Our product can be extended to support multiple sensors. For our demo, we only had one sensor and made the radius of impact very large. Ideally, we would have more sensors and each sensor would affect a smaller part of the board.
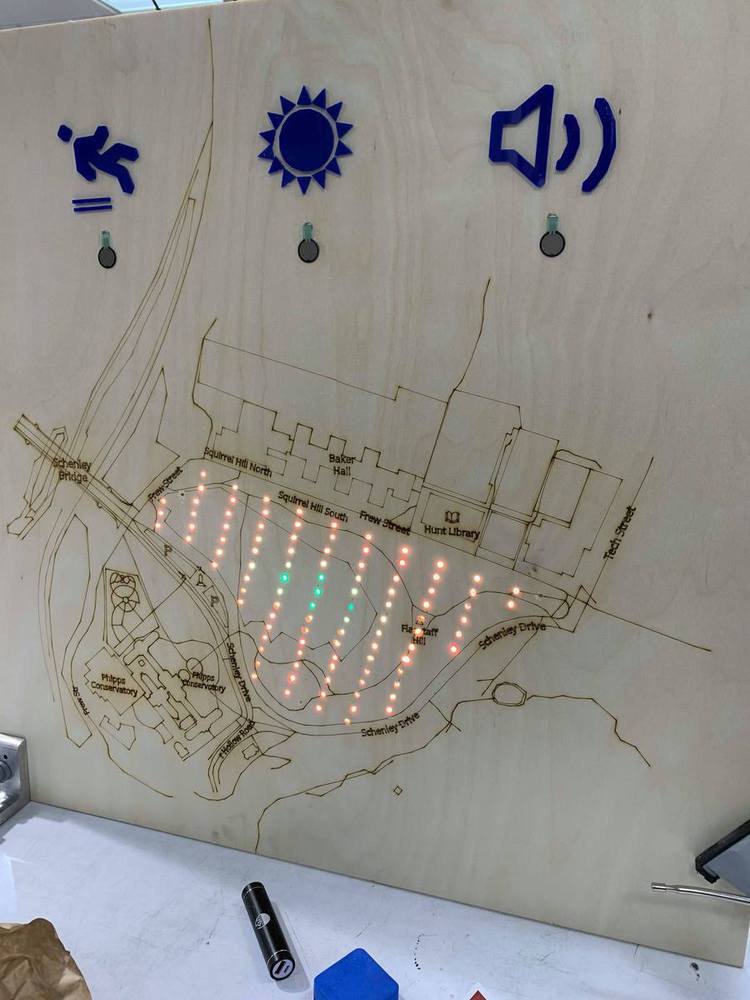
Outcome
Process
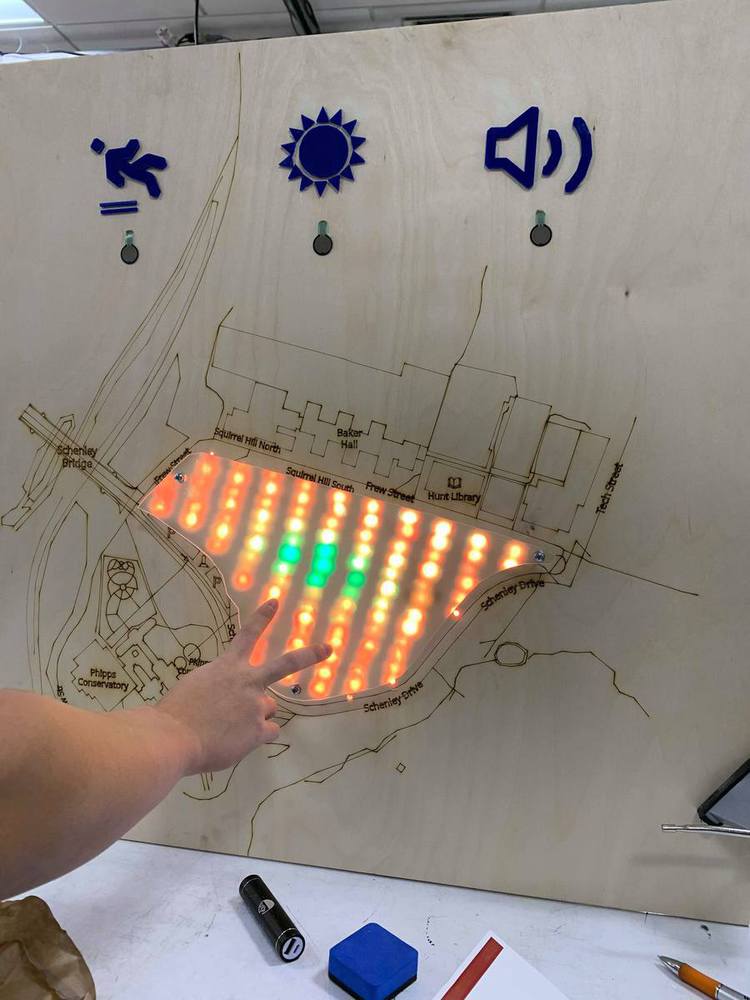
- We first found an SVG of Flag Staff Hill on OpenStreetMaps. We converted this SVG into a format that could be printed by the laser printers.
