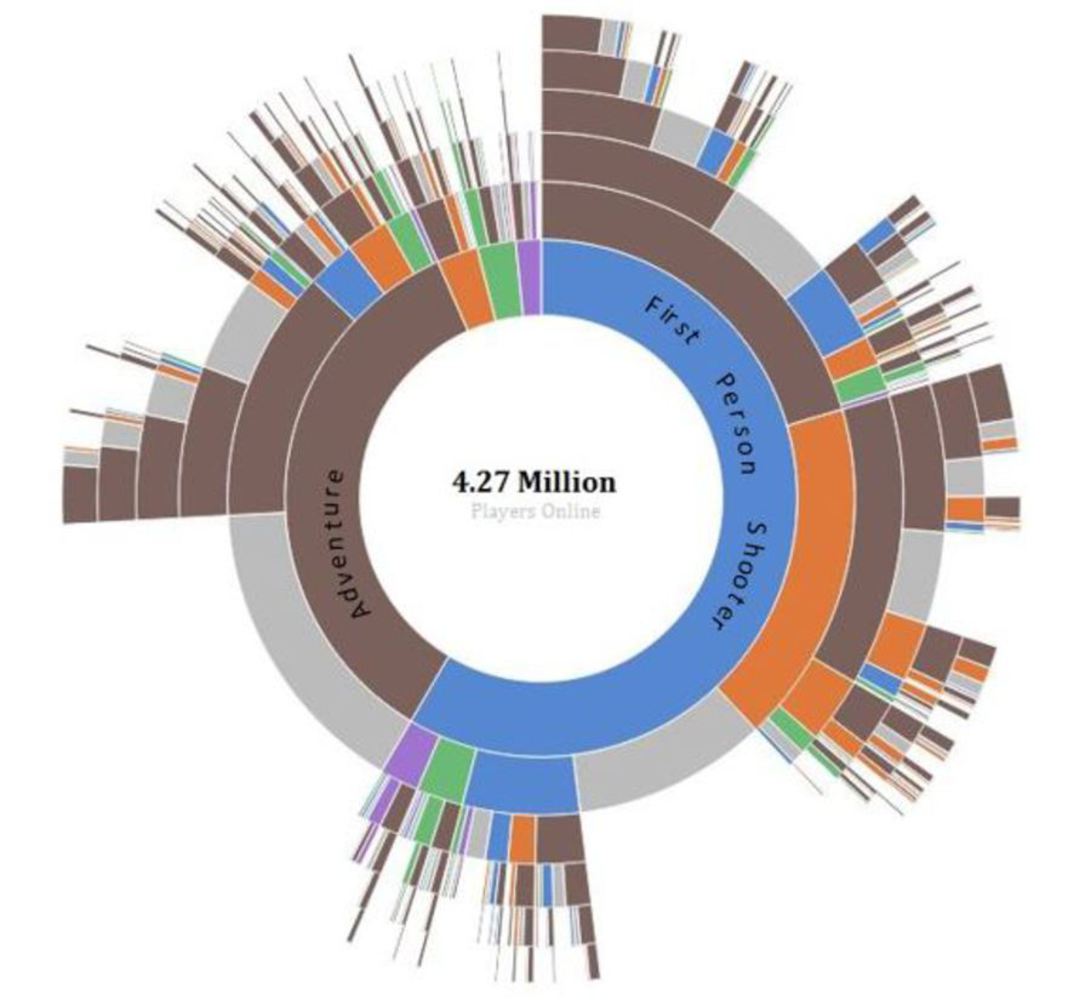
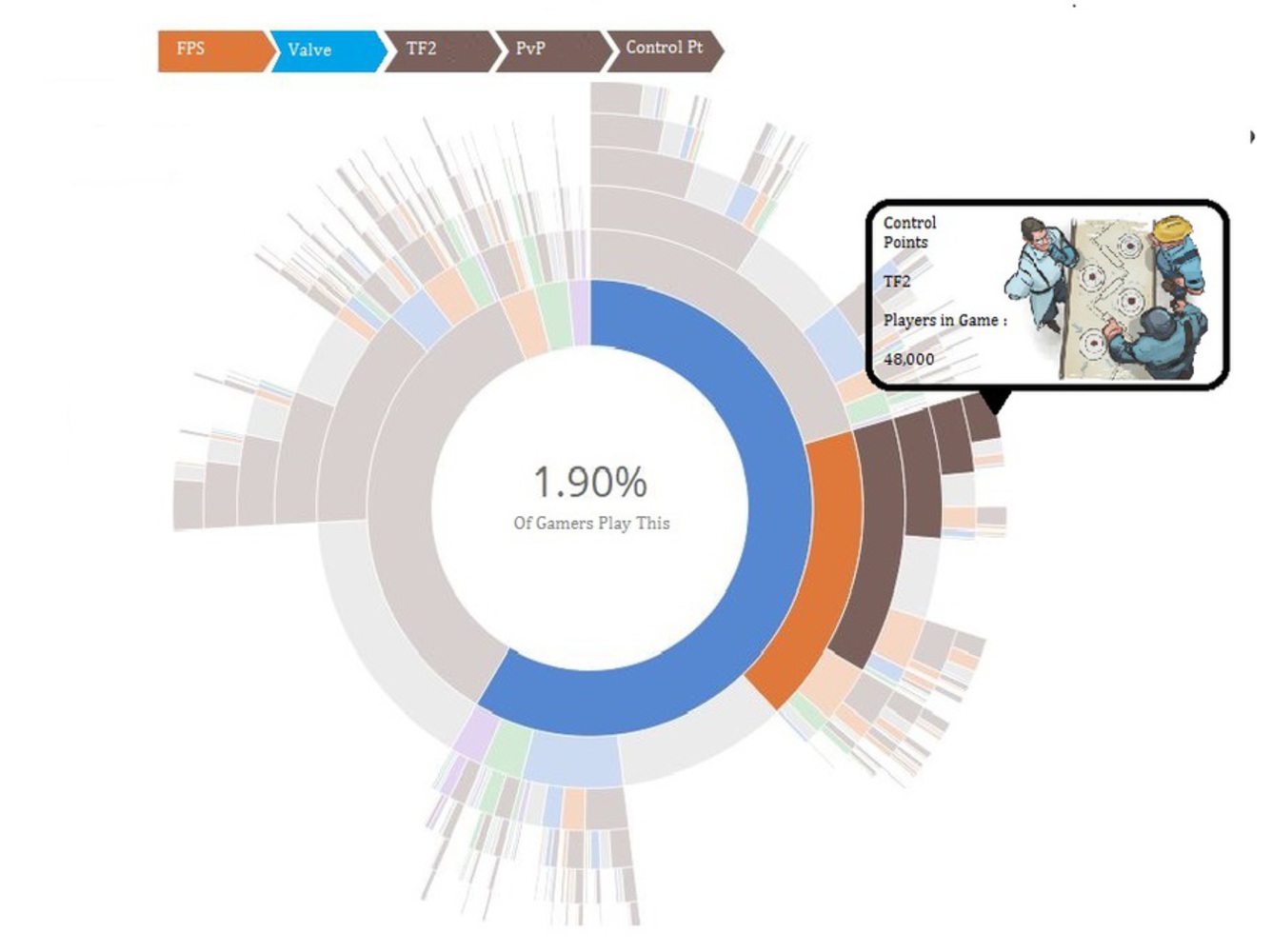
As is seen, it's not intuitive for the user what each specific point is representing. In the same vein that Viegas and Wittenberg built their data visualization on google+ posts and reposts, I have created an easy way to view the traffic of online gamers.
