Outcome
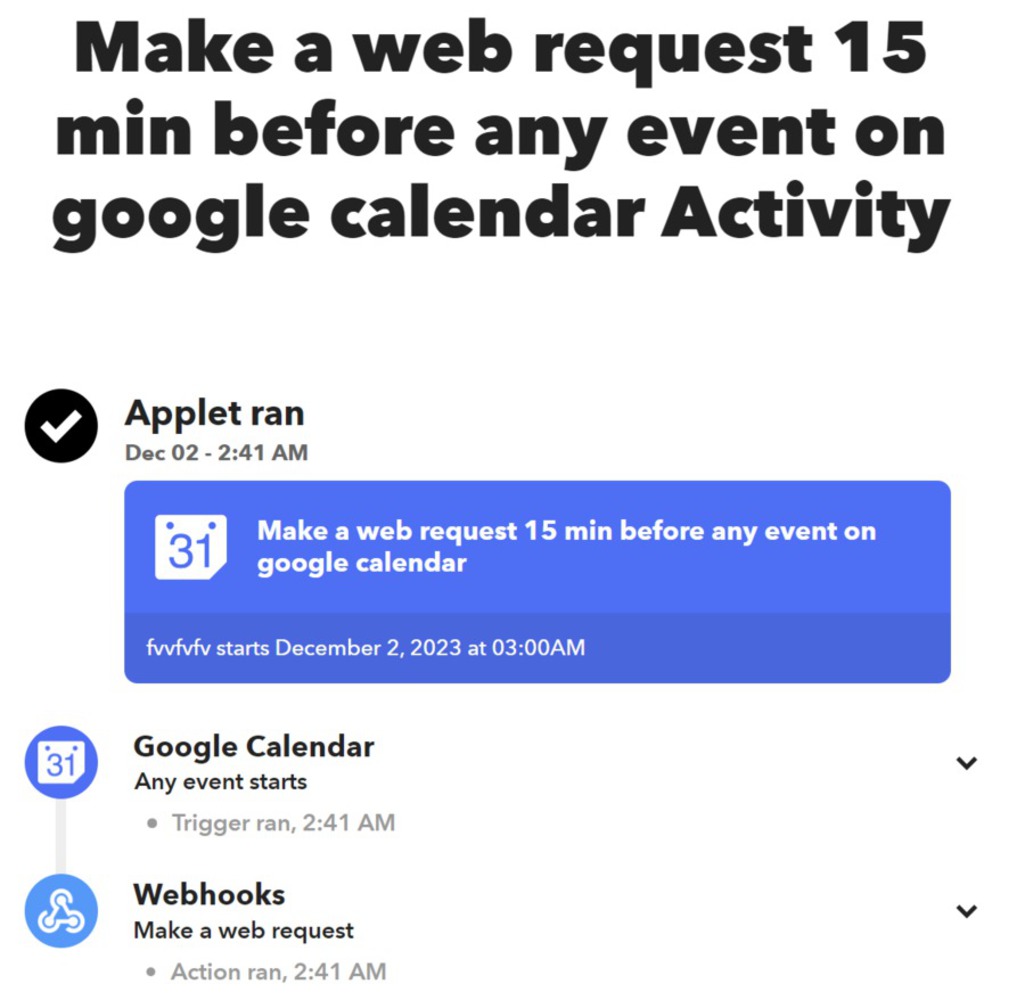
The goal of this project was to create an ambient calendar alert that would notify me of a calendar event 15 minutes before the event started. The light used to create the ambient notification was a neopixel light strip which starts off as a cool white color that slowly fades to red as the event time gets closer. Using IFTTT I was able to connect my google calendar events to make a webhook which would then call a function to my particle argon device. Before creating the code for the calendar alert I did other practice exercises like making the neopixel strip light up pixel by pixel and reversing the sequence, as well as modifying the code to light up blue, red, green, then white in sequence. As you can see in the video below I shortened the time for the transition to show the whole alert transition without making a 30 min long video. As you can see in the code though the fadeDuration was actually 15 minutes long for each fade.