Proposal:
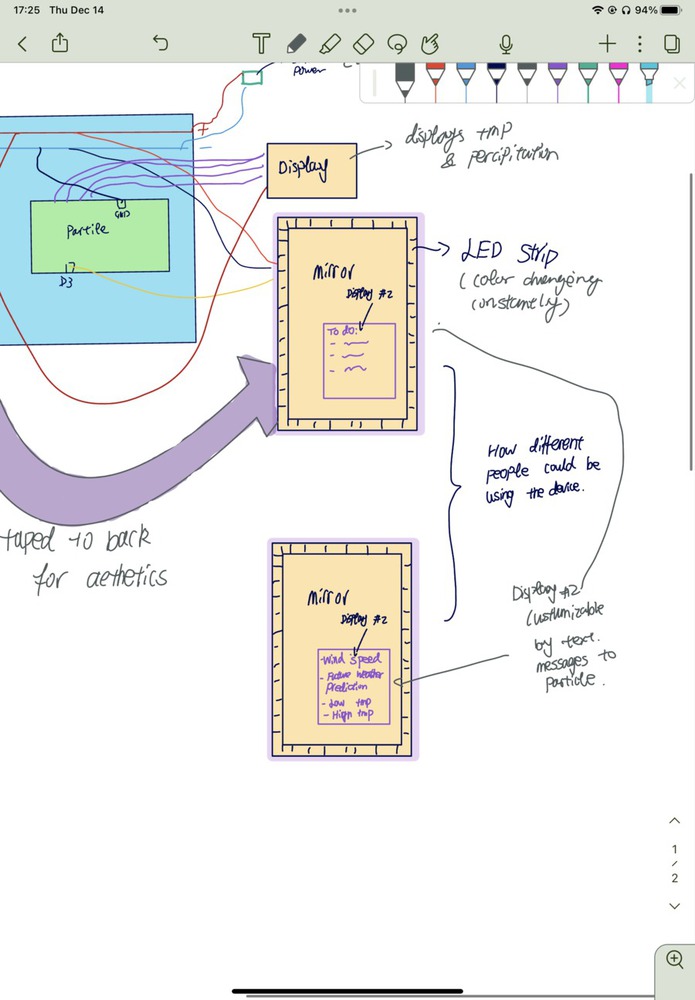
The project that we chose was the Smart Mirror. It merges the functionality of a traditional mirror with modern digital displays. This is for the normal busy person who wants all the information in a quick glance. The main goal behind the creation of smart mirrors is to offer a more interactive and informative experience while maintaining the basic utility of a mirror. Smart mirrors can show real-time information such as weather updates, calendar events, news headlines, and more. In our project the main aspects of the mirror that we will focus on creating a regular mirror into a smart mirror that has a display and led lights. Connectivity will play a pivotal role in our smart mirror project. It will be able to monitor the weather and display it in the mirror.