Outcome
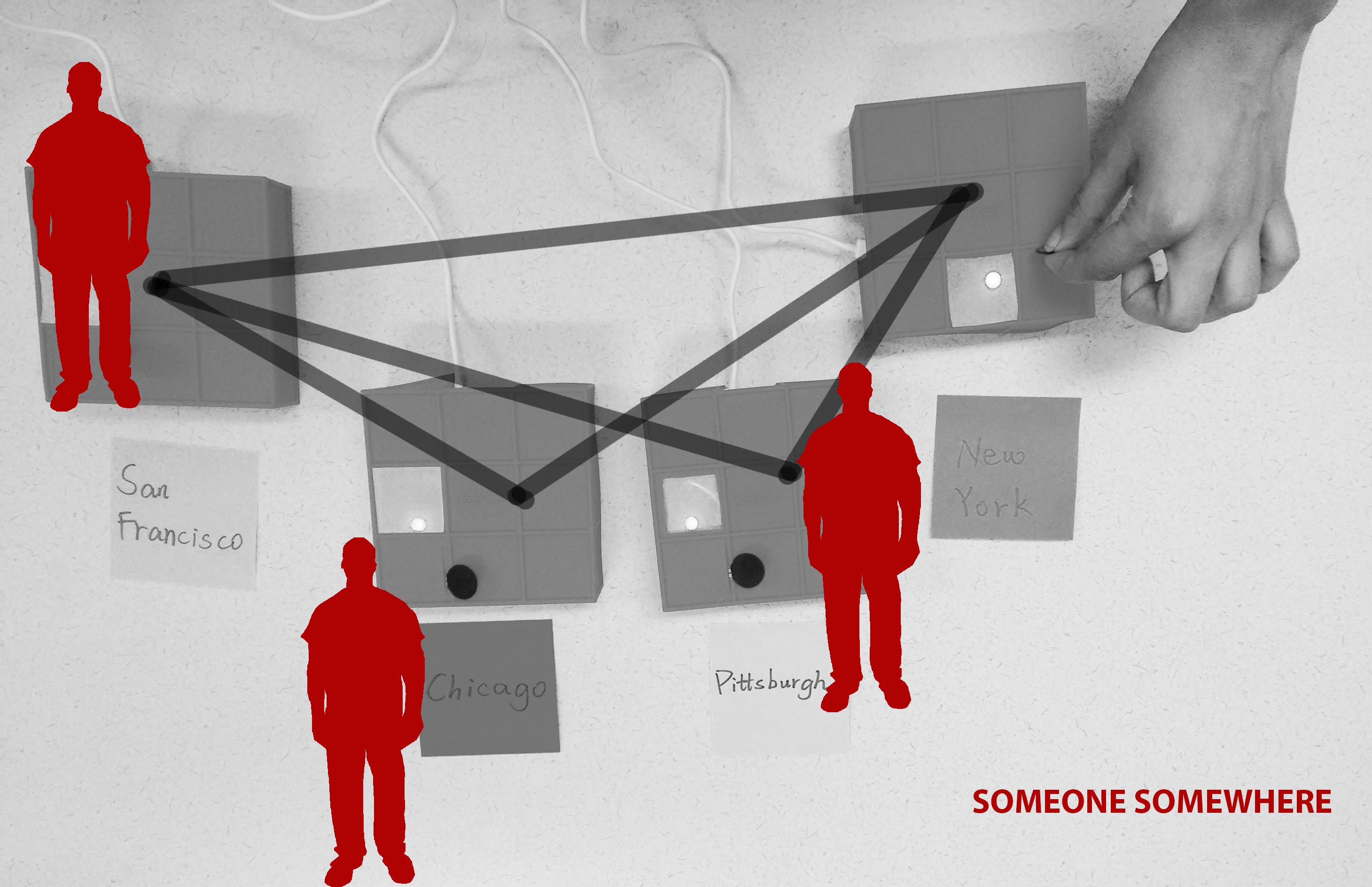
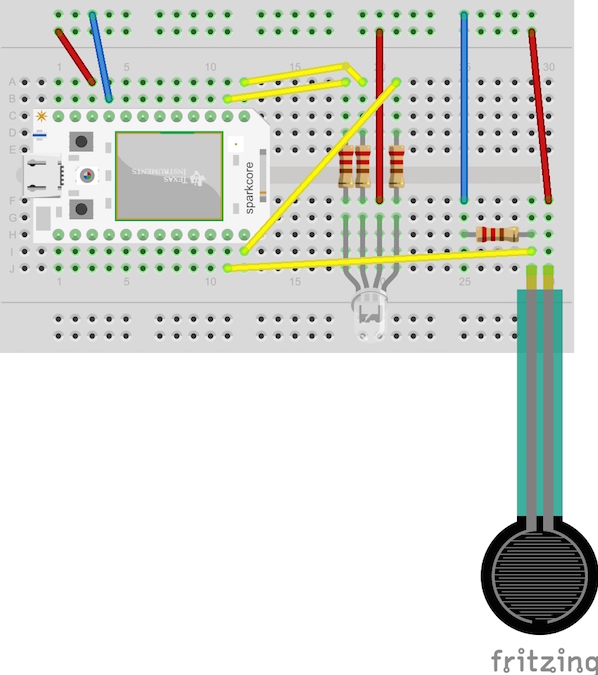
For our demo, we set up several Spark Cores with force sensors and RGB LEDs to show the established connections. There are three states for a platform:
State 0 (Red): No one sitting on platform
State 1 (Purple): Someone sitting on platform waiting for a connection
State 2 (Green): Connected with another person on another platform
All platforms start in state 0. When a person sits on a platform, they enter state 1. When another person sits on a another platform, a connection is made and both platforms enter state 2. When a person leaves, their platform returns to state 0, and their partner’s platform either enters state 1 if that person is waiting for another connection or state 0 if that person leaves as well.
