Intention
Masking painful memories before the user is ready to revisit them, FILE acts as a digital application that prepares people, through few relieving steps, to overcome their harshest memories and encourage them to learn from that experience. These memories may consist of photos, text messages, screenshots, and social media engagements, and they become archived in FILE’s collection after direction from the user to “FILE it away.”
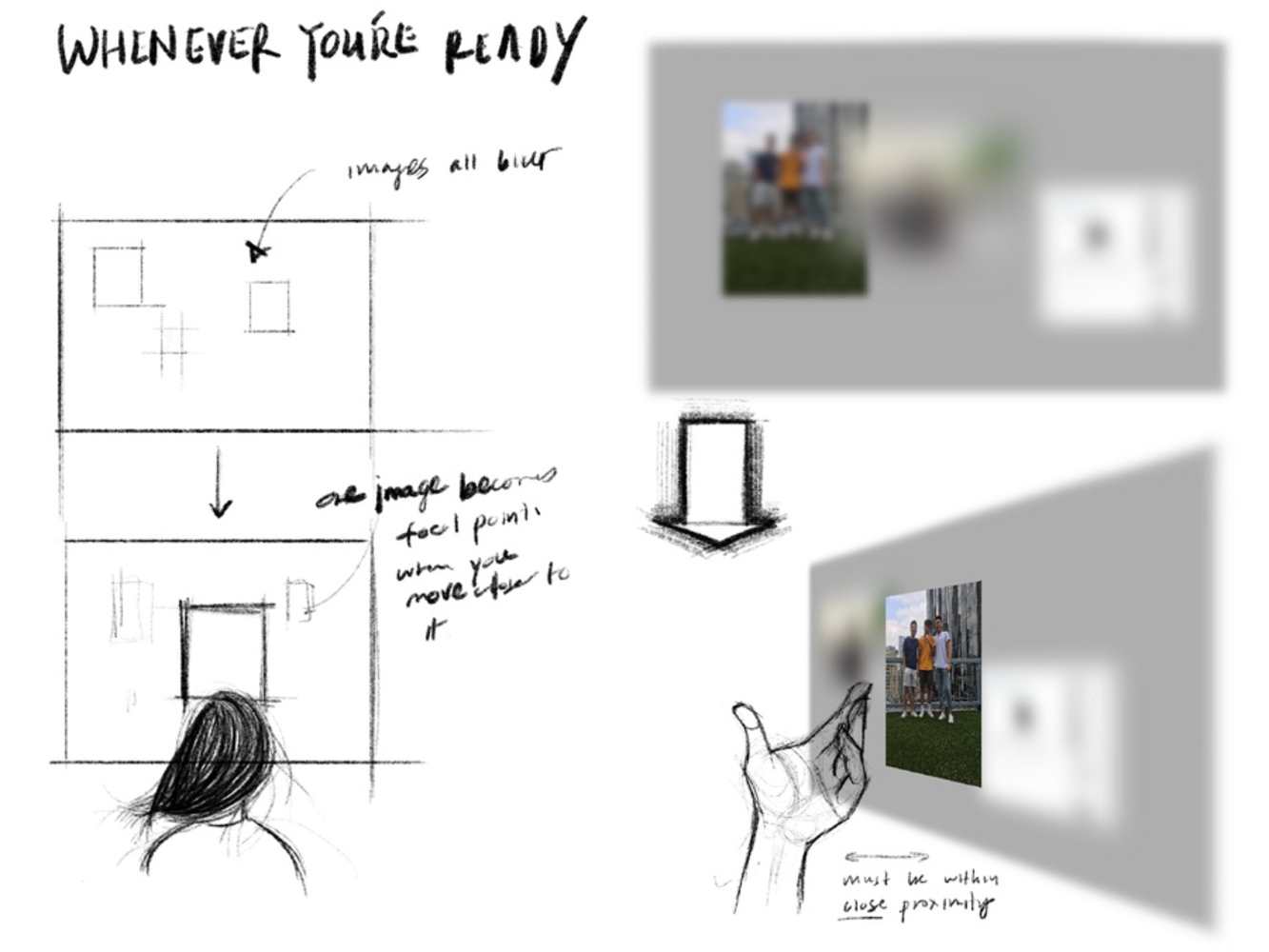
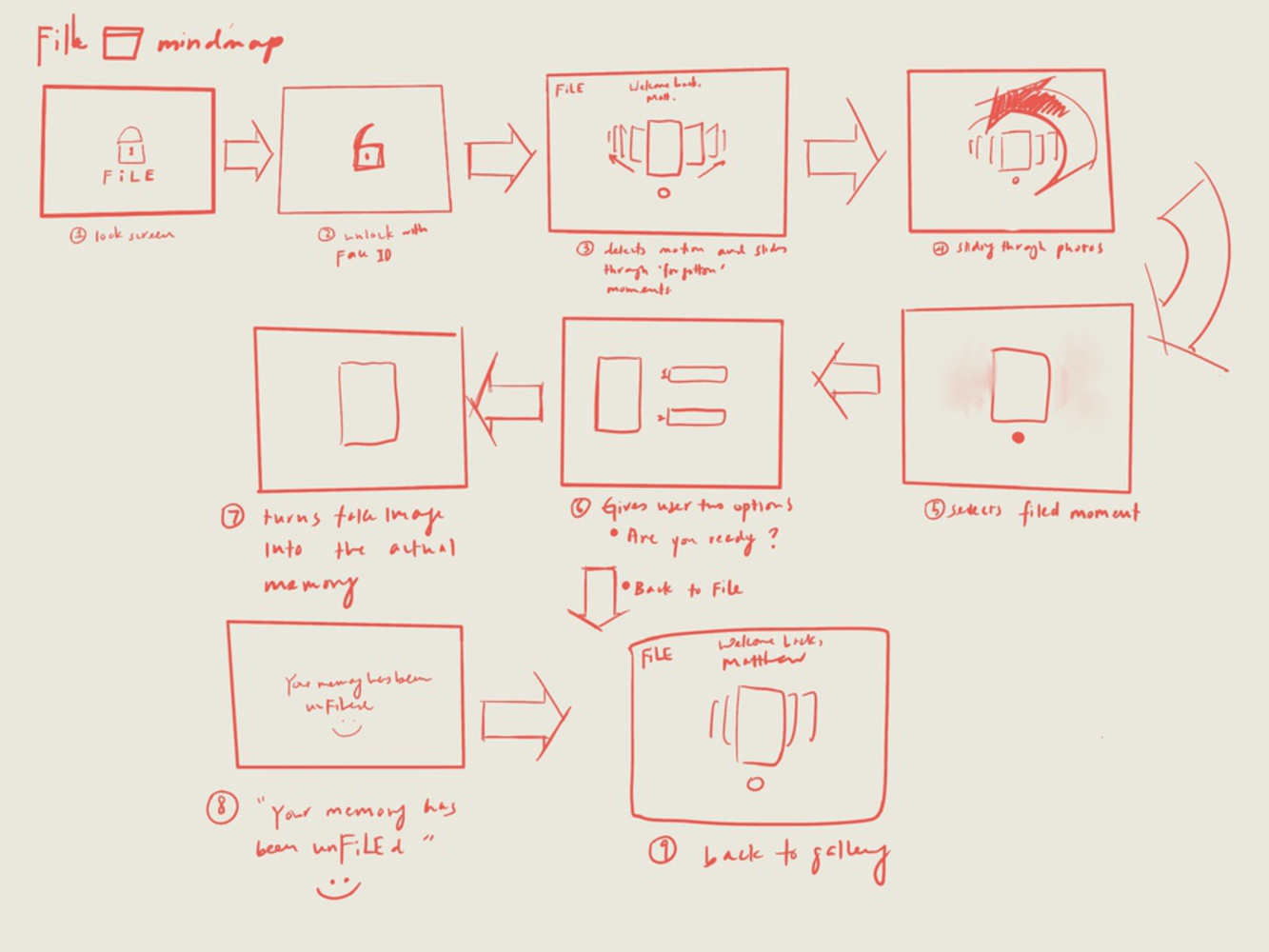
FILE utilizes a motion-activated system with facial recognition technology, preventing non-authorized users from accessing personal memories. When a user feels mentally prepared to acknowledge a memory, they are directed to a screen of blurred images and an unlocked icon positioned in the center, signifying both access to the user’s personal account and readiness for observing painful memories. A photo gallery with false images arranged on a timeline subsequently appears, indicating the first step of overcoming the memory. Detecting the motion of the hand, FILE follows the direction and pauses on a falsified memory, which helps to catalyze the forgetting process. The system prompts the user with a question: Are you ready? Or FILE it back away? The indication of readiness reveals the memories in full detail and unaltered and leads the user back to the photo gallery.