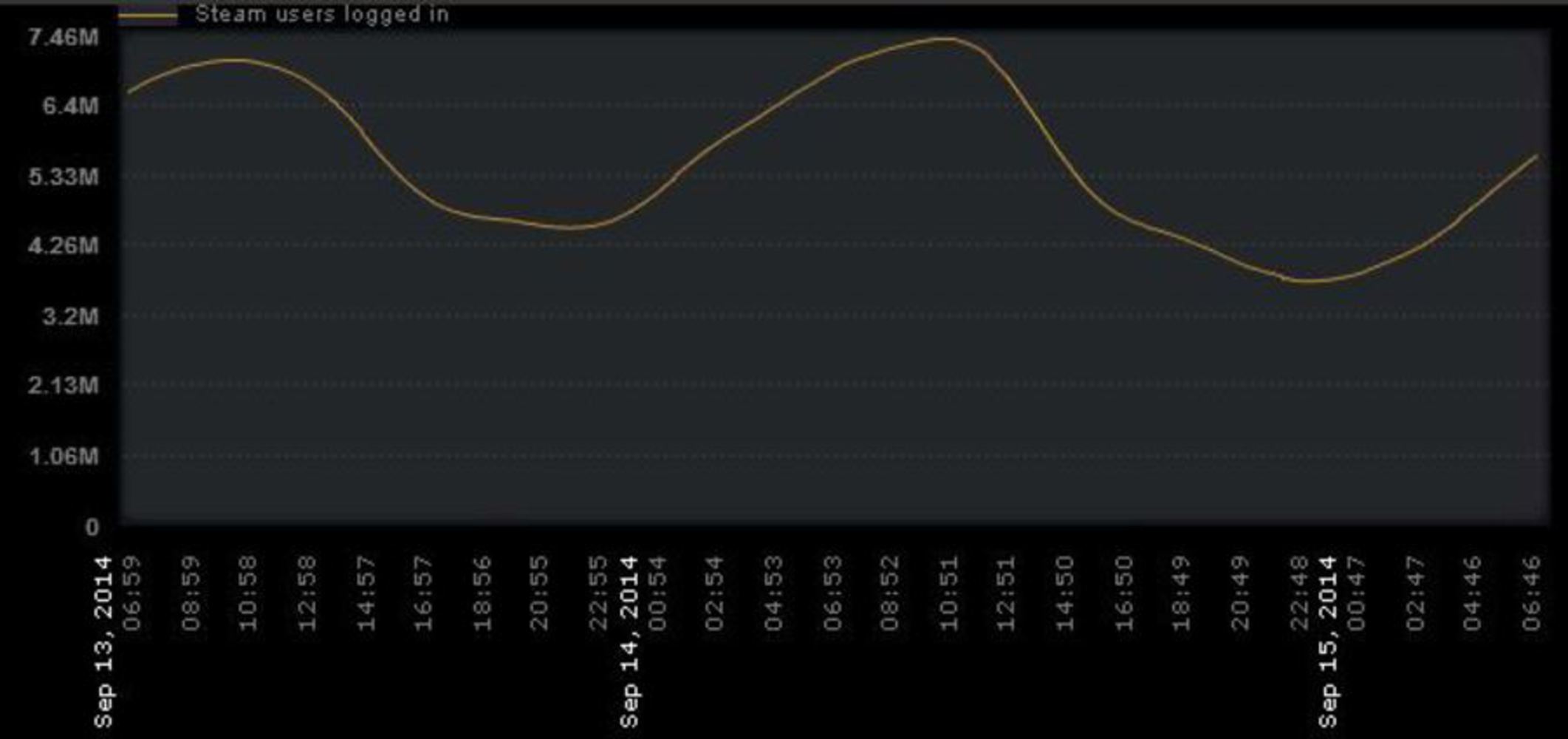
Many of the visual representations we have seen in our readings are aggregate values of data, but as humans we are more about processing information as it is given to us over time. Since it is planned as an updating system, its changing nature should actually make online activity more coherent for viewers: coherence of large data is a quality that Tufte highlights with visual excellence.
This representation of course, while only showing the specific data I want it to, also gives the user less of an interpretive representation, and more of a data-driven one. Its incorporation of size to show numbers in the data is much like Minard's graph of Napoleon's movement through Russia.
Yet, it does air on a more artistic side, much like Laurie Frick's data art. Though it is not easy to at first see the connection, look more closely into how data art is an exhibit of data where viewers can go around and peruse which specific items they would like to see. My graphic operates in much the same way with the hover ability, as this allows viewers to see the details of each piece of data.
Though all these relations to the readings and other visual representations are nice, what I really like to focus on with this project is the fact that its focus is Human Interaction. The graphic itself is interactive, and it highlights the enormous amount of people that log onto their computers and connect to the world. Personally, I don't appreciate how taboo gaming is (even among many in the artistic fields), and I hope that representations like this one could show people how great a tool of information and interaction it is.