Outcome
Intention
For this project, I have two purposes. The first is to lie to the viewers by intentionally manipulating charts. For example, I intentionally hide some information, make the chart colorful and distractive and use the pie chart to exaggerate differences even among similar grades on evaluation. The second idea is to present the chart in a beautiful and artistic way.Context
Process
Choosing data:
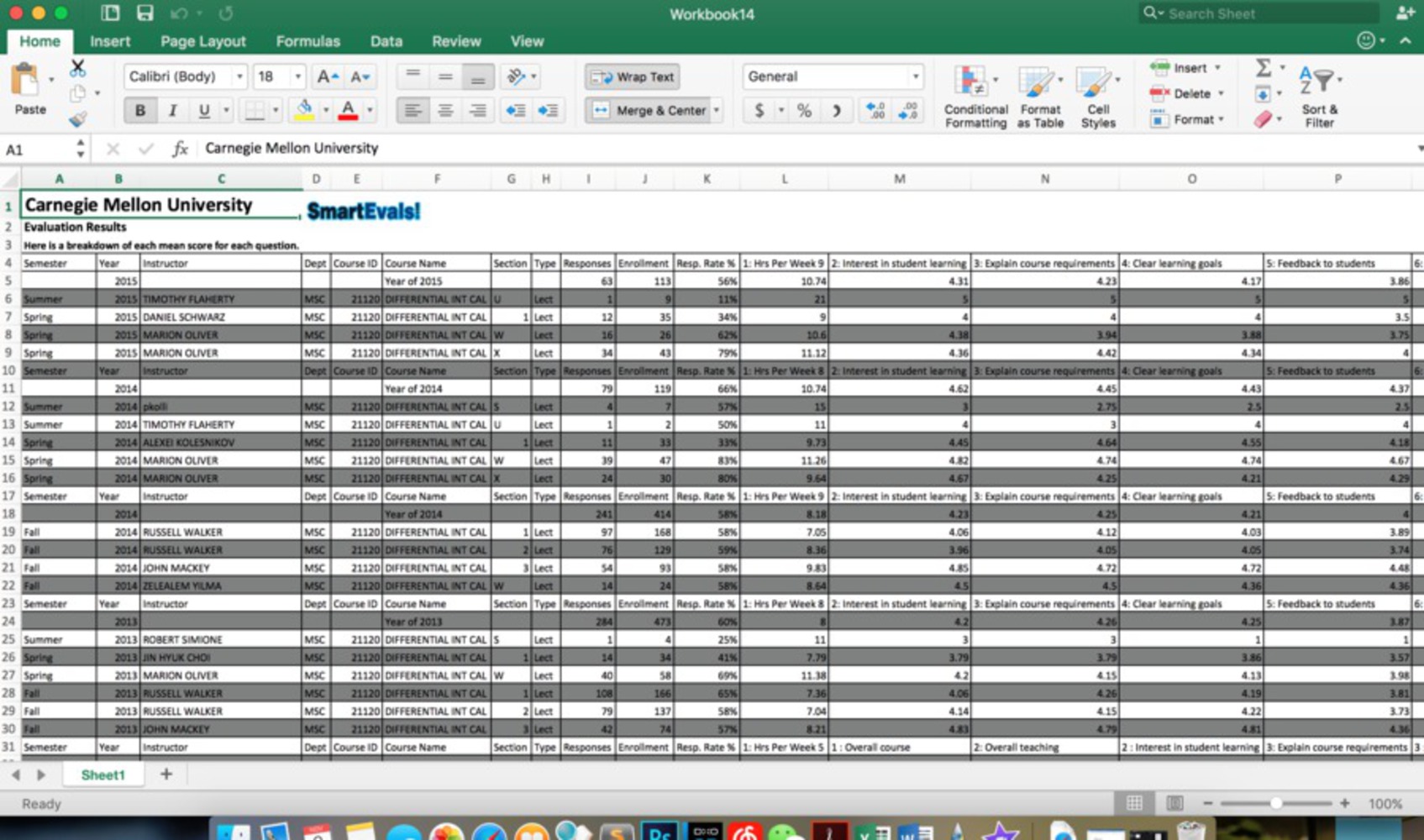
First, I went over several data websites and tried to find some valuable and meaningful data to make my chart. However, it turned out that all those websites do not provide data for free. Then I just chose CMU website and used those free data about courses and professors. I downloaded those data and had my idea.
By intuition, the bigger the area is, the better the professor should be. However, I use following tricks to cheat viewers:
I found each of 6 courses' professor and intentionally chose 9 of them. Some of the professors almost have taught all those courses and some of them just taught one or two of those courses. By intentionally choosing professors, I dramatize the different professors' difference in course evaluations. The chart is biased because some of the professors have not taught most of the courses. They taught more other high level courses so even though in the chart they might appear only have small circle areas, they might be great professors because there are still a lot of courses they teach but I don't mention in the chart.
