Intent
Parents are busy, and every second counts. Being able to multitask is a key aspect, but multitasking can lead to mistakes that could be costly. Young babies and kids require constant baths; setting up all the ingredients for a bath requires filling up the bathtub. We want to build a product that allows parents to set up a bathtub with the least amount of work, allowing them to multitask and be more efficient.
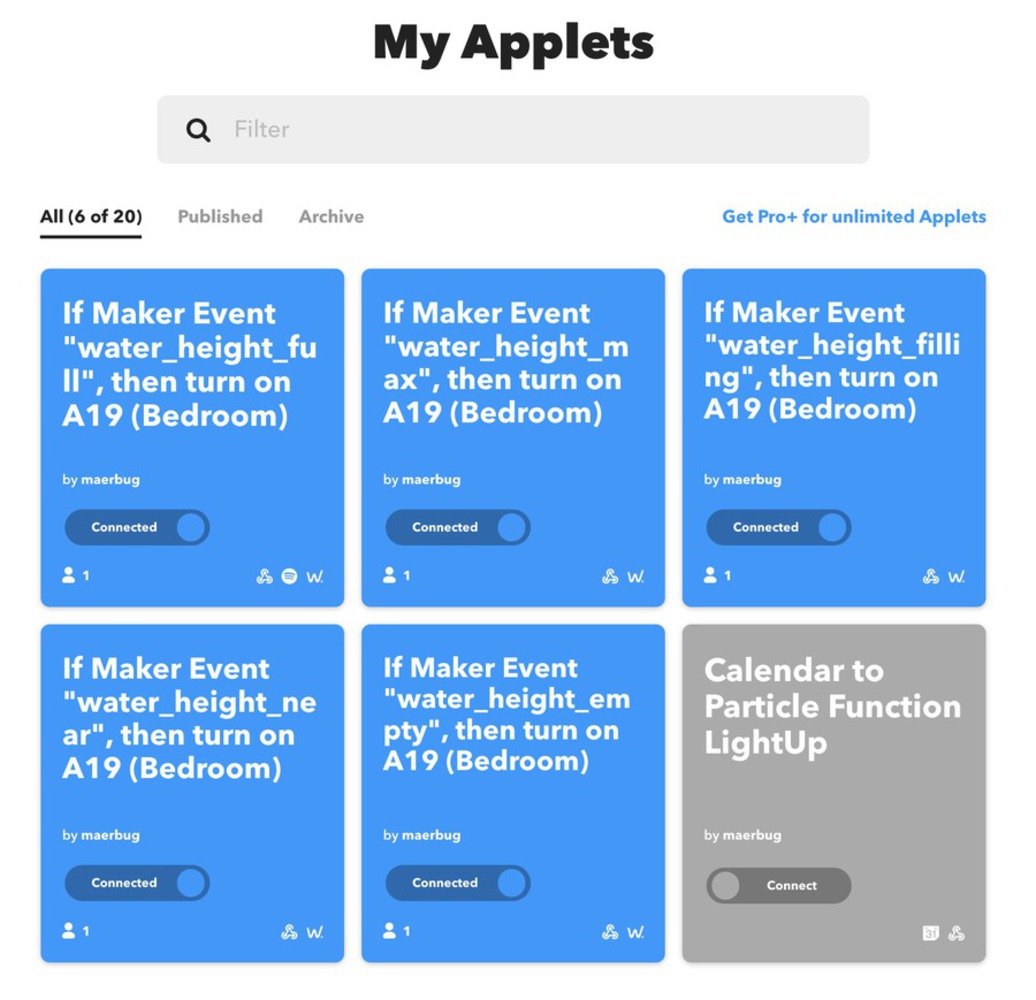
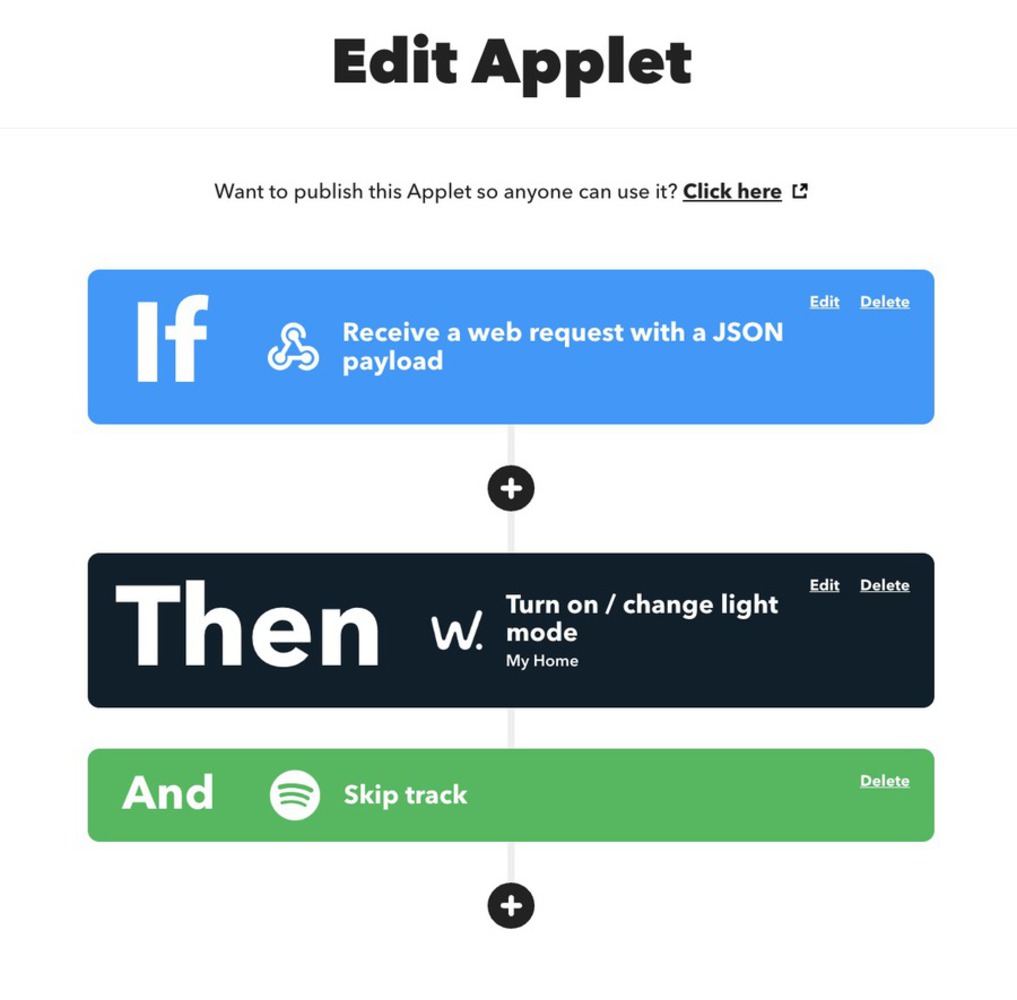
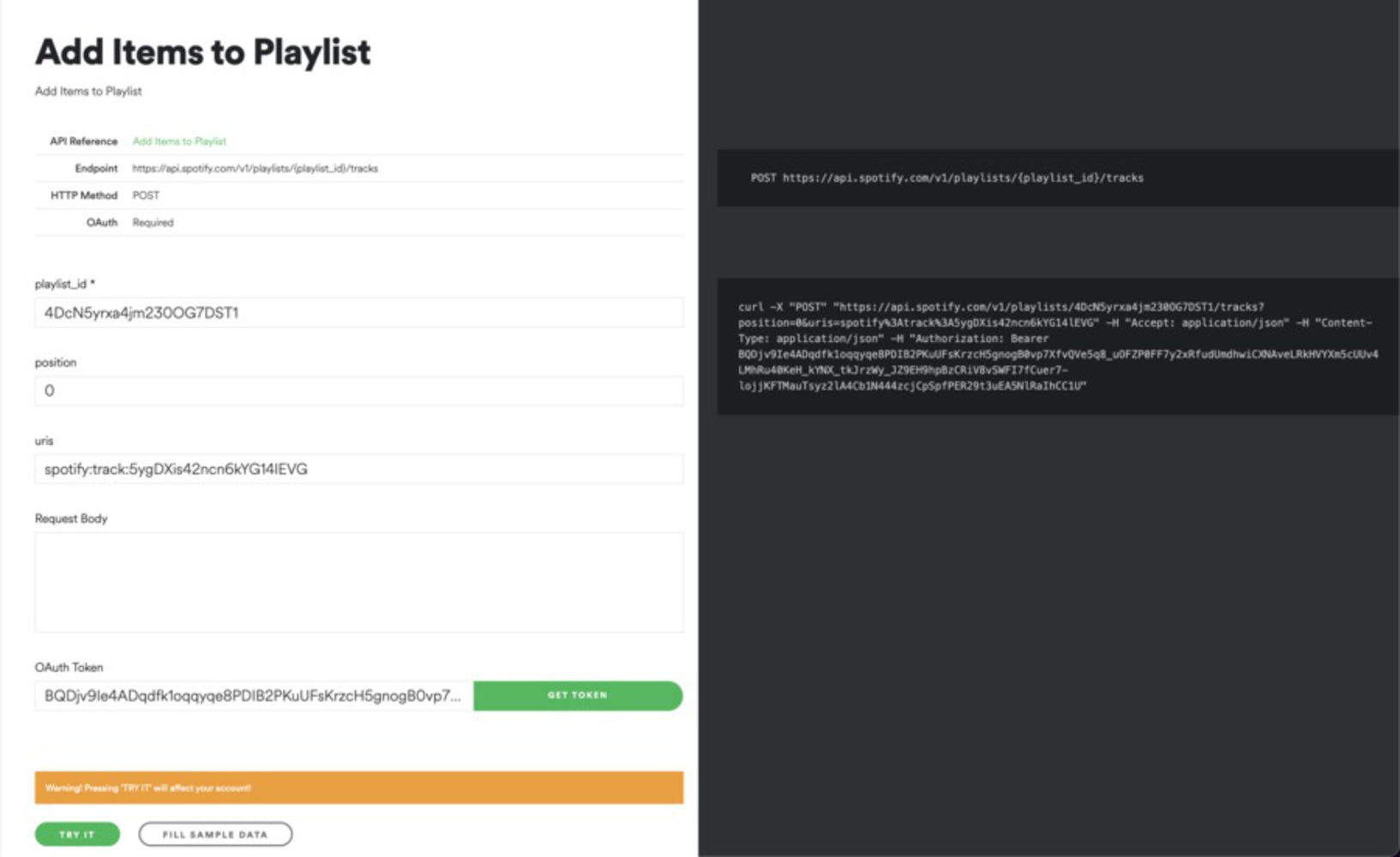
This goal will be accomplished through connection of the BathPal to the hue light bulb in another room through IFTTT, integration with Spotify to play a bath time song, and an LED (Phillips Hue Light Bulb) indicator on the cane.