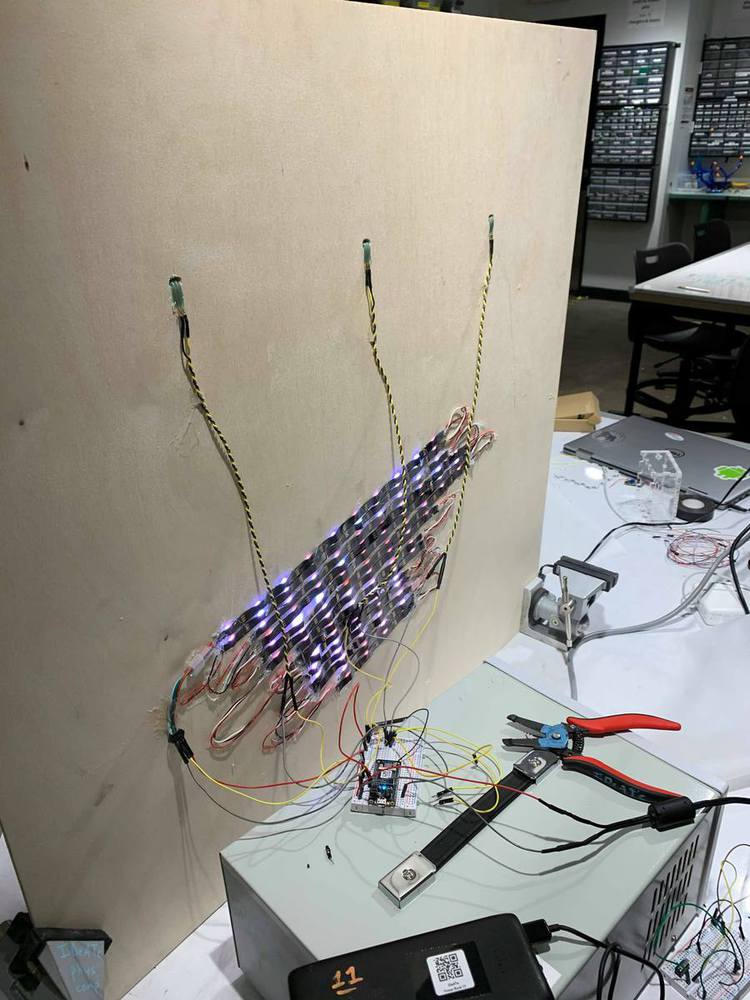
- Then, we drilled 101 holes on the board and soldered 101 neopixel lights together.
