Product
The video below details the character Samus running through a series of four maps. She starts off as just a visor and with each map she transitions to, she gains a piece of armor / detail. It goes in the progression of visor, gun, helmet, body, and then full detail. She then gets into an elevator and goes on to the "next level," where it starts all over again.
Visual (Roger and Sienna):
Software: Adobe Photoshop to edit sprites, Adobe Flash to animate
Images used: Maps, Sprite
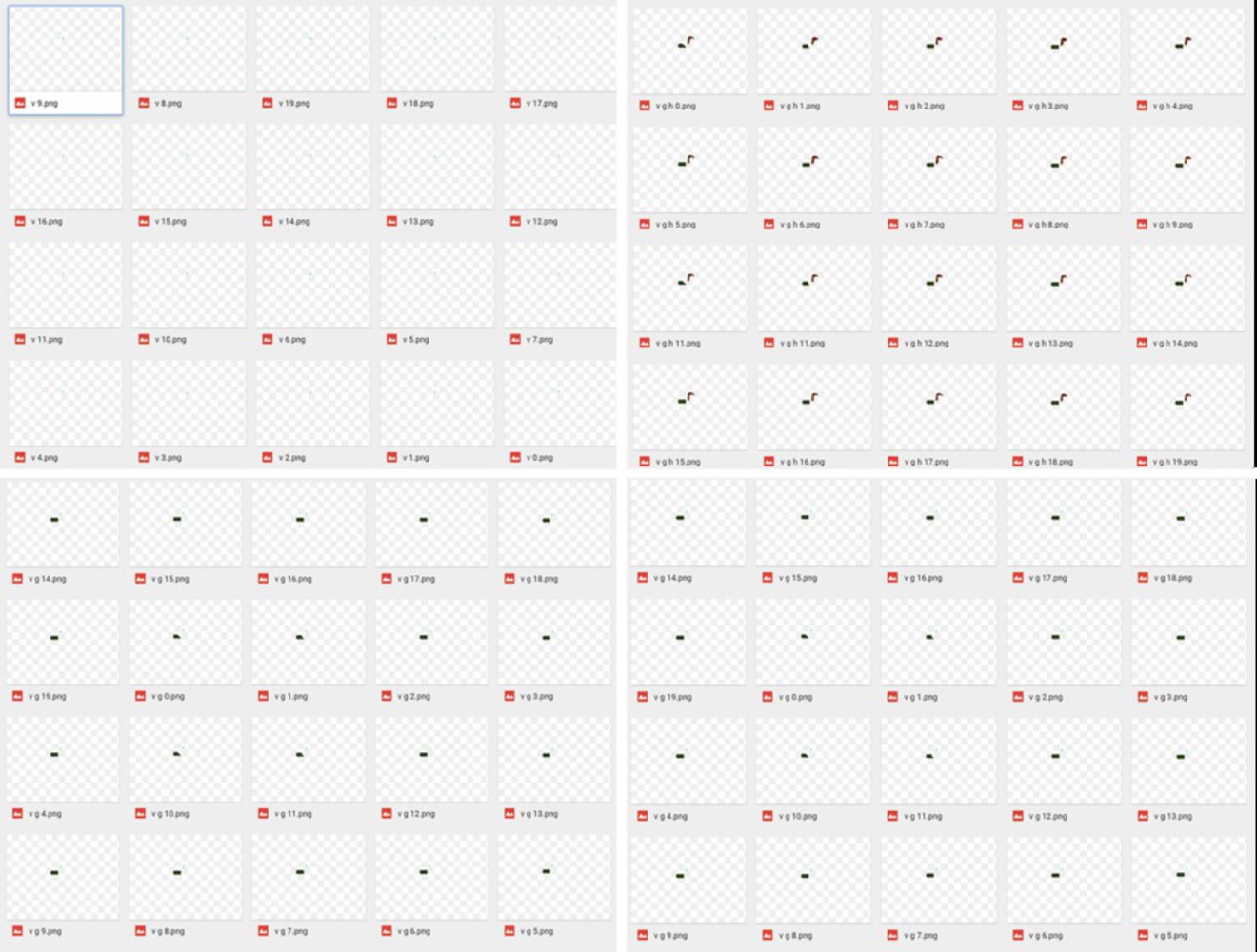
Sienna used Photoshop to replace the sprites' features with single colors like the minimalist image set as this project's cover photo. There were 20 frames in the sprite gif, which she edited separately 4 times. In total there were 80 separate frames that she created.
