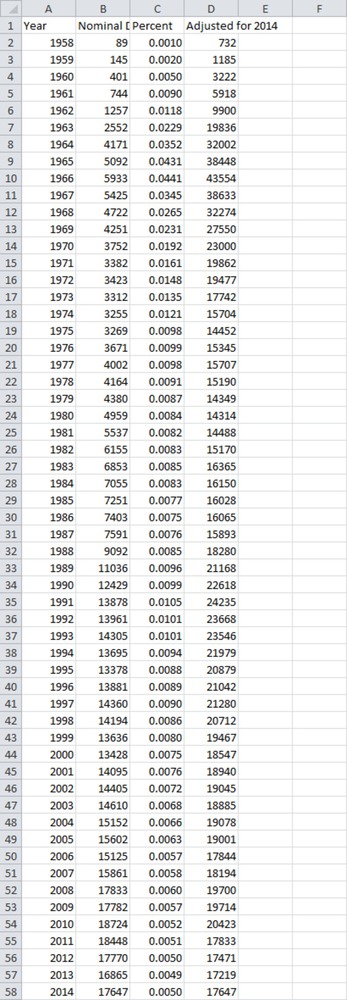
I used my wheelhouse of D3 again to make a heavily flawed visualization that nevertheless manages to be interesting and interactive. I started with a CSV sample data set, and, through code manipulation, produced an interactive donut chart that aims to show NASA’s dwindling influence in federal spending—perhaps trying to send a message about the diminishing value of technological pursuits.
I have documented the methods used to make the final product in my code, so I will omit that for brevity (and so this documentation does not turn into a D3 tutorial). Rather, I’ll explain how I skewed the data using some of D3’s utilities.
D3 allows data to be scaled from a domain to potentially arbitrary ranges. For instance, you can see that the radius and angle of the circle shrink and grow, and that the color of the highlighted slice is blue when the sector is large and red when the sector is small. These scales do not have to be linear. While non-linear scales can be helpful, they can also be misused for the purposes of skewing data. In this case, I misrepresent both quantity and percentage by changing their scales to logarithmic and exponential, respectively.
Intention
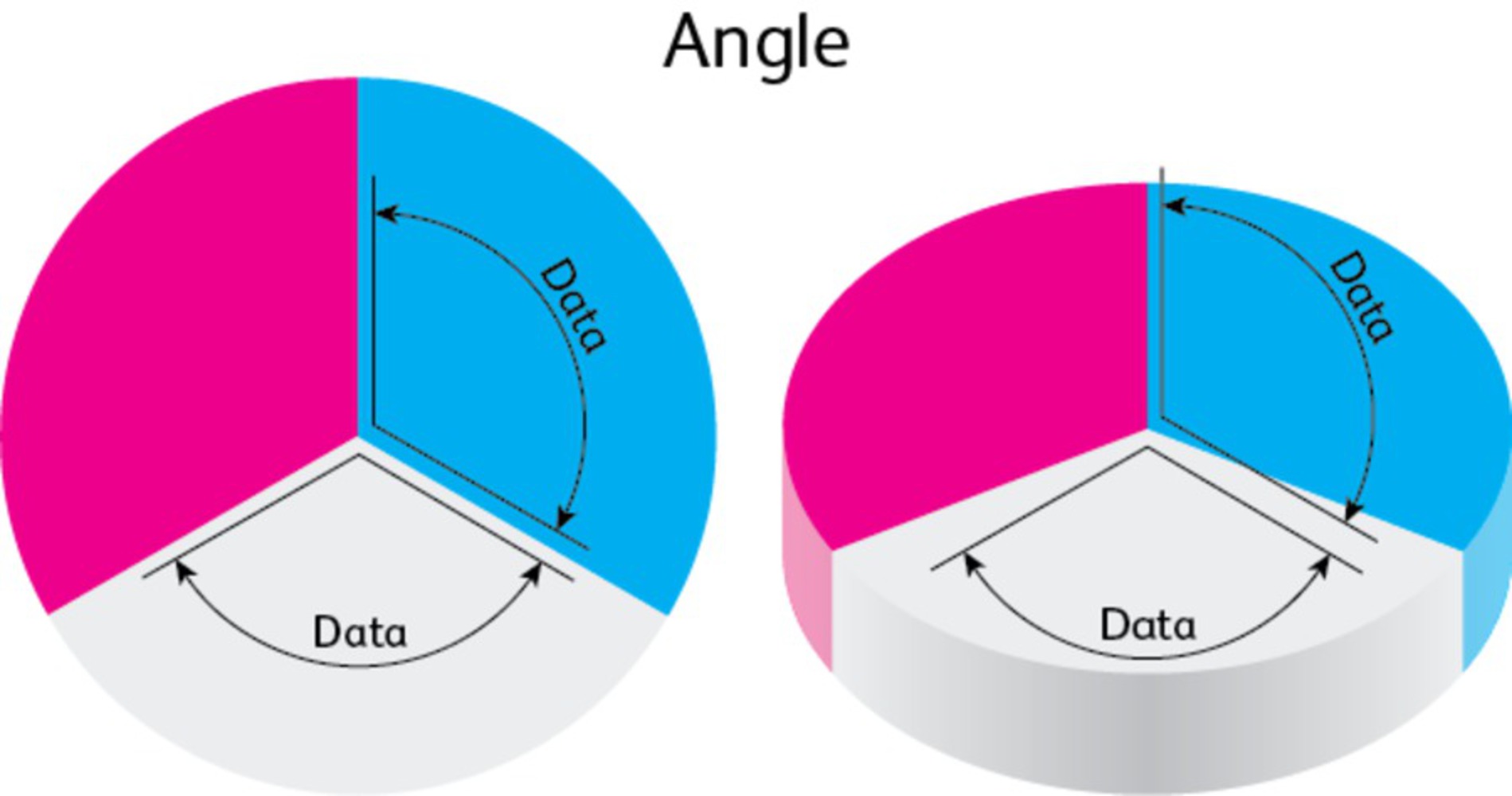
I had a very particular goal in mind when creating a visualization that lies. I had seen visualizations that used circles to represent a value of a certain size, but because circles are shapes rather than lines, doubling the radius of a circle creates a shape with four times the area. In other words, a linear change to a circle’s radius causes a quadratic change to its size, and that was subtle yet impressively misleading. If I had to create a visualization using this trick, then, it would be best to find a data set that implied use of proportions.
The first dataset that came to mind was U.S. spending on military expenditures. I had looked into datasets from World DataBank, and while they were satisfactory, I found their lack of longer, historical data… lacking. I was, quite honestly, more interested in a trend that showed more consistency (a.k.a., exploitability). Hence, I went with a frequently-discussed topic about the federal budget outside of military expenditures—namely, their funding for scientific research, or, well, NASA, as I ended up using.
Context
One inspiration for the outcome of this project is, actually, my previous experiences with circular diagrams. I have previously mentioned my inciting inspiration, but that is not to say I did not draw from other references. Both the examples in class and an interview with Mike Bostock led me to use a sort of pie chart in my product. People are familiar with pie charts and naturally interpret a sector as a percentage, while the numbers may say something different.