Remaking
Approach Overview
The key goal was to rebuild the Lumi Touch frame as an IoT-enabled emotional interface. We focused on recreating the essence of mood communication through touch and light. Prioritizing simplicity and emotional resonance, we emphasized creating a tactile, interactive object with seamless integration of IoT components.
Process
The process of our project began with brainstorming and ideation. After researching and studying the precedent project, Lumi Touch Frames, we explored how this mechanism of interaction could extend beyond its original romantic context. We shifted the focus to friendship, reflecting on how friends often check in with each other by asking, "Hey, how's the weather?" Friends often think of each other when looking out the window, even when physically apart. This led us to design a window-frame-shaped device that helps friends stay emotionally connected.
First, we started the initial sketches early brainstorming metaphors of touch and weather. Material choices are components included NeoPixel LEDs for dynamic lighting and a Particle Photon for connectivity. We then developed the interaction folow, which is squeezing the bird sends a signal to trigger corresponding lights on a paired device.
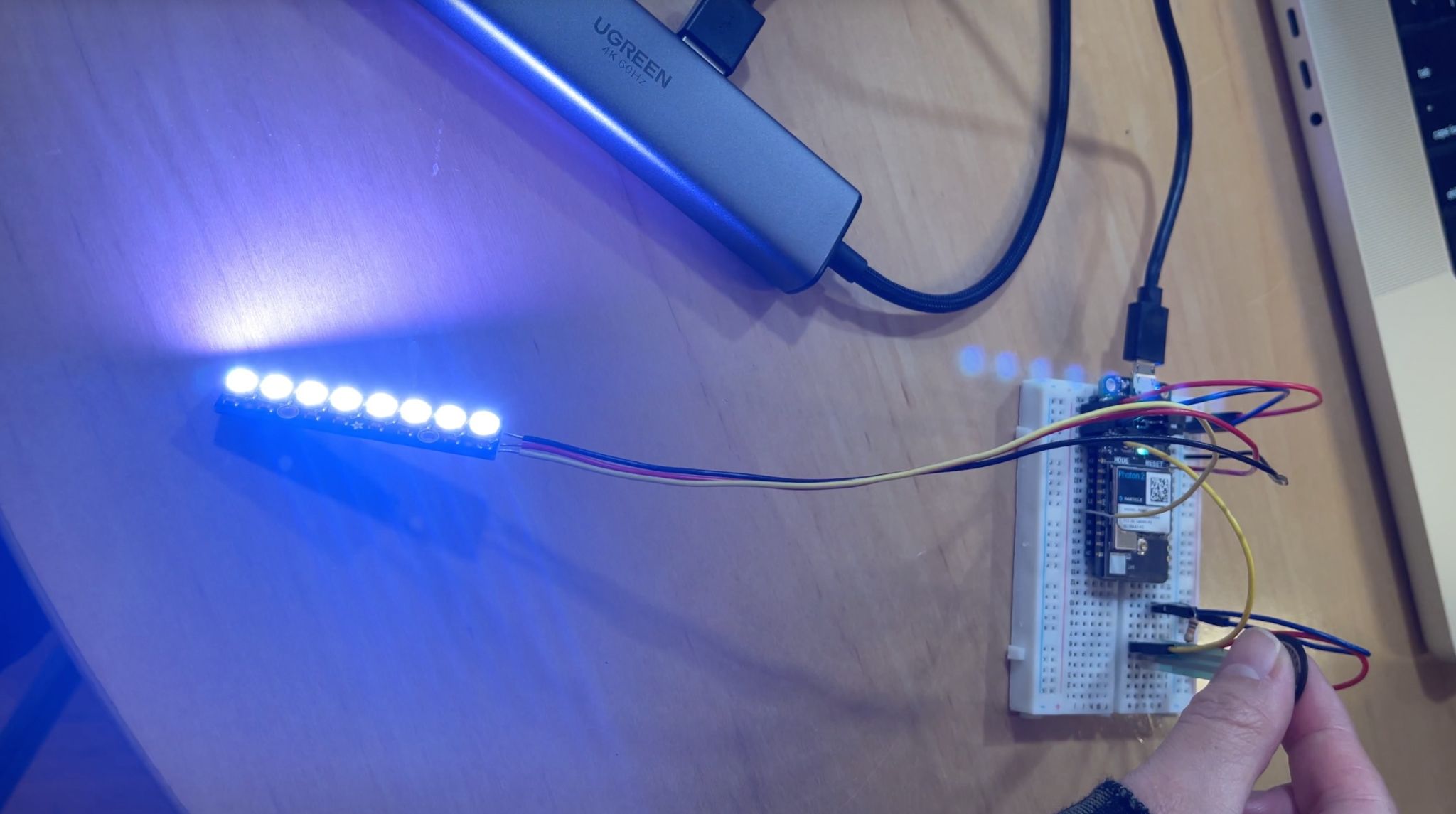
Next, we moved on to prototyping. We started by connecting a basic pressure sensor to an LED light to test input-output functionality. Once we achieved control of the LED light through pressure, we integrated a NeoPixel LED strip to produce more complex lighting patterns. We designed lighting responses that varied based on both the intensity of pressure and the duration of the touch.