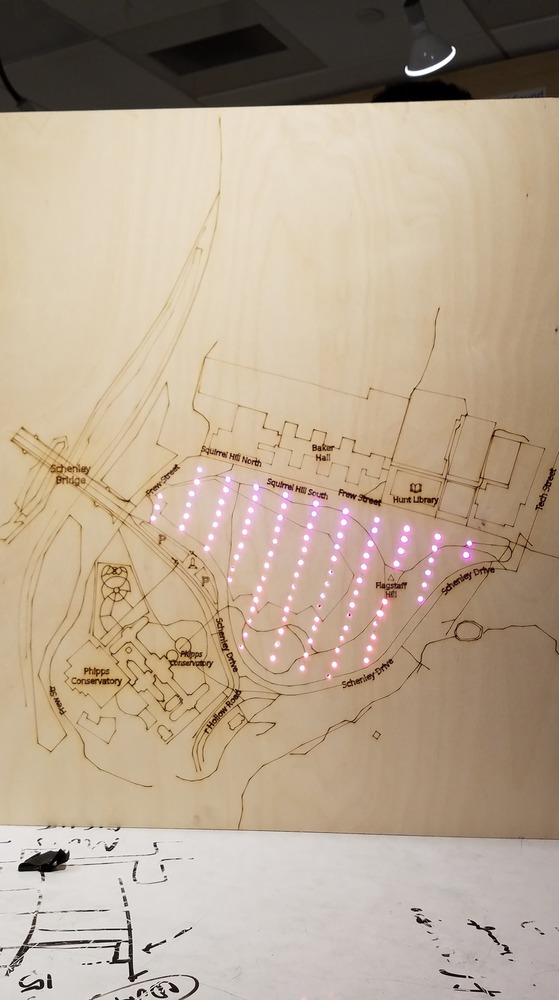
- We then mounted all of these lights in the holes we drilled
- We started to implement the board module by making a simple program that turns on all the lights
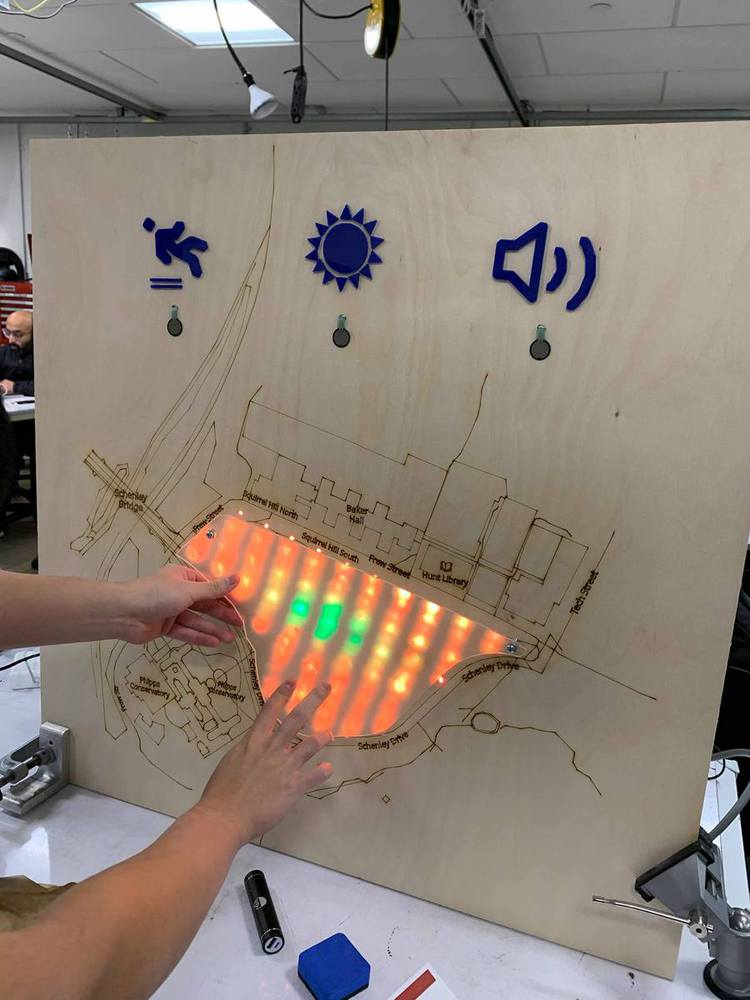
- We installed the 3 buttons and laser-cut icons for them on the board.
