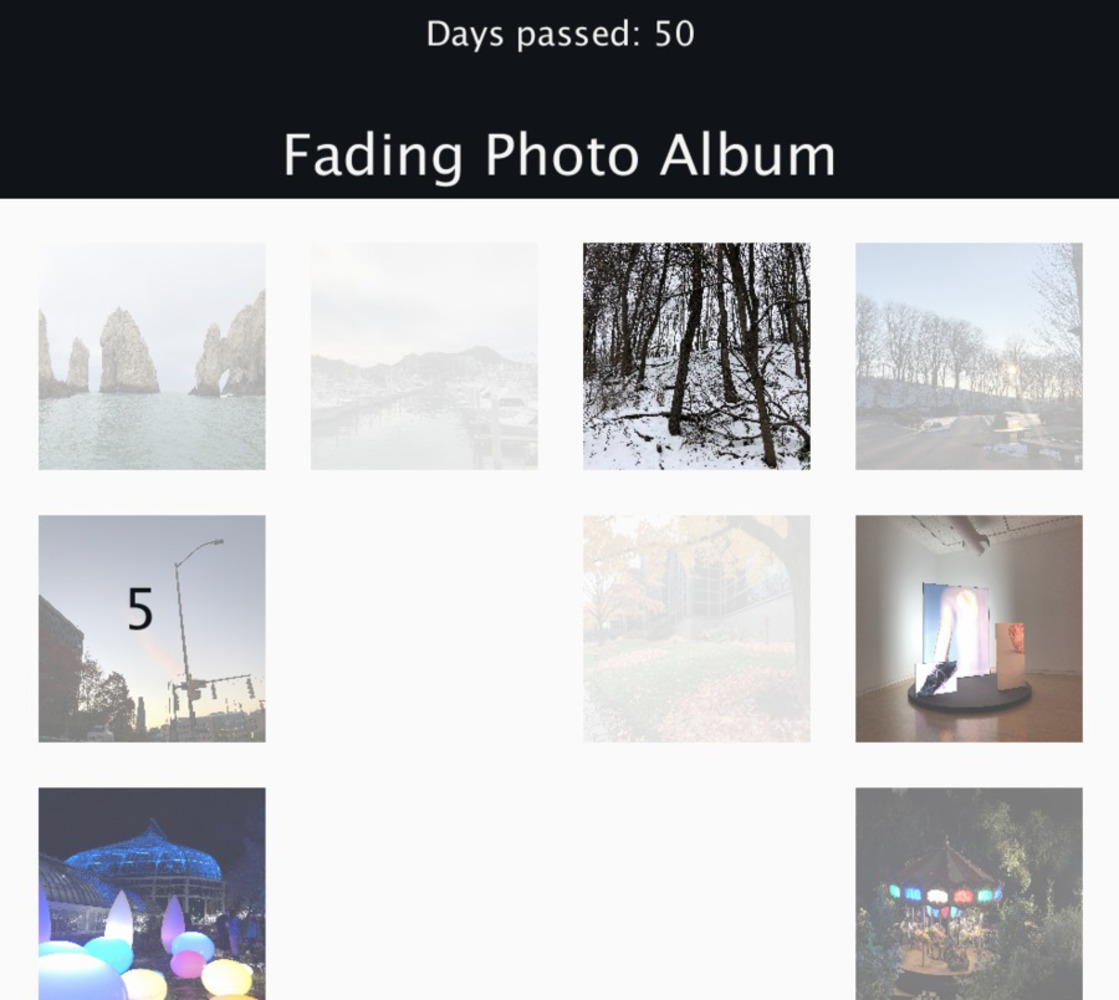
This project explores the idea of using technology to reflect how our own memories work. This photo album is able to store photos, however over time, the photos become continuously blurred similar to how our own experiences tend to turn into faded memories. Once photos become blurred to a certain point, they will be “forgotten” by the album and deleted.