In addition, the cut-off of the course evaluation grade is 2, which means that even the professor has similar grades on the course evaluation, their pie areas might appear very differently because all grades less than 2 are cut off. Also, since the chart is pie, as the grades become higher and higher, the difference in areas will be more and more dramatic because of the nature of circle. If two professor's grades are different by 1, 3 and 4 will cause more difference in areas than 2 and 3. Actually, most professors' grades on courses are above 4, which means the difference is dramatized a lot.
The other thing I do is that I don't mention that the black area of circle might be because the professor has never taught the course. Therefore, viewers might just think the professor teaches so bad that they do not have any grades.
Making chart:
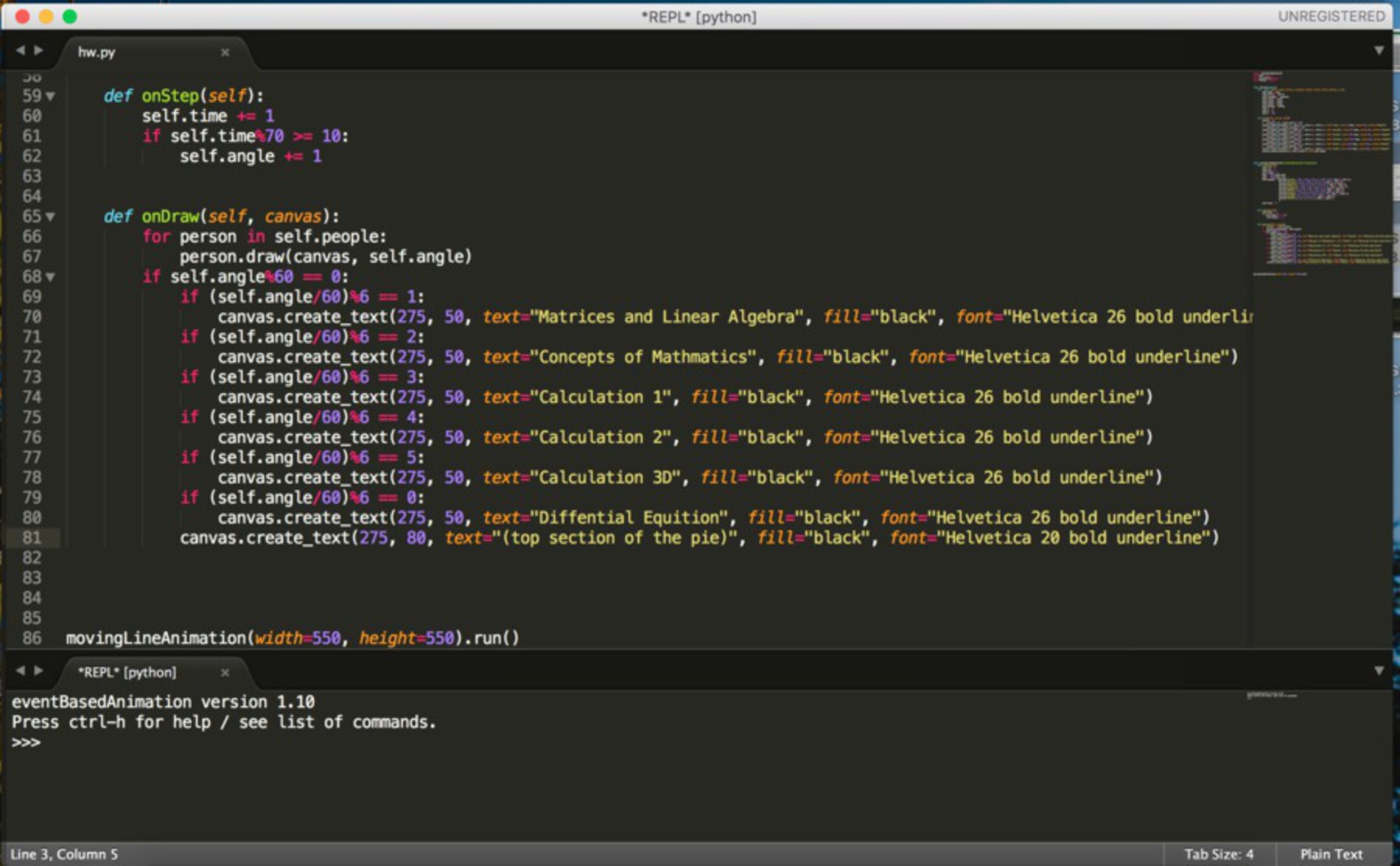
First, I did some coding in Python. Then, I took screen video by using quick view and then uploaded it to the youtube.
Reflection
You can upload files of up to 20MB using this form.