Outcome
Process
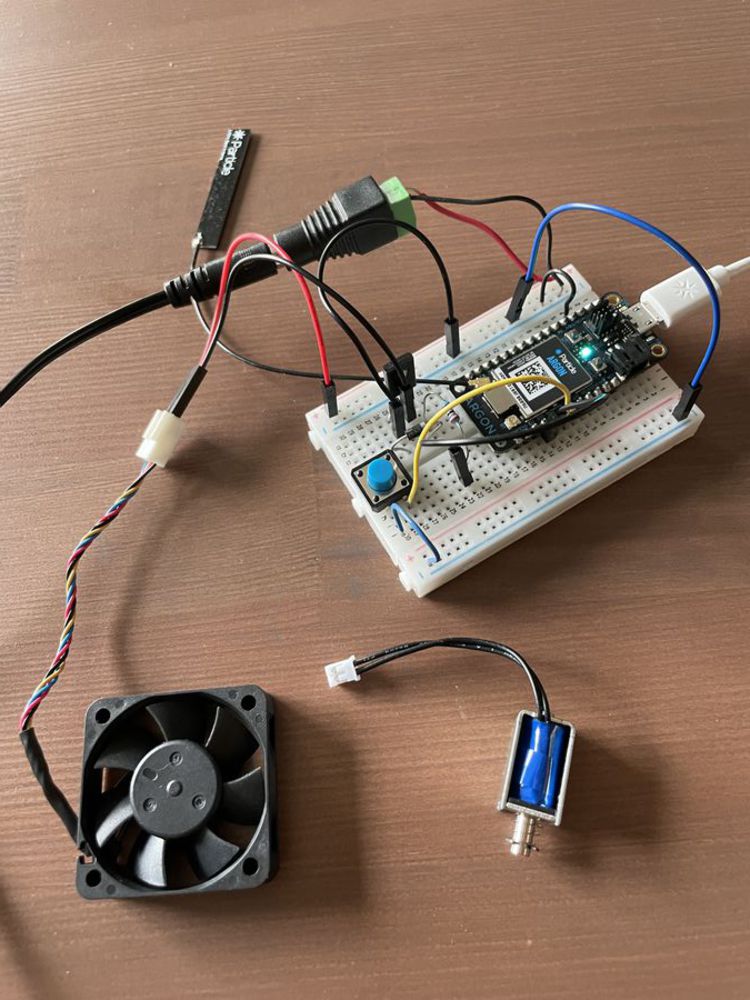
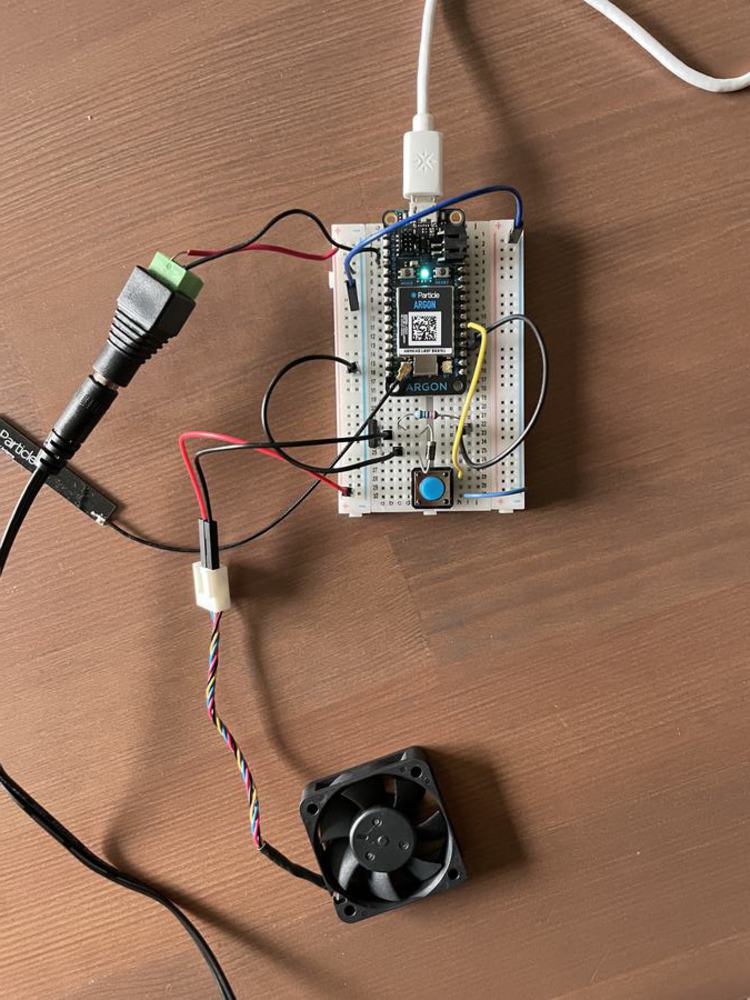
The first step in creating these two devices was to assemble the circuits. For one circuit, we had a pushbutton and a fan, and for the other, we had a pushbutton and a solenoid. After the circuits were built, we modified the code from Skills Dev IV to trigger the actuator from the other device. We utilized three particle cloud features - particle.function, particle.subscribe, and particle.publish. We essentially had each board publish an event when its button was pressed, and we had the other board subscribe to that published event. To do this we created webhooks that were triggered by these published events. These webhooks were set up to use the other particle board's access token. We learned that we needed to be very careful when naming our events because we had an issue where we used the same event names and both devices actuating at the same time which caused a recursive loop where we were sending a never-ending stream of events to our particle clouds.
Reflection
Leveraging the previous labs, wiring the circuit and controlling the circuit elements were not challenging. The hardest part of the project was figuring out how to set up multiple Particle Argons to communicate with one another, and this took us a while to achieve, but we were ale to successfully pair our devices. The interaction between the devices was very seamless, and it was entertaining to see this happen instantly.
You can upload files of up to 20MB using this form.