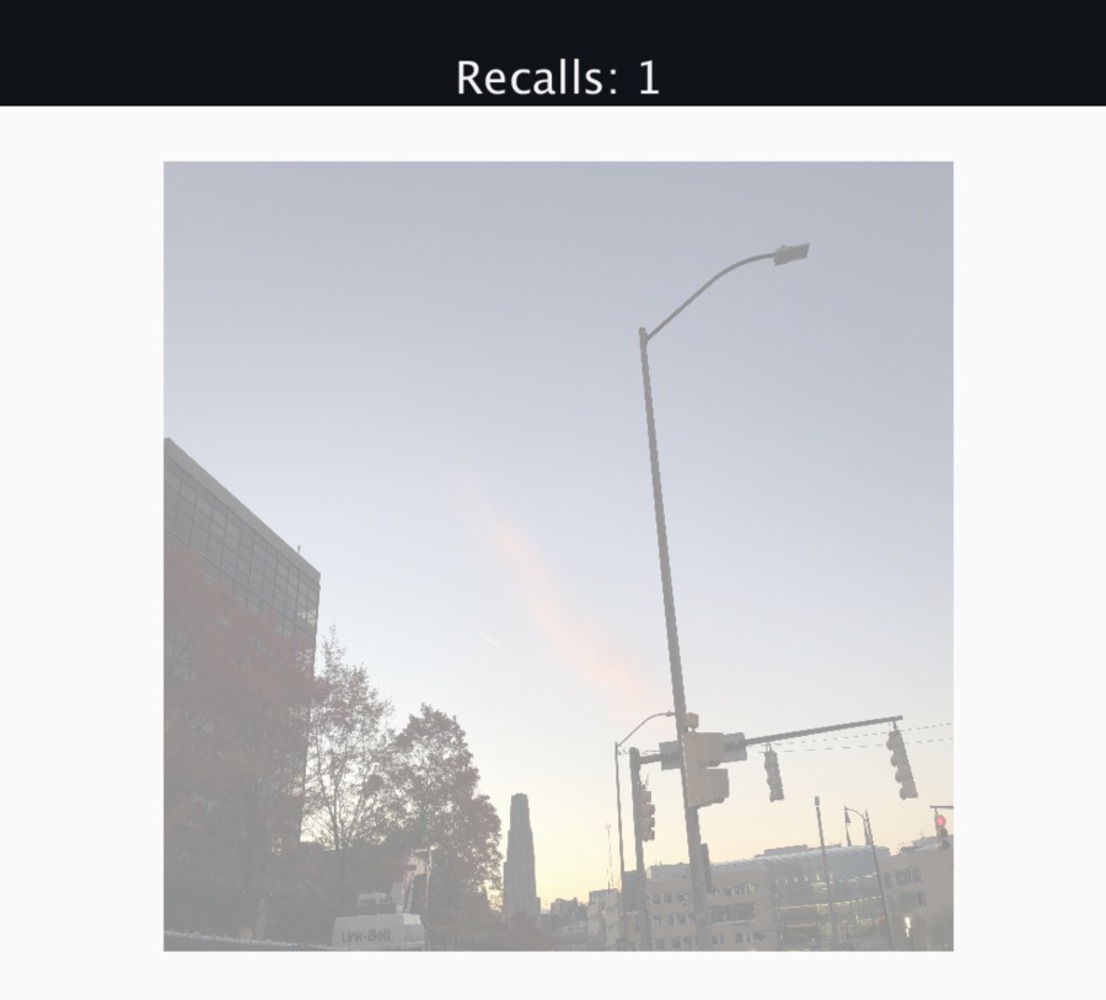
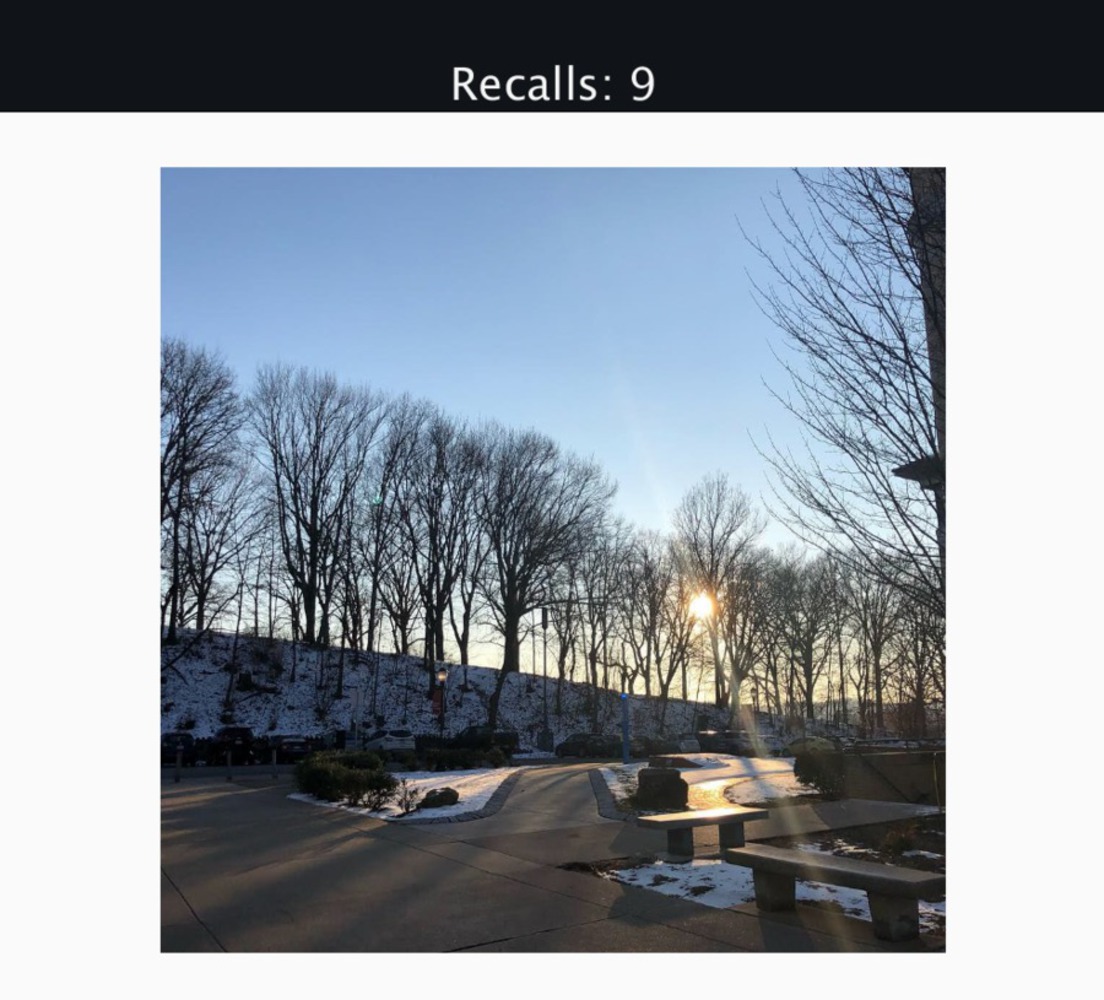
I wanted to showcase the idea that memories change over the process of time through the progression of the photo album. New photos are much clearer and mimic how our own perception of things is clearer closer to the present. You can also look back at specific photos/memories, and photos recalled more frequently become less blurred similar to how frequently recalling a memory facilitates it.
A common issue I have with my photo albums is that my gallery becomes cluttered with irrelevant photos and screenshots collected over time. By adding this fading mechanism, we can also see how it would be beneficial to use forgetting as a means to filter out unnecessary photos and memories captured. Over time, only the photos that are most meaningful to us will stand the test of time.