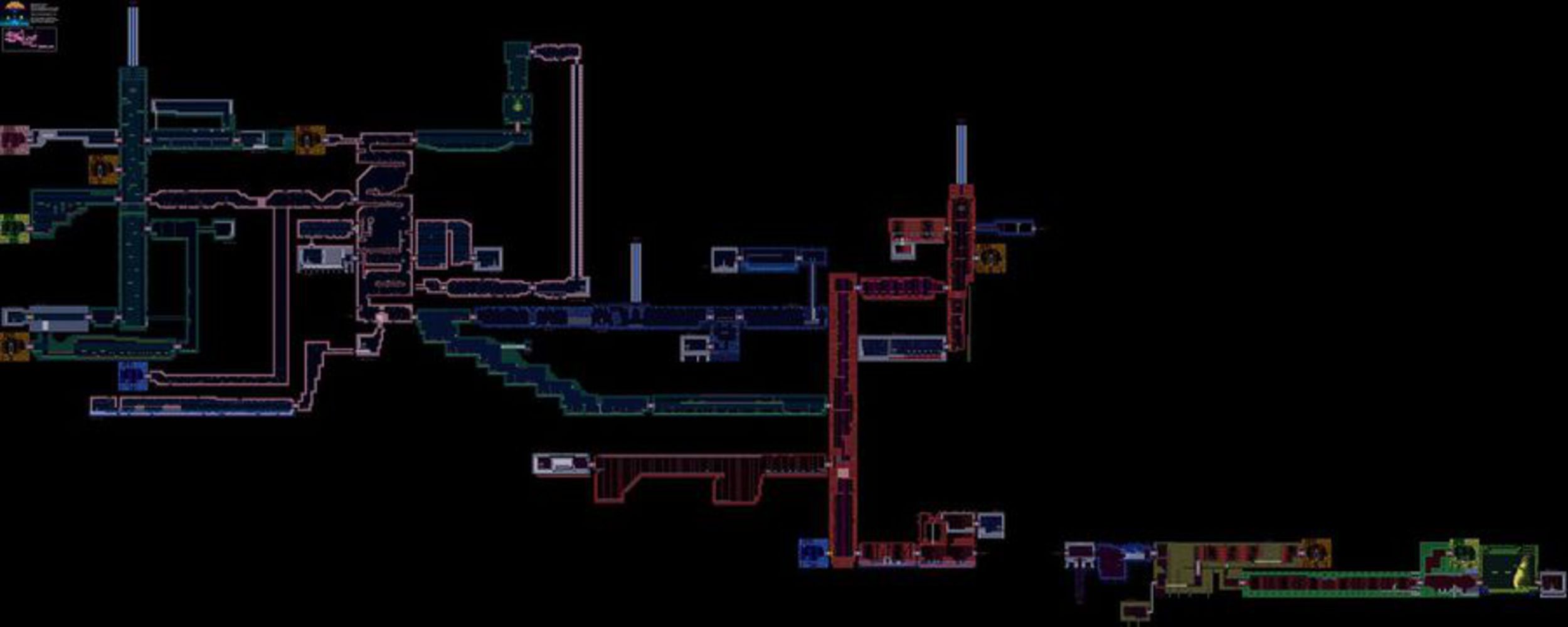
Roger took took those sprites and animated them. He cut out chunks from the maps from the Metroid games that he found to use in the video as background. Prior to the sprite frames being finished, he made a prototype (further down the page), and once the sprites were finished, he replaced the sprites to finish the video.