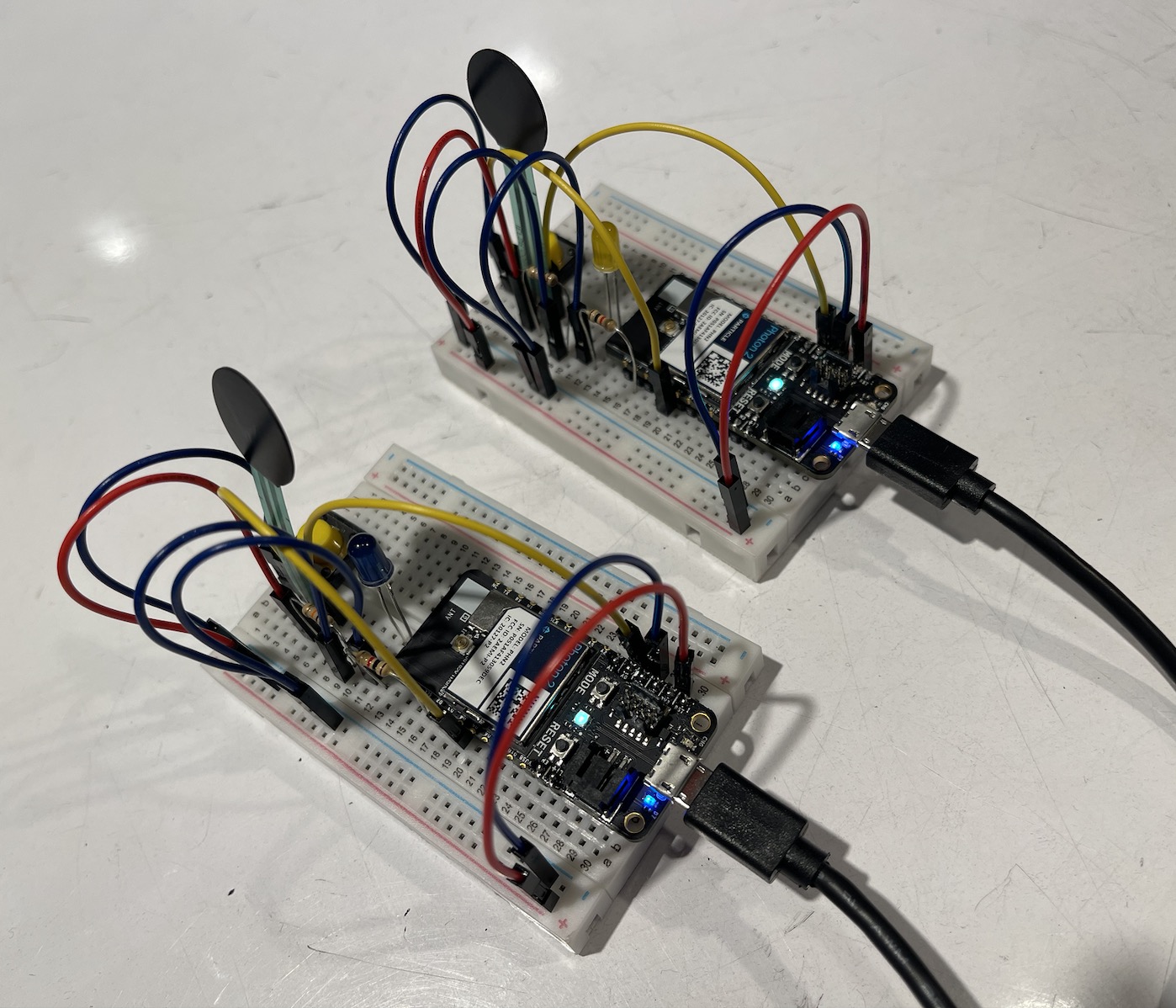
After achieving reliable lighting control, we connected two devices via Particle Photon microcontrollers. When one user pressed the sensor on their device, the paired device lit up in real time, successfully achieving synchronized emotional communication. Finally, we built the physical prototype using foam board and paper, crafting the window frame shape to reinforce the metaphor of looking out at the weather.
The challenge of this process is that we still need to ensure real-time responsiveness and crafting a bird that is ergonomic and durable if we really want to push our prototypes with our design concept.
Bill of Materials
The materials we used for the prototype include:
1. Particle Photo microcontroller x 2
2. NeoPixel LED stip x2
3. Pressure sensor (for detecting squeezes) x2
4. a bird prototype
5. Power supply(laptops), resistors, jumping wires and usb converter
Workflow Diagram
Input: User squeezes the bird
Processing: The signal is sent via the Particle Photon
Output: The paired Lumi Touch frame emits corresponding light patterns
Flow: Squeeze -> IoT signal transmission -> Light activation on paired device.
Circuit Diagram
[Insert circuit diagram here]
Rebuild Prototype

[Firgue 1: First Attempt, using LED as the first prototype demo]

[Figure 2: Second Attempt, using the NeoPixel LED Strip]
Code
