Process
Our original idea was to create a stereoscopic video of the Bridge with two cameras in order to simulate depth. However, due to differences in our cell phone cameras, we were unable to create the effect we wanted. We next considered making a flickering stereoscopic image, but we were also unsuccessful in doing so. It turns out we would need more precise equipment to get the effect we wanted.
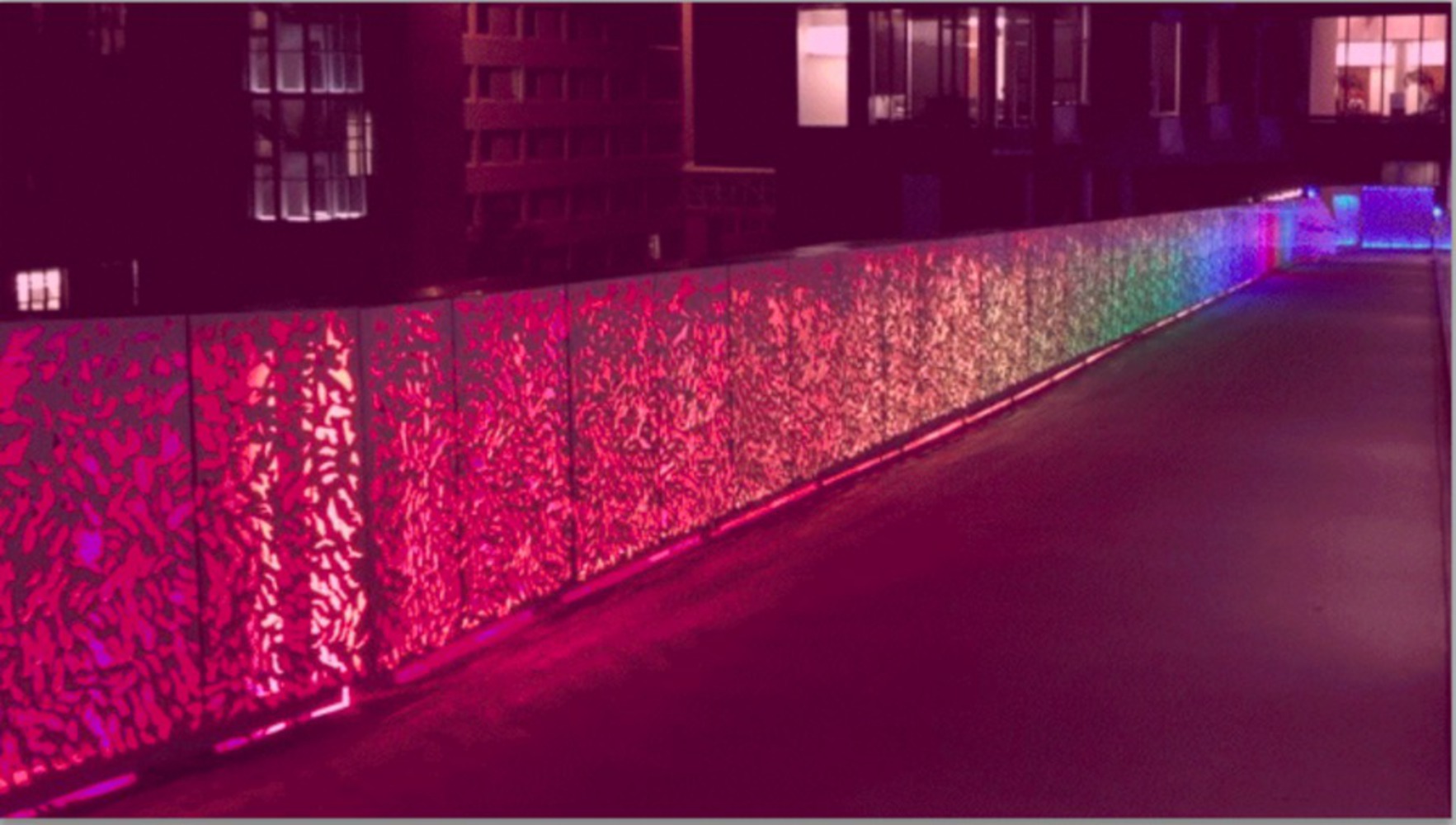
However, we still wanted to capture the beauty of the lights at night. We stood on the Bridge for a while watching the light patterns, but we decided that the rainbow pattern was the most attractive.
Our original gif (without added color) looks like this:
http://gfycat.com/BrownPresentCrane
Finally, we decided to play with color instead. This link (http://www.colorcube.com/illusions/chrmadptb.htm) provides a good description of what we wanted to do with color in our project.
Ricardo and Everi filmed and edited the video while Nazlı did the sound.
The main idea for sound didn't change very much from how it started since the topic of technology and art was the same. However, there were many changes after deciding that the sound would be typing sounds. First, it was to make a rhythm, and then we decided that it could be Shephard's tone. The final was the combination of two typing sounds; one with Shephard's tone and one monotone to make the Shephard's tone less obvious. Since it is just typing sounds, the illusion fades away if the Shephard's tone is not subtle enough and the monotone typing sound were the best for combining.