Outcome
First Try: Only Spark Cores
The first attempt that we made at controlling the system was solely through the Spark Cores themselves using Spark.publish() and Spark.subscribe() to transmit and receive all of the information. The biggest challenge we faced here was designing a matching system that needed several Spark.publish() and Spark.subscribe() events to convey information and data. Starting with two cores, this was fairly easy, but when we tried to expand to three cores and beyond, the matching algorithm got much more complicated. In addition to all of these cloud events, there needed to be a great deal of internal logic to decipher the data and establish and confirm a match. Through many iterations of the code as well as considering all the possible matching situations, even just with three cores, we were still unable to transmit, receive, and decipher all the data needed to establish a successful match. The final iteration of the failed code can be found below:
We determined that the biggest obstacle to the matching system was that there was no central controller to handle all of the matching. Each Spark Core in the system was trying to handle its own matching, but this created a lot of redundant and jumbled data in the cloud. As such, in our next iteration, we decided construct a handler to which all of the Spark Cores would report for matching. The handler alone would run the matching algorithm and deal with the matching data, and all it would report to the Spark Cores was whether or not they had been matched.
Improvement: Adding a coordinator
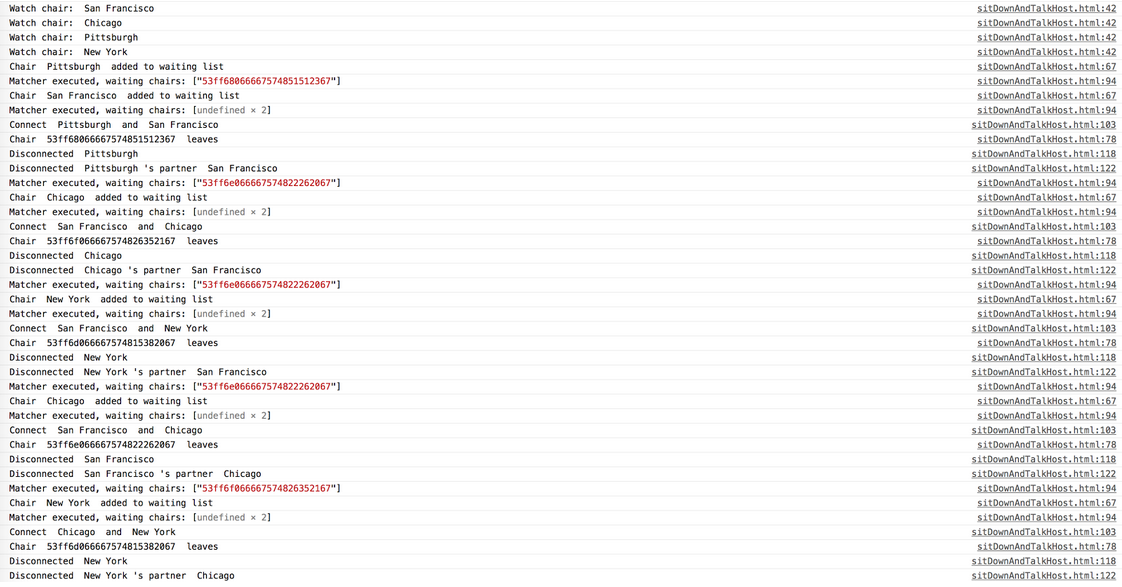
We added a webpage as an “coordinator”, which’s job is managing a waiting list and sending connect and disconnect order to those individual chairs.
When a person sits down on a chair, the chair publish a ‘sitdown’ event, and the coordinator put this chair to the end of the waiting list.
When a person leaves a chair, the chair publish a “leave” event, and the coordinator send a order to disconnect the chair if it is connected, or clear it from waiting list if it is waiting.
Every time an event is published, the coordinator will send a order to build a connection between the first and second chair in the waiting list(if there is more than one chair in the waiting list) and clear them from the waiting list. The coordinator will keep repeat this step until there is less than 2 chairs in the waiting list.
You can upload files of up to 20MB using this form.