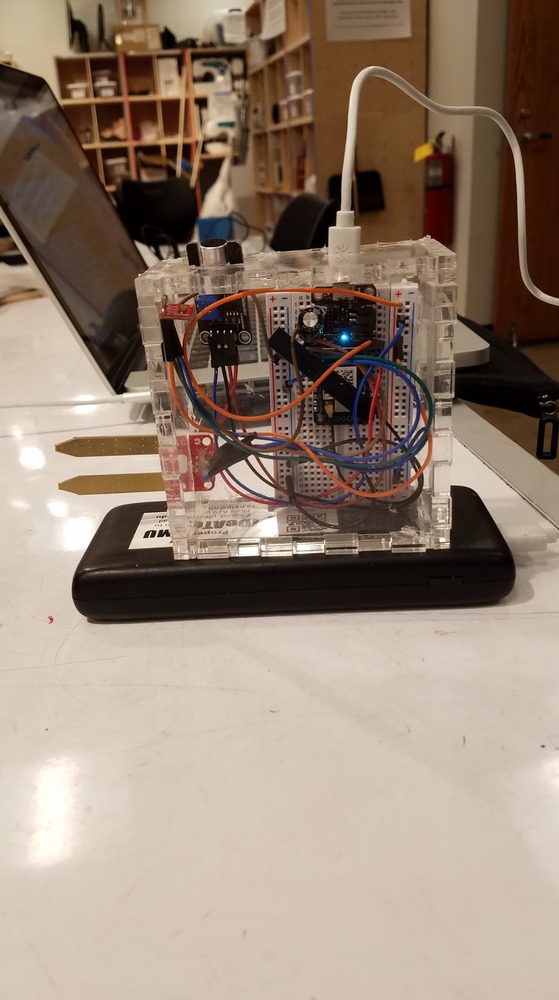
- Then, we started to implement the sensor module. It was short to implement since it only has to upload the sensor readings to the cloud. It maps all the values to a number between 0 and 255.
- The board module was then programmed to receive these values and calculate a gradient based on the intensity of the value.
