What is this?
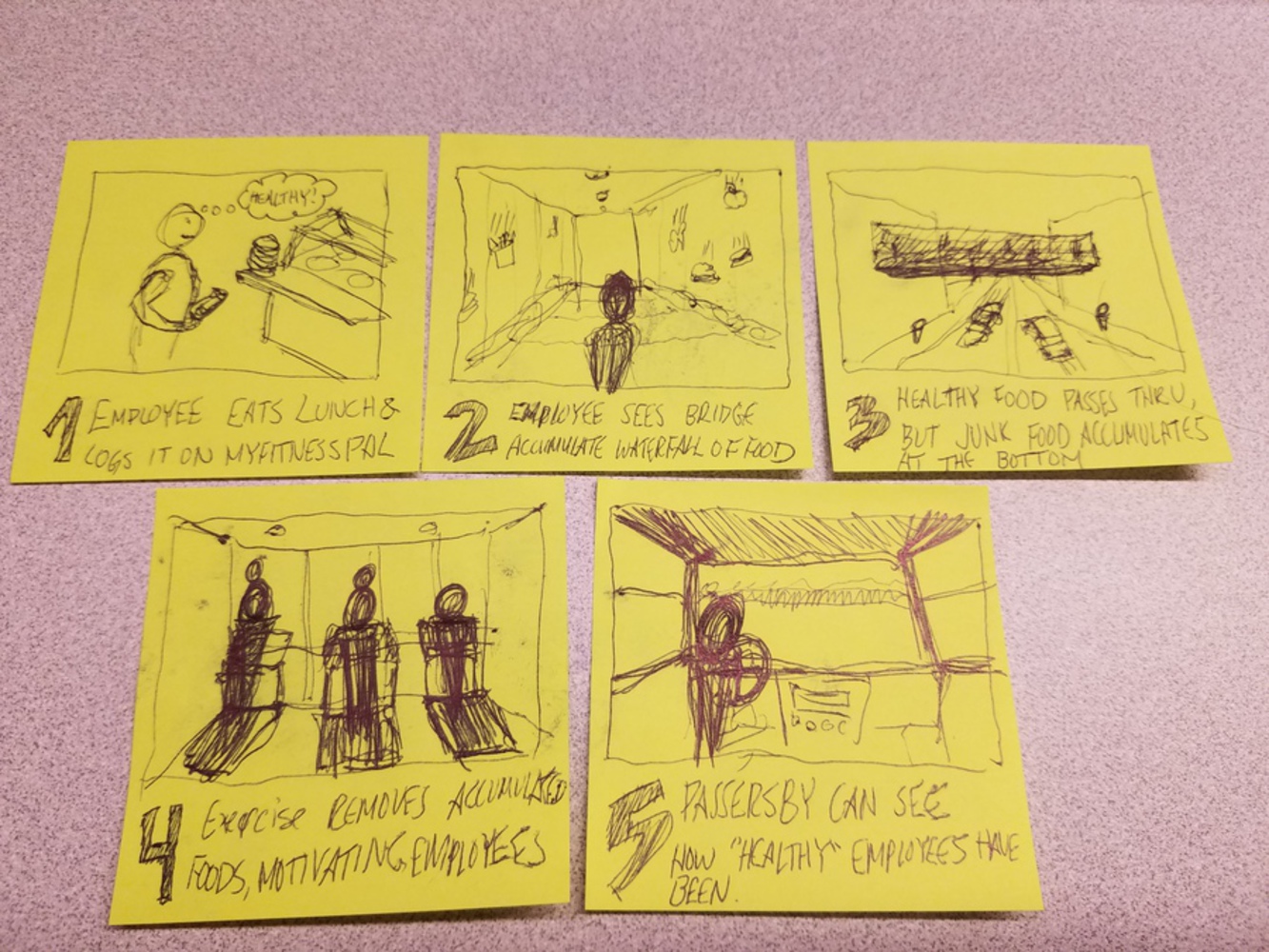
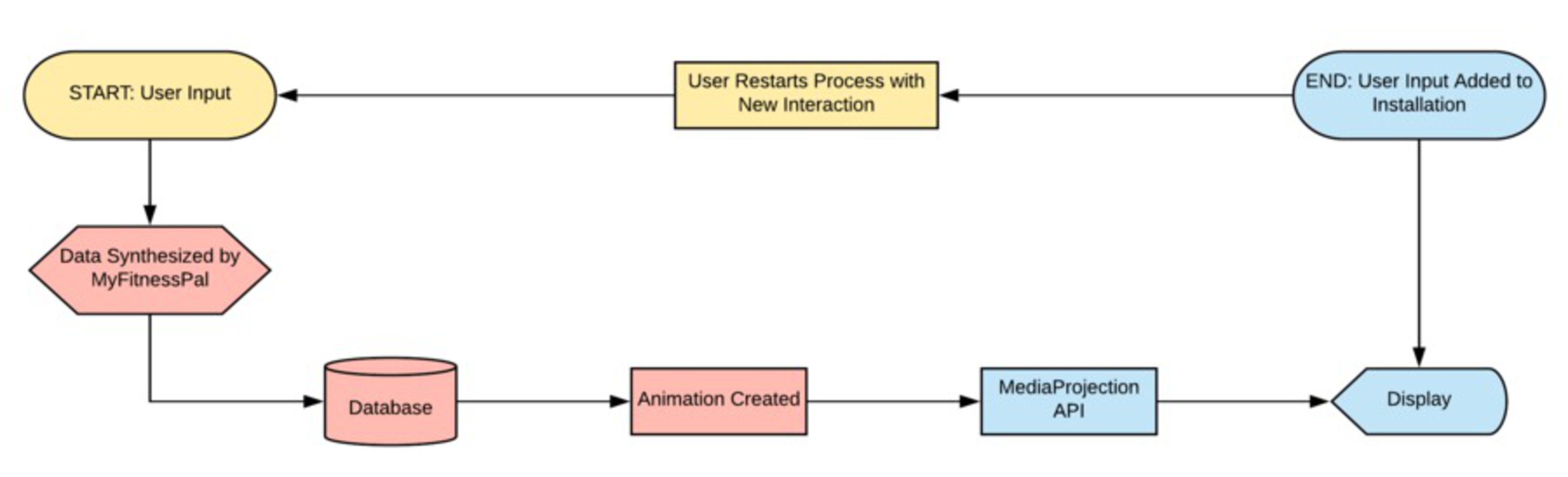
What's For Lunch? Google x MyFitnessPal is an opportunity for employees of Google Pittsburgh to use their canvas in Bakery Square to encourage health and wellness throughout the Pittsburgh area by tracking and displaying their own health progress. The installation works in collaboration with one of the most popular health tracking apps, MyFitnessPal, to accumulate and aggregate the eating habits of employees. Using an algorithm to develop animated versions of the foods Google Pittsburgh employees eat, ephemeral images of foods cascade down the installation. MyFitnessPal determines the overall healthiness of a food based on its fat content, nutritional value, and other dietary elements. Using this standard, the database determines which foods are unhealthy, and accumulates them at the bottom of the projection canvas. As the week goes on, this continues to accumulate, putting on full display to Pittsburgh residents how healthy Google employees are being.
But fear not! Google Pittsburgh employees have the opportunity to remove some of the accumulated junk food by logging exercises on the MyFitnessPal app. In doing so, employees are motivated to maintain their and Google's image as a wellness-oriented group by partaking in and logging healthy diet and exercise.