Design
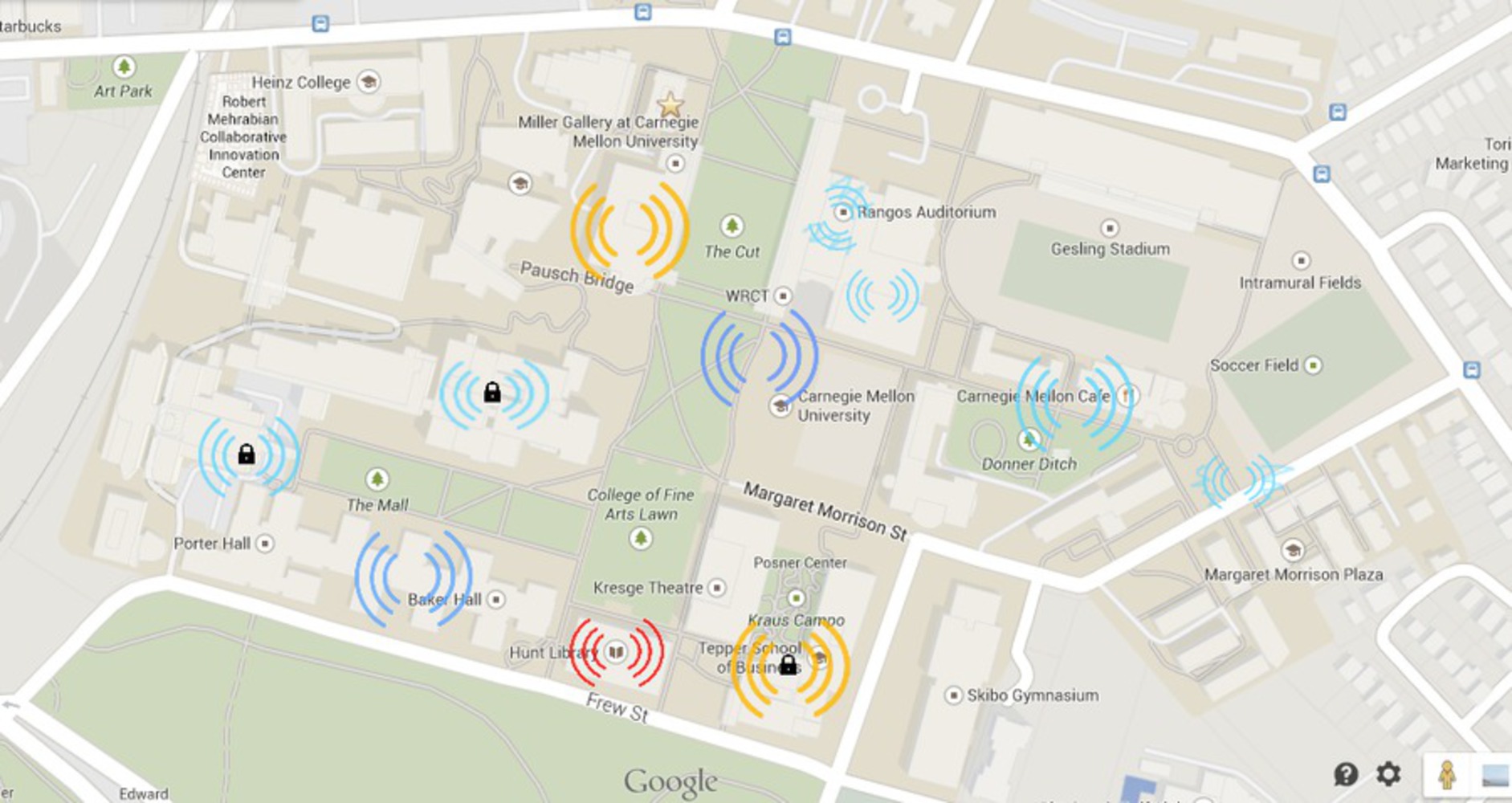
The data streams were chosen to reflect and embody what they represent. For example, fuzzy waves and locks intuitively represent poor reception and encrypted or restricted access. Furthermore, warmer colors (like red) connote a lot of activity or usage, while cooler ones (such as blue) convey a less active atmosphere, perfect for indicating availability. With these design decisions, the display is more "closely integrated" with the data, and users should understand without further explanation [2].
Should the user want to access more information, however, they can do so by clicking on individual network waves. A detailed popover would supply further information (including name, security type, radio type, and SSID). In addition (in response to feedback from comments), to address the problem of overlapping waves, the map can show an aggregate of networks while zoomed out, and become more detailed upon zooming in. At the innermost level, it can even display a 3D view of buildings (a la Google Street View), to display network locations on multiple floors. This "reveal[s] the data at several levels of detail, from a broad overview to the fine structure," allowing users to get information either at a quick glance or in depth [3].
Inspiration for the map comes from Viégas' and Wattenberg's wind map, which showed the flow of wind over time [4]. Just like their project, the Wi-fi map allows users to visualize "forces that are ethereal, imperceptible" graphically, rather than as static data. Using waves naturally appeals to our innate representation of Wi-fi, just as fluid particles on Viégas' map emulated real wind flow.
Ultimately, this display hopes to condense a lot of information into a small but readable map. Just as Google Maps seeks to represent the world without every detailed blade of grass, this project presents large sets of Wi-fi data in a small space with interactivity and levels of detail, embodying principles of graphical excellence [5].