Bill of Materials:
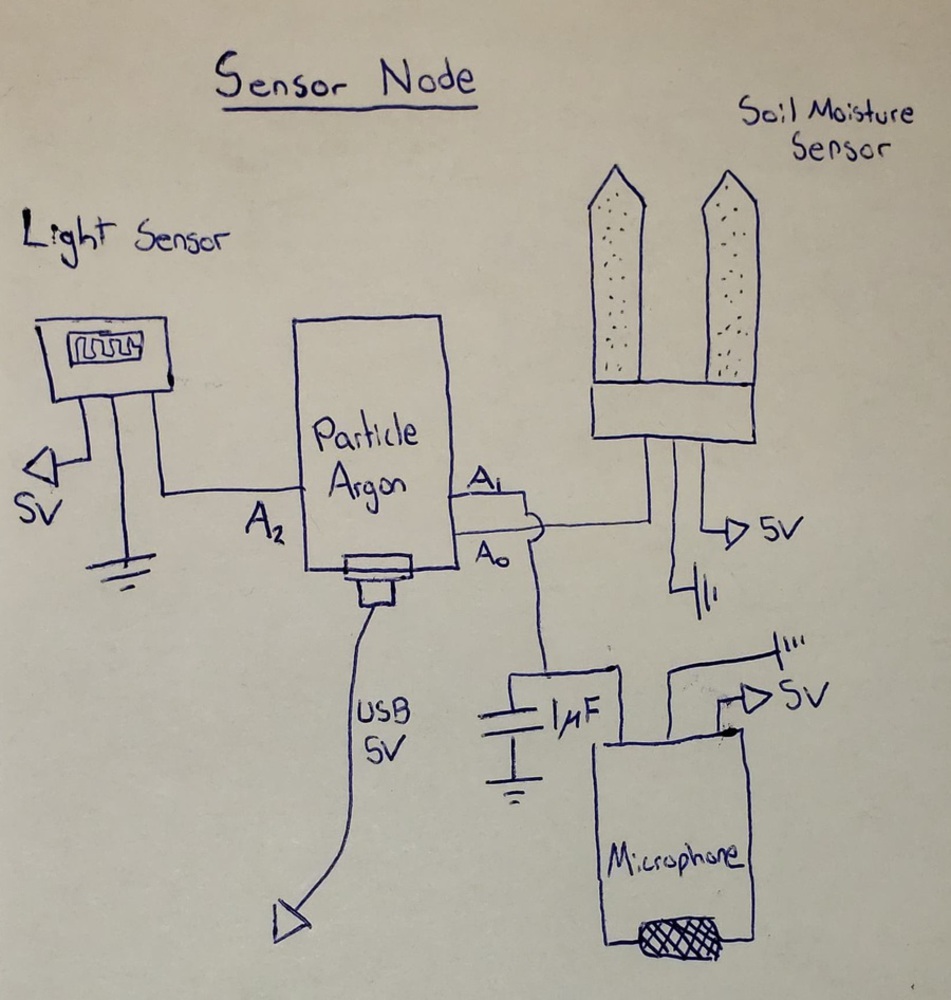
Sensor Node
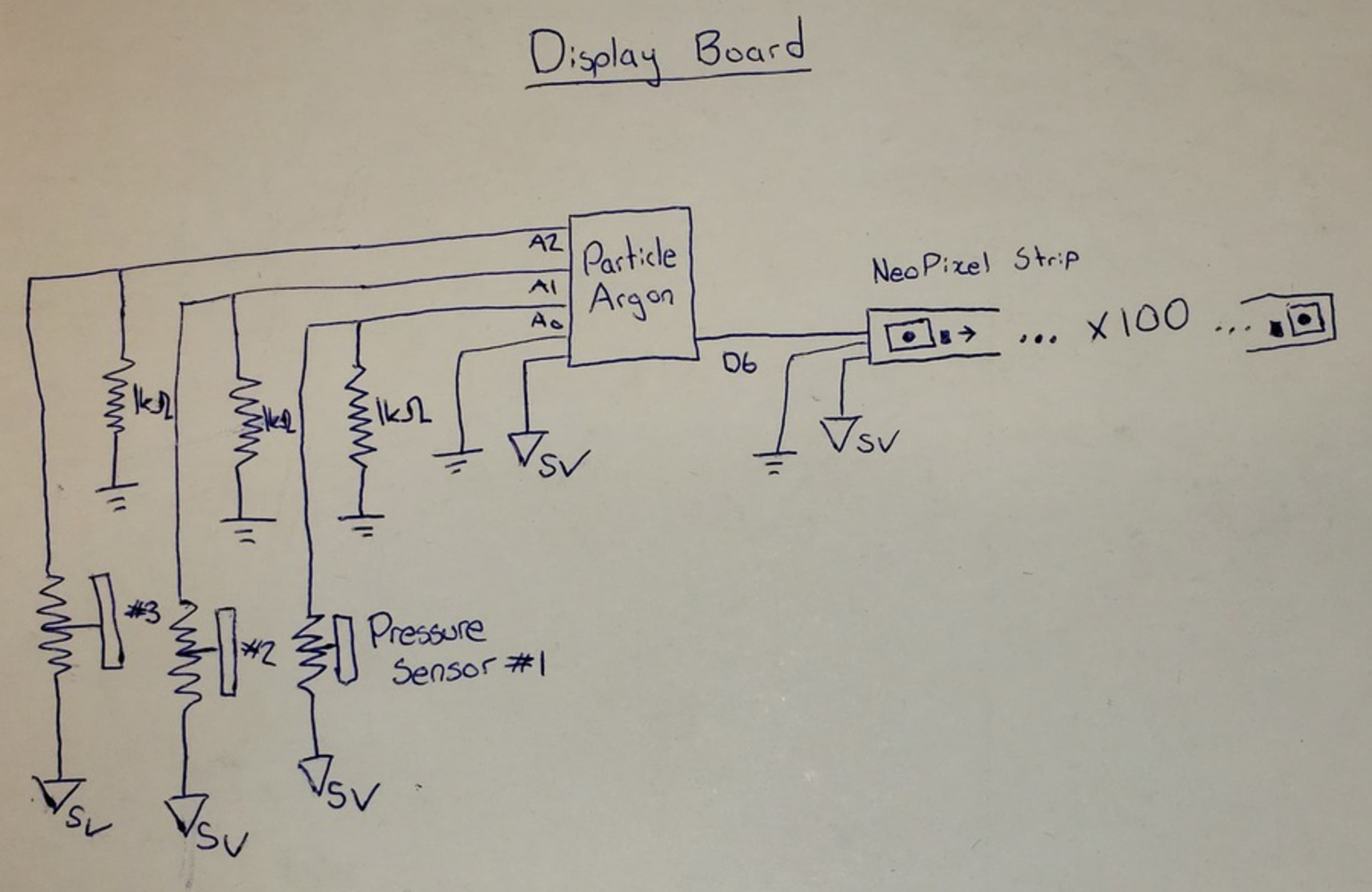
Display Board
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
We used the following tutorials/examples to help develop the code for the sensor module and the board module.