Audio (Christine):
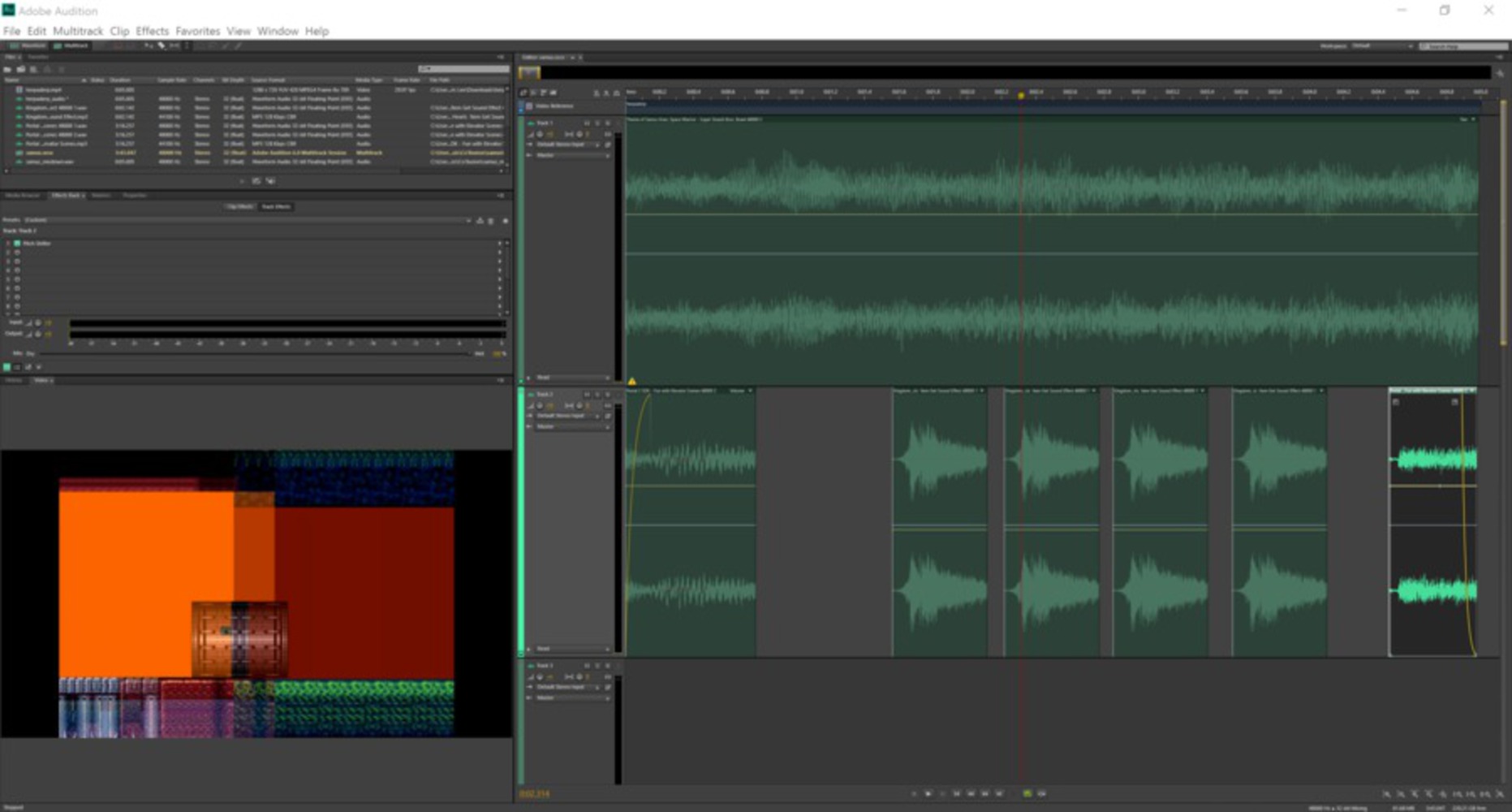
Software: Adobe Audition to create the sound, Sony Vegas Pro to zip the sound and video together.
Sounds used: Theme of Samus Aran, Space Warrior - Super Smash Bros. Brawl, Kingdom Hearts Sound Effects | Item Get, Portal 2 SDK - Fun with Elevator Scenes
Because the video was 5 seconds long but the first measure of her theme song was around 7.5 seconds long, the audio part had to be sped up so that the first measure could fit perfectly and loop smoothly.
Although we had first thought to incorporate an auditory illusion into the video, after testing some out, it really only seemed to clash with the rest of the work, so we tossed the idea and sought ways to make the loop more seamless.
Since Samus gets on and off the "elevator" at the beginning and end of the "level," an elevator sound effect from Portal 2 spread across the beginning and end was used so that when the video looped, it would seem like a continuation. The sound effects were to give the viewer some feedback about Samus gaining more and more details which each background she passed.