https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use
https://learn.sparkfun.com/tutorials/temt6000-ambient-light-sensor-hookup-guide/all
We uploaded the laser cutting models to the following Google Drive folder.
https://drive.google.com/open?id=1s2Wa-pNTN3liXMfSXcQAOiC2Qn2m5CZt
Design Challenges
The main design question we faced was whether to display raw sensor data on the map or to act on the data for people and display which areas are good for what activities.
After talking with the experts for Deep Local we decided to give as much power and freedom to the user as possible. Only an individual themselves know what conditions they are searching for. Whether they want to read a book in the sun or the shade is not something we can rightfully decide.
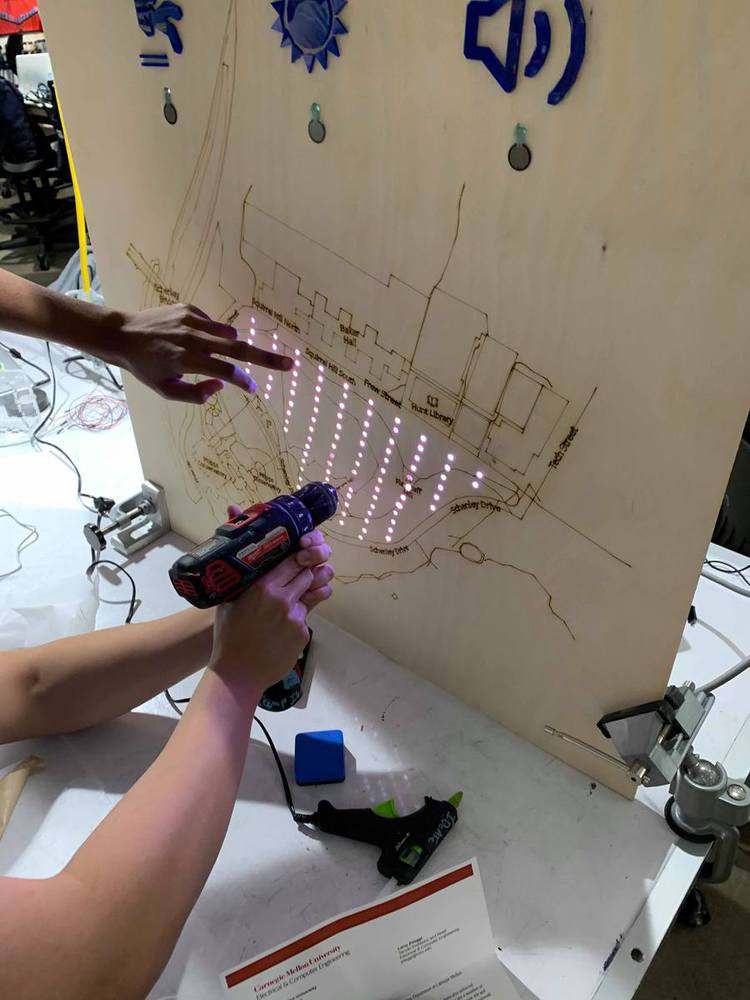
Another design challenge was figuring out how to help users quickly orient themselves on the map. We allow users to press down on the diffused LED panel to see the details underneath on the map.
Next Steps
- To deploy the prototype, we need to assemble more sensor nodes and calibrate our data for the varying topography and conditions of the hill.]
- Approval and funding from the city of Pittsburgh, as well as completed construction of power and wi-fi infrastructure
- Add a more clear way to describe which metric is being shown - likely an additional indicator light next to each icon, or making the icon itself light up.
- Add a clear way to demonstrate to the user what red and green mean. In some cases, it can be ambiguous what is good and bad - for example, looking for sun or shade.
You can upload files of up to 20MB using this form.